【動画あり】2D画像にアウトラインのエフェクトを付ける【Unity+ShaderGraph】
今回はSpriteRendererで描画した画像にアウトラインをつけるシェーダーを作って見たいと思います。シンプルに単色で覆ったものや、それを応用してモヤがかかったような演出込のものを作ったりしたいと思います。
目次
ShaderGraphで作られたマテリアルを適応してみよう
色々と解説をする前にまずは完成したシェーダーとマテリアルを利用して表現ができるのを体験してみてください。というのも、作る場合にバージョンによってうまく出来ない場合があるからです(少なくとも自分の場合は解決できませんでした)。ということで、下記手順でまずはアウトラインができるのを体験してみてください。
アウトライン設定済みのシェーダーとマテリアルが入ったユニティパッケージ
パッケージのインポート
新規にプロジェクトを作成。作成するプロジェクトは2Dのテンプレートを利用してください。

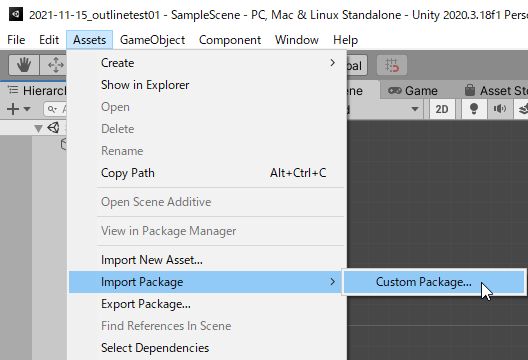
プロジェクトが立ち上がったら、Assets>Import Package>Custom Package…を選択して、ダウンロードしたユニティパッケージファイル(outlinesample.unitypackage)を選択してください。

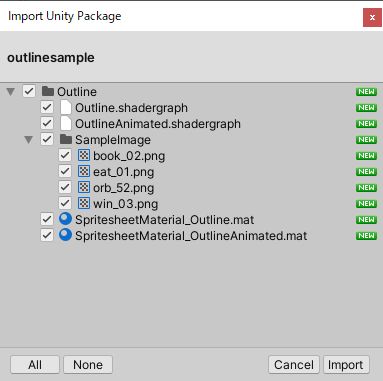
アセットを選択すると下図のようなファイルが展開されます。シェーダーグラフ、マテリアルが各2種類とサンプル用の画像が4種類。Assets/Outlineという場所にフォルダを作りますので、同じ名前のフォルダがある場合は注意してください。問題なければImportボタンを押してインポート!

これにて素材の準備完了です。
プロジェクトにUniversalRPを適応する
今回はShaderGraphを利用するため、URP(ユニバーサルレンダーパイプライン)を適応する必要があります。
セットアップの方法は、下記リンクを参考にしてください。
アウトラインを体験してみる
URPの適応が済んだら、アウトラインを体験してみましょう
アウトラインのエフェクトを利用するには
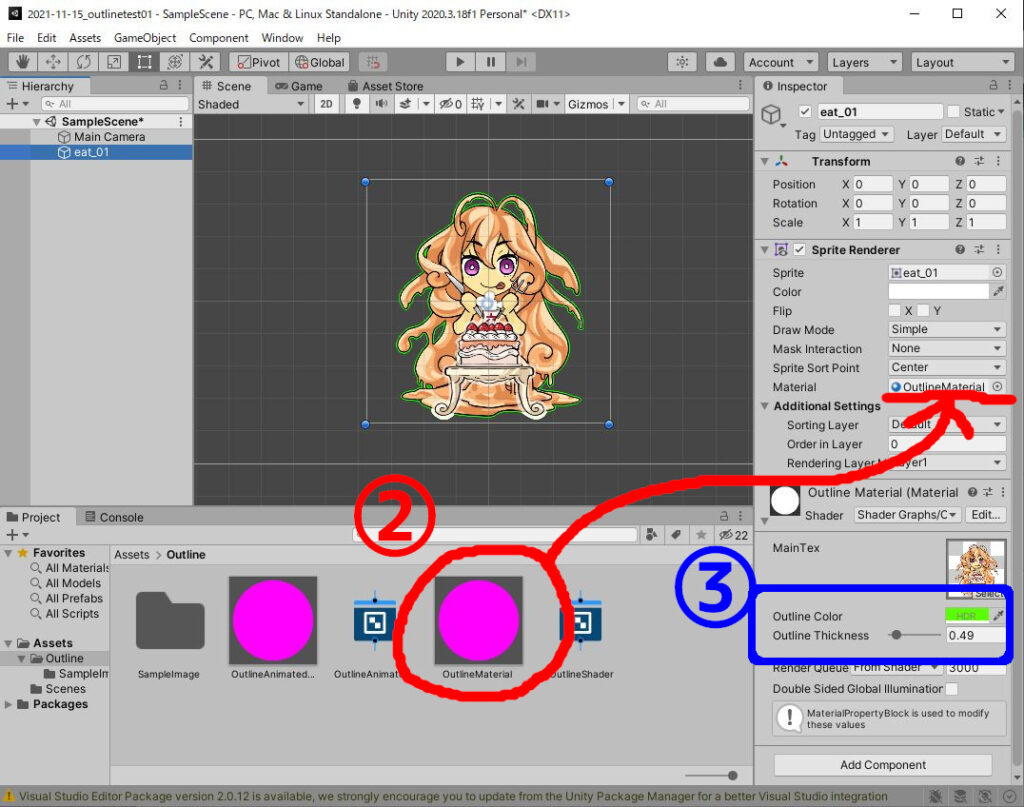
- サンプルの画像をシーンビューにドラッグアンドドロップ(SpriteRenderer)
- SpriteRendererのマテリアルにOutlineMaterialをセットする。
- OutlineColor/OutlineTicknessを調整して見た目を調整する

うまくセットできれば指定した色のアウトラインが表示されると思います。Ticknessはいじりすぎるとうまく表示されない場合があるので画像に対していい具合の大きさを設定してみてください。
また、Sprite自体を変更して、違う画像でもアウトラインがちゃんと変化する様子を確認してみてください。
ShaderGraphを作る・見どころやポイントなど
サンプルの中に2つShaderGraphがあります。今回はシンプルなアウトラインであるOutlineShaderの方をメインにお話を進めます。
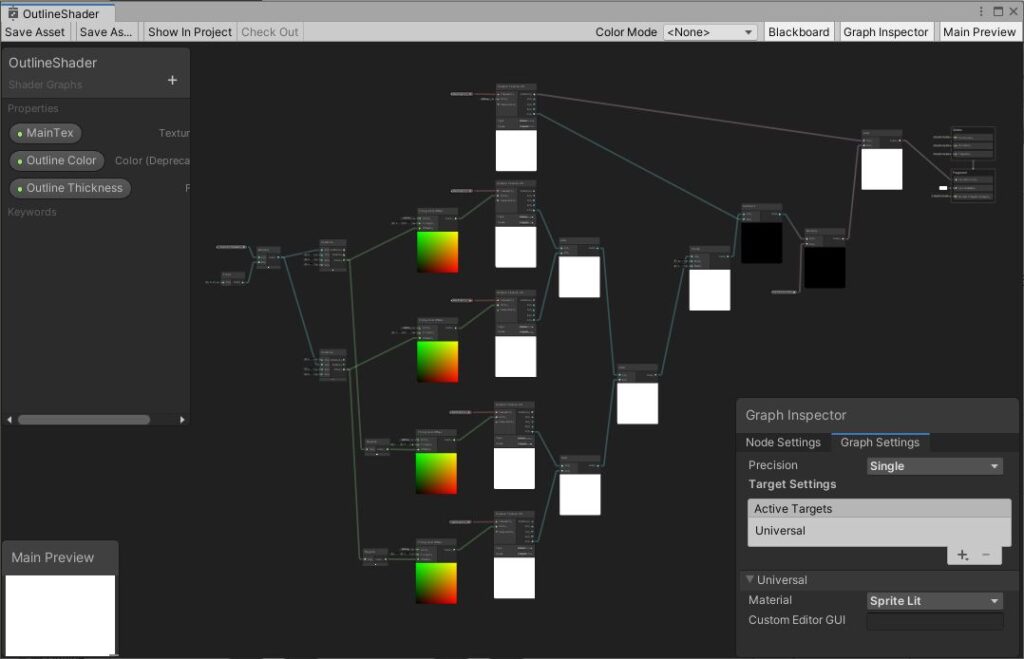
ShaderGraph(シェーダーグラフ)を表示、確認
プロジェクト内にあるAssets/Outline/OutlineShaderをダブルクリックしてShaderGraphのエディターを開いてください。多分Sceneビューのある場所に表示されると思います。ウインドは別枠として取り出せますので、編集しやすい場所に移動させてください。

シェーダーグラフでの基本操作
よく使う操作なんかをまとめました。触りだすと基本だけど、最初に覚えておくと便利。
| 機能 | 操作(ドラッグアンドドロップ=D&D) | 備考 |
| CreateNode | なにもないところで右クリック | ノードを追加 |
| ノードの移動 | ノードの接続部以外を左D&D | 整理整頓しましょう |
| 複数選択 | なにもないところをD&D | 破線がでるので囲みましょう |
| 平行移動 | マウスホイールの中押しでD&D | これ知らないと編集しんどい |
| 拡大縮小 | マウスホイールを回す | 画面が小さいと多用します |
| ノードプレビュー 開閉 | ノードの下側のプレビューで 「へ」みたいなマークを左クリック | 要らなくなったプレビューは 非表示にするとスッキリ |
| 各小窓を非表示 | 右上のタブ(Blackboard/Graph Inspector/ Main Preview)を左クリック | もう1回押すと現れる これも便利 |
アウトラインのシェーダーでの一番のポイント
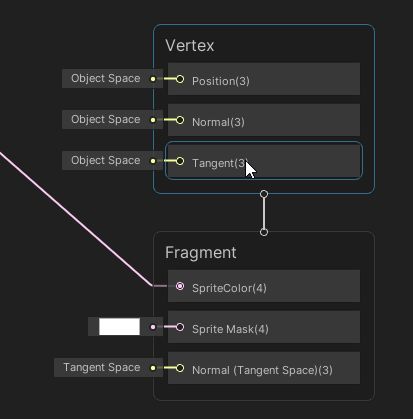
今回、真っ先に出来たものをパッケージでインポートしていただきましたが、その理由としては、一番最後のノードにポイントがあります。最後の出力に関わるノードですが、下図のFragmentにあるSpriteColor(4)がポイントです。

こちらがアウトラインを表示する上で重要なんですが、自分の環境だとなぜか作ることが出来ませんでした。具体的にはバージョンごとにまとめると以下
| バージョン | 可否 |
| 2019系 | 出来た |
| 2020系 | 出来なかった |
| 2021系 | 出来なかった |
ひょっとしたら何かやり方が変わったのかもしれませんが、新しめのやつでは出来ませんでした。しかし、2019で作ったShaderGraphを新しいバージョンに持ち込んだ場合はOK。ということで皆さんの環境がどのバージョンだろうといったんShaderGraphを入れていただくことでできるというのを先に確認してもらったわけです。
もし新規に作りたい場合はShaderGraphを複製してから編集を行うと良いです。
アウトラインシェーダーの見どころ
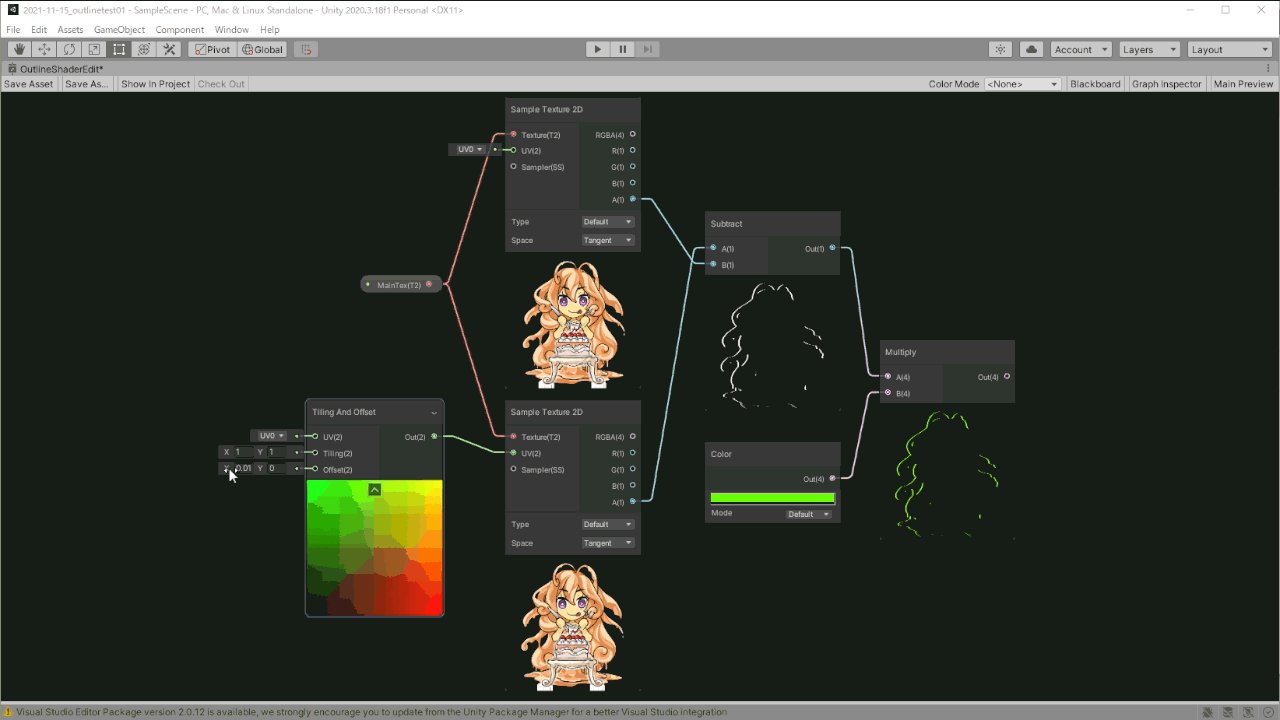
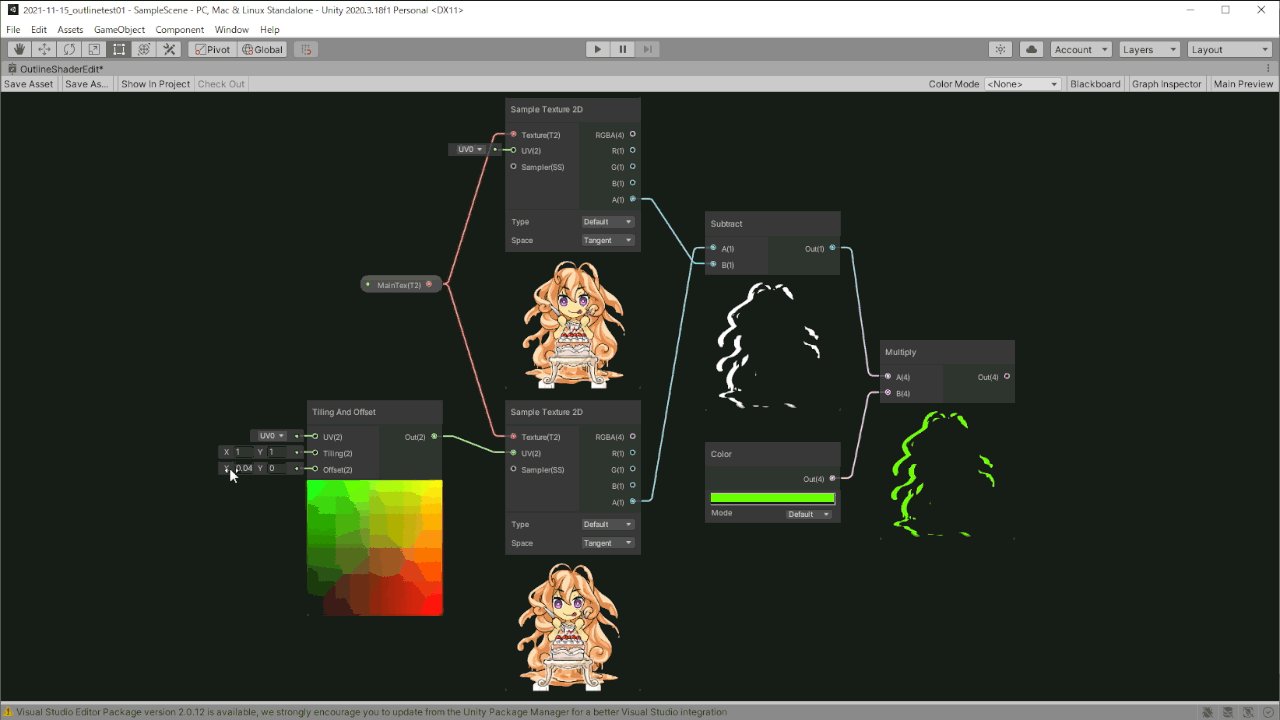
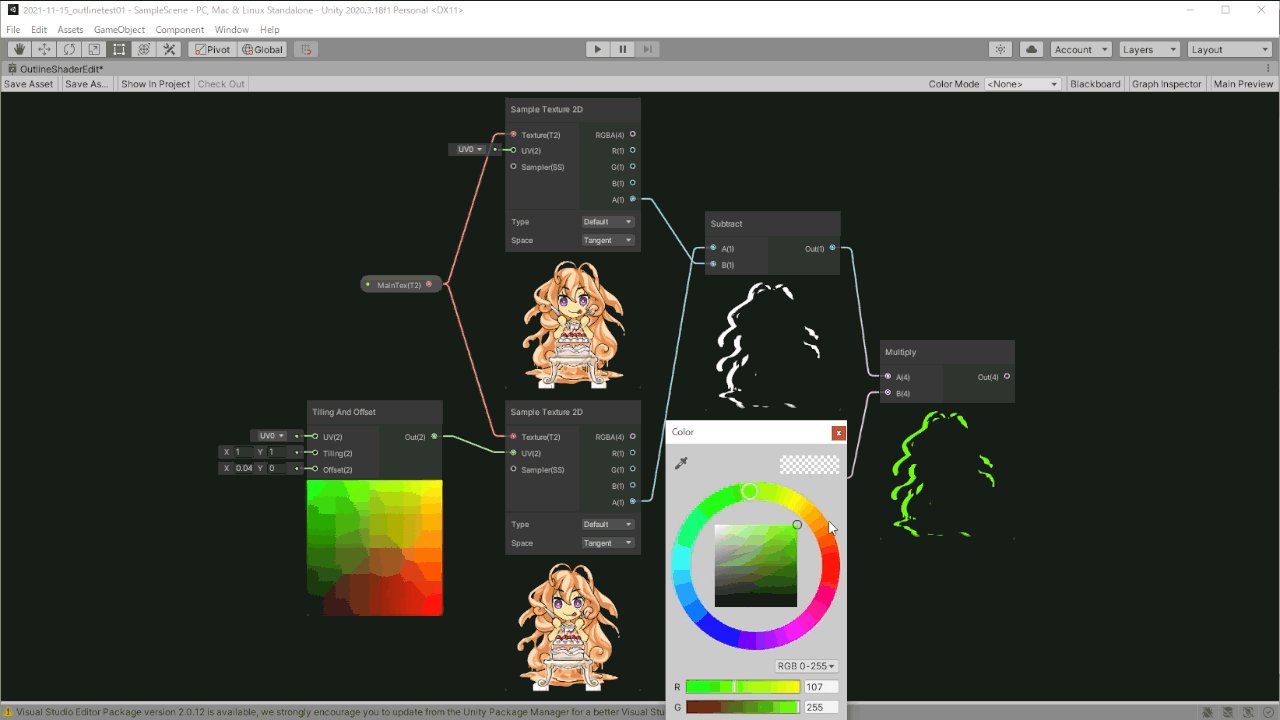
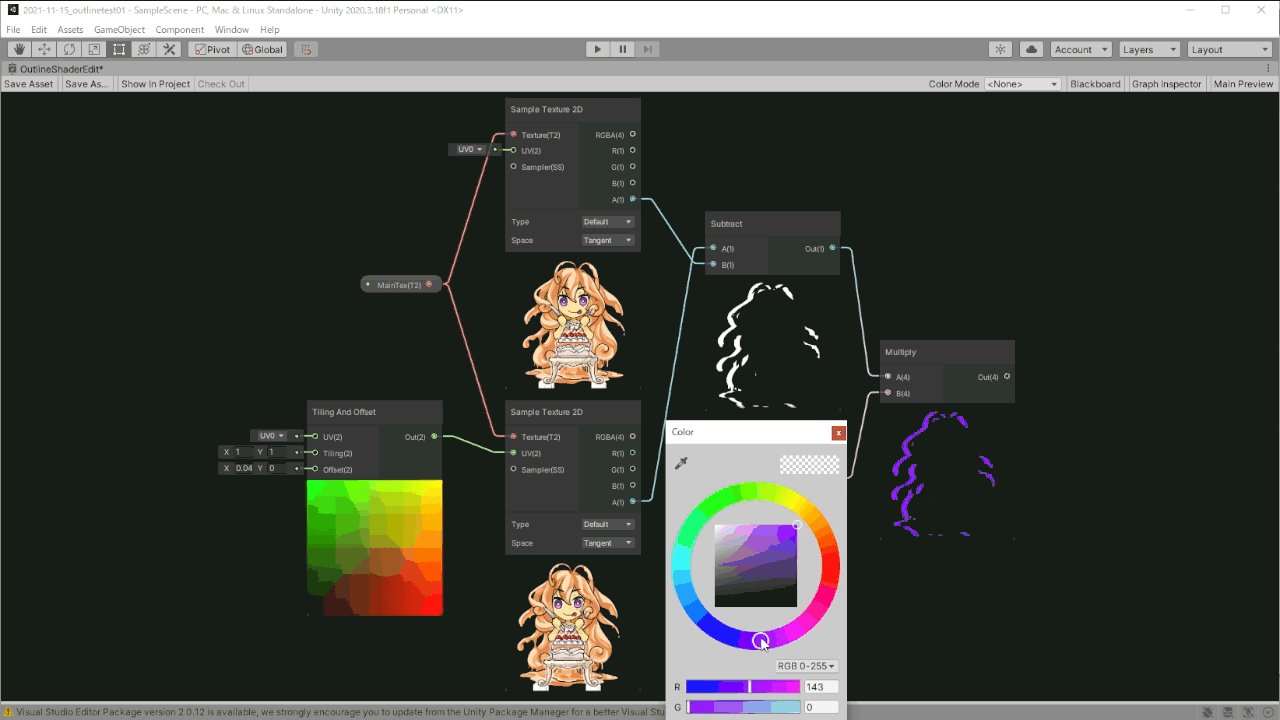
今回のシェーダーは、元の画像を少しずらして、差分になった部分をアウトラインとして利用しています。下図では横方向にのみずらした場合のアウトラインになります。Tiling and OffsetでUVをずらし、もとの画像から引いたものと色を掛け合わせることでアウトラインが出来ます。

上記の画像では、左右へのオフセットサンプルになります。ずらした差分に色を掛け合わせることでアウトラインの色を変化させています。
こちらを上下左右4方向に行うことでアウトラインの完成ですっ!