Unity初心者講座:Unityの画面構成を知ろう
前回はUnityのインストールを行って、プロジェクトを立ち上げて見ました。
今回はそのプロジェクトを使って、Unityの各画面がどんな役割を持っているか知りましょう。
慣れてくると自然に覚えてくるものではありますが、正しい名前を覚えておくと、質問したりするときに便利ですので、この機会にしっかり覚えましょう。
Unityの画面構成を見る
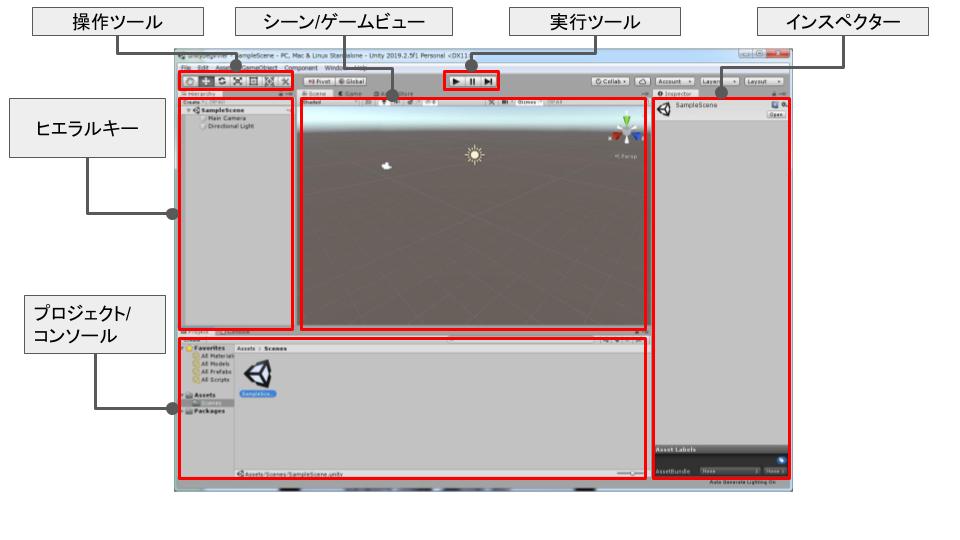
Unityの画面はビューという単位で分けられています。また、慣れてくると画面のレイアウトは自分の好きな風にアレンジすることも可能です。以下画面構成ですがスラッシュで区切っているものは実行中に切り替わったりする画面でタブのようにも切り替えれるようになっています。

シーンビュー
ゲームを構成するためのメイン作業を行う画面です。ゲームを作る上で、画像の位置を調整したり、見え方などを確認するのに利用します。ゲームビューと切り替えが可能で、タブを選択することで変更出来ます。
ゲームビュー
実際にゲーム画面がどのように表示されるかを確認することが出来ます。ゲームビューは、エディター上でゲームを実行すると、アクティブになります。
ゲームによって、縦横比などが変わる場合、ゲームビューで端末にあったサイズを変更することが可能です。iPhoneやiPadなど、縦横比が違うものを確認する場合はこちらを使ってどのように見えるか調整出来ます。
ヒエラルキー
ヒエラルキーウィンドは、シーンビューに配置したオブジェクトを名前の一覧として確認することが出来ます。オブジェクト同士の階層構造を表示したり、編集をすることが出来ます。
基本的には現在作業しているシーンのみの階層が表示されますが、編集方法によっては複数のシーンが表示されることもあります。
Unityはゲームオブジェクトというものの集合体でゲームを作ります。ヒエラルキーはゲームオブジェクトの親子関係をツリー状で確認することが出来ます。ゲームオブジェクトに、必要なパーツ(プログラム)を追加することで、思い通りに動くようにします。
インスペクター
シーンビューもしくはヒエラルキーで選択したオブジェクトの詳細を確認することが出来ます。シーンビューでもオブジェクトの位置を調整することは可能ですが、インスペクター上では数値を直接指定することが可能なので、繊細な調整が必要な場合はインスペクターでの確認が必要です。
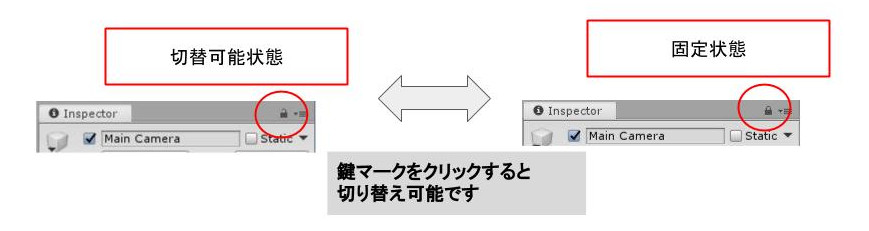
シーンやヒエラルキーでことなるオブジェクトを選択しても、インスペクターに表示される内容が変わらない場合は、ロック機能が作動している可能性があります。

突然インスペクタの内容が変わらなくなって焦ることが内容に気をつけましょう
プロジェクトウィンドウ
ゲームで使う素材が管理されています。内容はプロジェクトを配置しているフォルダとリンクしているのですが、画像の差し替えなどはUnityエディタないでは出来ないようになっています。通常のフォルダとは違うということをまずは理解しておいて下さい。新規に画像や音声などを追加する場合は、プロジェクトウィンドウ内にドラックアンドドロップなどで放り込むことで追加が可能です。
コンソールウィンドウ
プログラマ諸君がお世話(にらみつけること) になる 場所です。スクリプトのエラーや実行中のログなどがこちらに表示されます。
これを使いこなせるかどうかで、デバッグの量が大幅に変わります。
操作ツール
シーンビューに配置したオブジェクトの座標や回転、サイズの調整が可能です。
また、シーンビューの見え方を調整することも可能です。
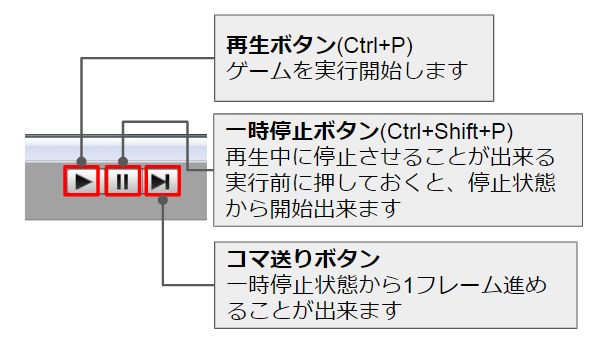
実行ツール
スクリプトのエラーが取れた状態だと、実際にゲームを動かして確認を行うことが出来ます。

一時停止のショートカットは、たまに使い所があるので覚えておくと便利かもしれません。
まとめ
今回はUnityの画面の各説明をしました。何度も目にするので、名前や機能をしっかりと覚えておきましょう。
誰かに質問をするときも、ウィンドウ名を正しく伝えないと、問題がしっかり伝わらない場合もあります。
次回はシーンウィンドウにものを配置したり、いよいよUnityらしいことをしたいと思います。