マウスの場所にImageやGuiパーツを表示する方法【Unity】
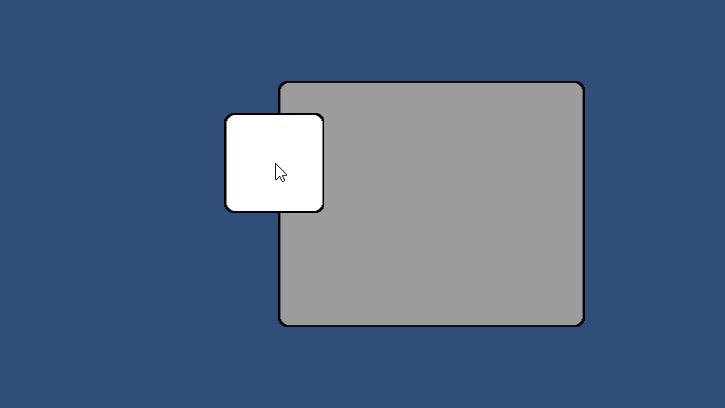
マウスなどで画面内をクリックした場所にUIの素材(例えばボタンとか)を表示したい場合のプログラム。タップした場所にImageなどを表示する場合などに使うことが出来ます。下図はマウスカーソルの位置に白い画像がずっとくっついて動きます。

マウスの場所にImageやGuiパーツを表示
マウスの位置を追従するスクリプトは以下。スクリプトの後に、設定方法や使っている内容の解説。
常にカーソル(マウス)の位置を追いかける処理のスクリプト
public class CursorImage : MonoBehaviour
{
public Canvas m_canvasRoot;
public RectTransform m_rtParent;
public RectTransform m_rtTarget;
void Update()
{
Vector2 MousePos = Vector2.zero;
RectTransformUtility.ScreenPointToLocalPointInRectangle(
m_rtParent,
Input.mousePosition ,
m_canvasRoot.worldCamera,
out MousePos);
m_rtTarget.anchoredPosition = new Vector2(
MousePos.x,
MousePos.y);
}
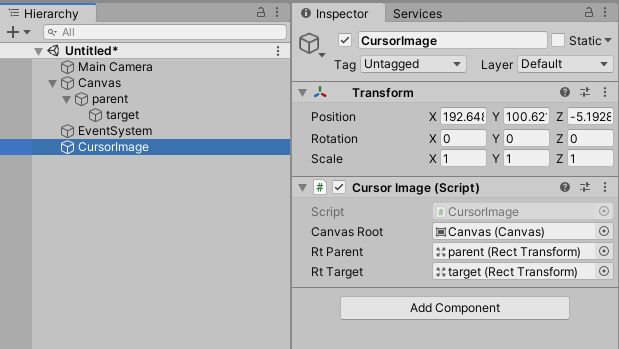
}インスペクターなんかの設定の仕方
上記のスクリプトでは、インスペクターでは3つ設定する必要があります。

| インスペクター | 説明 |
| CanvasRoot | 操作したいUIの根本のCanvas |
| RtParent | 操作したいUIの直近の親 |
| RtTarget | 操作したいUI |
スクリプト内の機能とかの説明
RectTransformUtility.ScreenPointToLocalPointInRectangleを使って、マウスポインターの位置から、対象の座標を取得することが出来ます。
public static bool ScreenPointToLocalPointInRectangle (RectTransform rect, Vector2 screenPoint, Camera cam, out Vector2 localPoint);
| 引数 | 説明 |
| rect | 内部の点を見つけるための RectTransform。 |
| cam | スクリーン空間位置に関連するカメラ。 |
| screenPoint | スクリーン空間位置。 |
| localPoint | Rect Transform のローカル空間でのポイント。 |
out で取得できるlocalPointを移動させたいRectTransform.anchoredPositionにセットすることで移動させることが出来ます。ヒエラルキーの親子関係が変化すると、うまく表示ができなくなるので注意して下さい。





