Unityで2つの画面を切り替える方法【UI】
UnityでUIを使った画面を複数作ることがあると思います。それらを切り替える方法、どのように実装してますでしょうか?ここではその中でも基本的な切り替え方をお見せしたいと思います。Animatorでかっこよく切り替えたい人はまた別の機会にな!
目次
2つの画面を切り替える方法とは?
UI関係ほんとに色んな事情が割り込んできて、ゲームごとに実装方法が変わりやすい部分だと思います。演出の入り方や構成の仕方で違ってきますが、まずはシンプルな方法をここで身につけましょう
SetActiveを使う
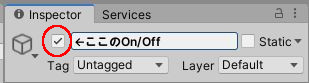
一番原始的な方法としてSetActiveを使うことです。UnityのGameObject.SetActiveというメソッドはGameObjectの表示・非表示の状態を切り替えることが出来ます。これはインスペクターで画面内の赤丸のトグルをOn/Off切り替えた状態と同じことがプログラムで行われます。

このチェックボックスはUnity上で切り替えることが出来ます。画像を表示していたり、ボタンを表示しているものを選択している状態で試しにOn/Off切り替えてみてください。シーン/ゲームビューから表示されなくなると思います。これらを利用するわけですね。
画面ごとにルートのGameObjectを分ける
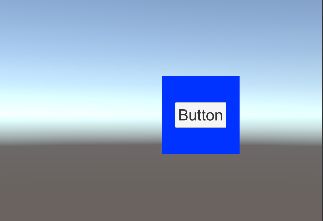
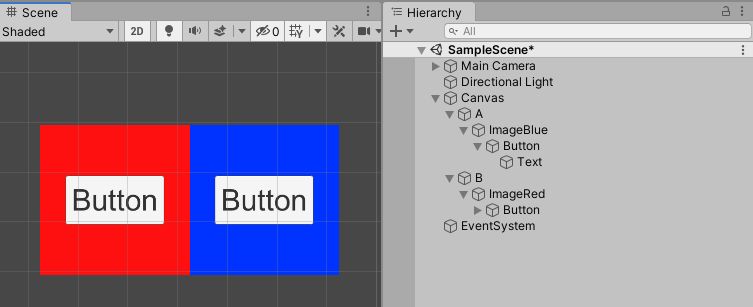
表示・非表示の切り替え方はわかりました。次は実際にどのような構成にすることでうまく画面を切り替えることができるか考えてみましょう。今回はA画面とB画面の2つの画面があるとします。各画面は簡略化のため、画像の上にボタンが一つだけ表示されているものとします。このときの画面の構成は下記のようにしてください。

ポイントになる部分はCanvas直下にAというGameObjectとBというGameObjectが2つくっついていることです。これら2つのGameObjectを制御することで表示を切り替えることが出来ます。
サンプルは見えやすいように2つをずらしていますが、重ねた状態でも問題ありません。
スクリプトを準備
ここでは2つのUIを切り替えるためのスクリプトを1つ用意します。青(A)のボタンと赤(B)のボタンが押された時の処理と、最初はAが表示された状態にします。スクリプトを作成したら、シーン内に設定も行います。簡易処理をするため、固定的に書きますが、必要に応じて変更してください。ファイル名はMainControlとし、以下のようなクラスを作成してください。
public class MainControl : MonoBehaviour
{
public GameObject A;
public GameObject B;
// 青いボタンが押された時に呼ばれる
public void OnPushButtonBlue()
{
A.SetActive(false);
B.SetActive(true);
}
// 赤いボタンが押された時に呼ばれる
public void OnPushButtonRed()
{
A.SetActive(true);
B.SetActive(false);
}
// スタート関数
private void Start()
{
OnPushButtonRed();
}
}| ポイント | 解説 |
| public GameObject A; | UIのAを紐付けます |
| public GameObject B: | UIのBを紐付けます。 |
| public void OnPushButtonBlue() | 青いボタンが押された時に呼ばれる |
| public void OnPushButtonRed() | 赤いボタンが押された時に呼ばれる |
| private void Start() | 起動時には赤いボタンが押されたときと同様の処理 |
シーン内の設定
スクリプトを準備できたらシーン内での設定を行います。下記3つの項目に分けられます。対照になっているものは同じように設定して見てください。
- スクリプトをシーン内のどこかにAddComponentする
- MainControlのA,Bに各UIを関連付ける
- 青・赤各ボタンが押された時に対応した関数が呼ばれるようにする
スクリプトをシーン内のどこかにAddComponentする
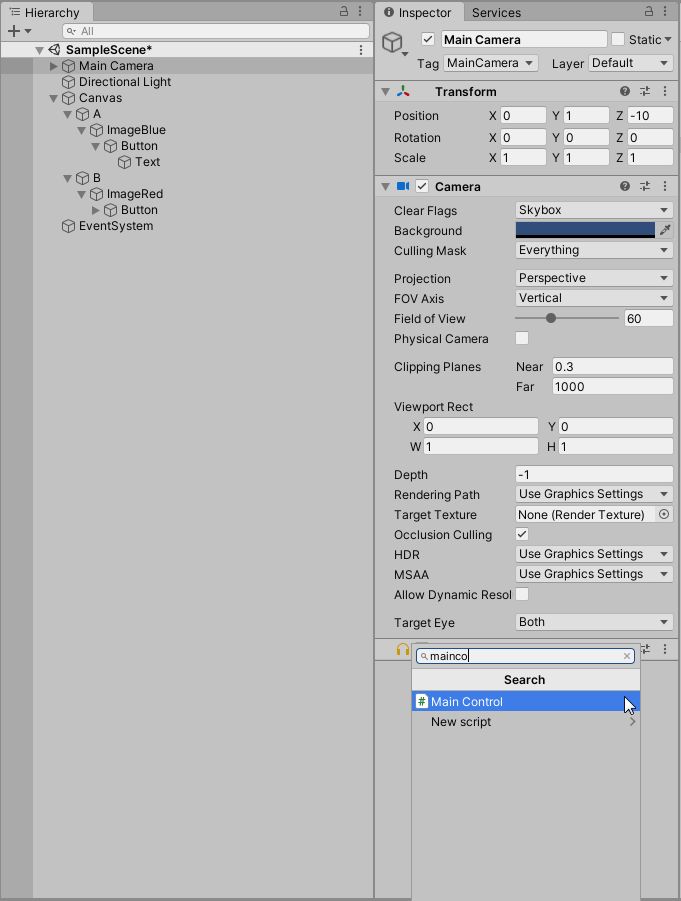
今回はMain Cameraにスクリプトを追加します。ヒエラルキーのMain Cameraを選択してカメラのインスペクターを表示してください。インスペクタービューの下の方にAdd Componentというボタンがあるのでそれを押します。するといろいろと出てくると思いますが、検索入力できるところに「maincontrol」と入れてみてください。

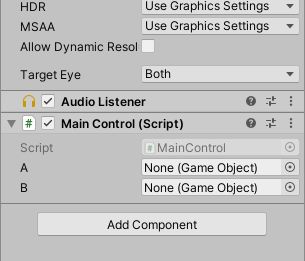
うまく入力できると、先ほど作成したスクリプトが表示されます。間違いがなければスクリプトを選択してください。うまくAdd Componentができると下記のようになります。

これでスクリプトの配置は完了です。
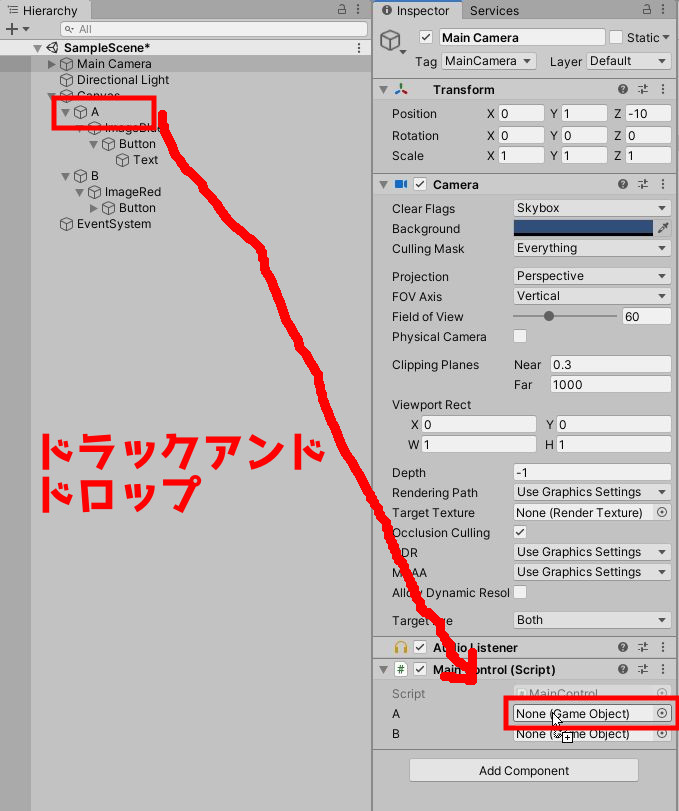
MainControlのA,BにGameObjectを関連させる
スクリプトを貼り付けた状態では用意しているGameObjectのA,Bはまだ未設定状態です。インスペクターにMainControlが表示されている状態で、AとBをドラックアンドドロップで設定しましょう。

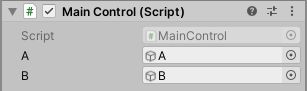
AとB、両方が正しく設定されると以下のような表示になります。ヒエラルキーの名前などに注意しながら確認してください。

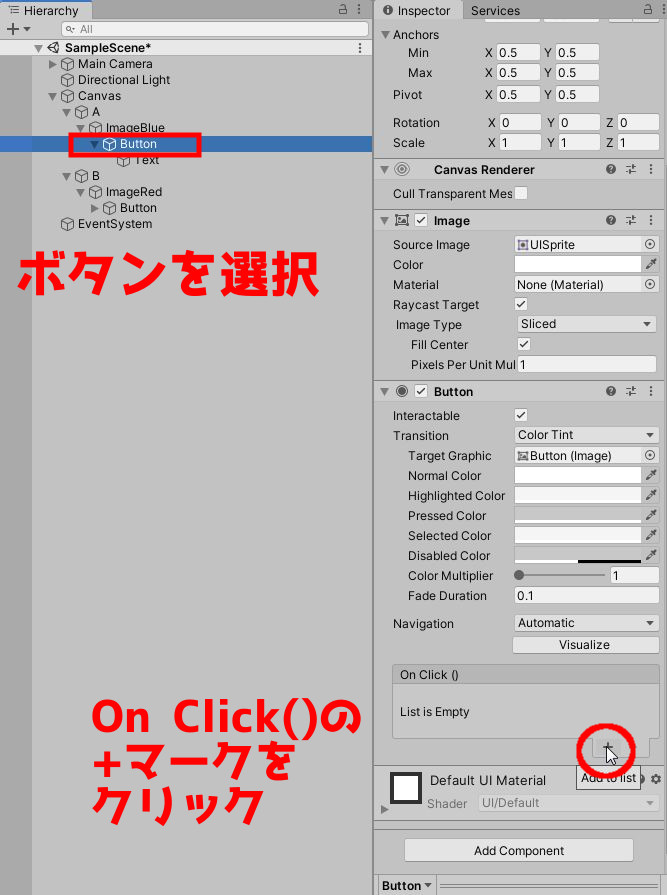
青・赤各ボタンが押された時に対応した関数が呼ばれるようにする
最後はボタンの設定です、まずはヒエラルキーで青側のボタンを選択してインスペクターを表示します。表示が出来たらOn Clickの右下にある+マークを押します。

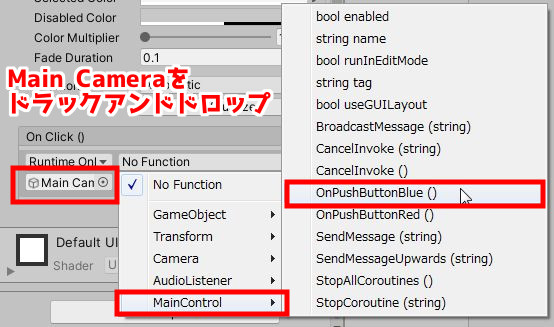
するとボタンが押せた時のイベントを登録することができるようになります。今回はMainControlにある関数を呼び出したいので、MainControlがAddComponentしてあるMain Cameraを関連付けます。関連付けが出来たら、呼び出す関数を指定します。正しくAddComponent出来ていると、MainControl>OnPushButtonBlue()を選択することが出来ます。

実行して確認
以上の設定がうまく出来ていると、起動後に青いUI(A)が表示され、ボタンを押すと入れ替わるように赤いUI(B)が表示されます。シンプルな構造ではありますが、これでも拡張の余地は十分ありますし、これを応用した作りでいろんなことができるようになるはずです。うまく行かない場合はスクリプトが間違ってないかや、ゲームオブジェクトの上下関係(ヒエラルキー)の設定がうまく出来てないかもしれません。見直してみましょう。