UniversalRenderPipelineのセットアップ【Unity】
プレーンな状態のUnityからUniversalRenderPipelineの設定を追加する方法をまとめました。なんだかんだでよくやるので、覚えておきましょう。

UniversalRenderPipelineのセットアップ方法
若干バージョンによって違いはありますが、基本的には同じです。
Universal RPパッケージを導入
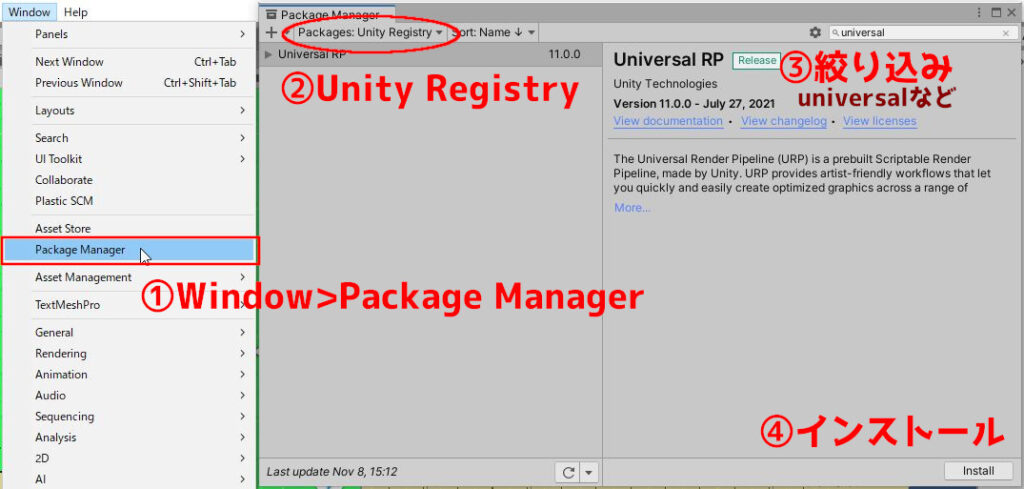
- Window>Package Managerからパッケージマネージャーを表示します。
- パッケージマネージャー左上のメニューからUnity Registryを選択
- 検索ウインドで絞り込む(直接Universal RPを探してもOK)
- Universal RPを選択した状態でインストールボタンをクリックっ!

このときインストールが「Remove」になっていた場合はすでに導入済みなので、次のアセット作成に進んでください
アセット作成
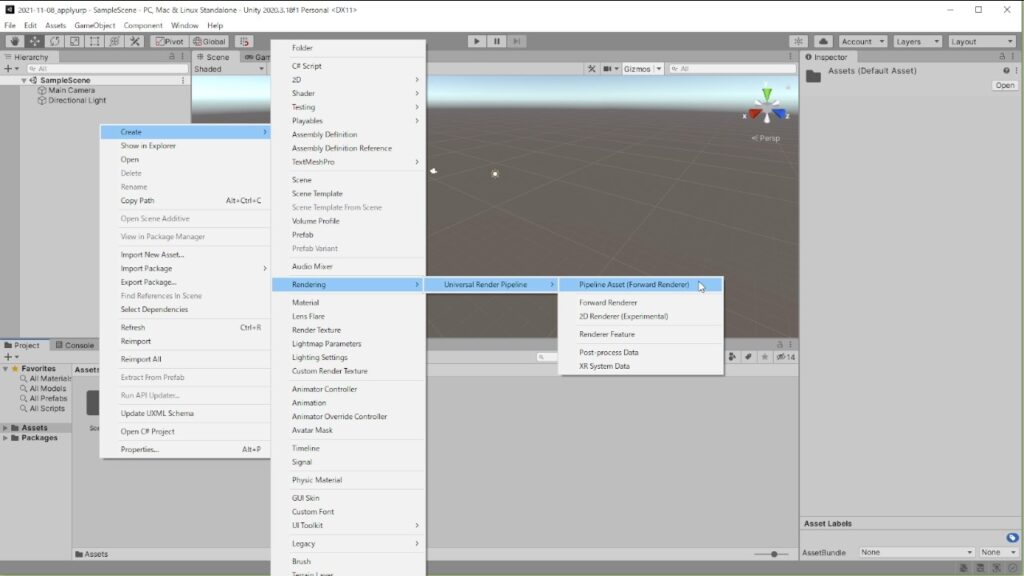
パッケージの導入が完了したら次はアセットを作成します。プロジェクトビューで右クリックからメニューを呼び出します。
Create>Rendering>Universal Render Pipeline>Pipeline Asset(Forward Renderer)

クリックするとファイル名の入力を要求されます。困る場合はデフォルトの名前のままでOKなのでそのままエンターキーを押しましょう。

するとファイルが1つだけだと思ったら2つ出来たと思います。この両方が必要になるのでこれはこのままにしておいてください。
Graphicsセッティングに追加
アセットの作成が完了したら、あとはセットするのみ!
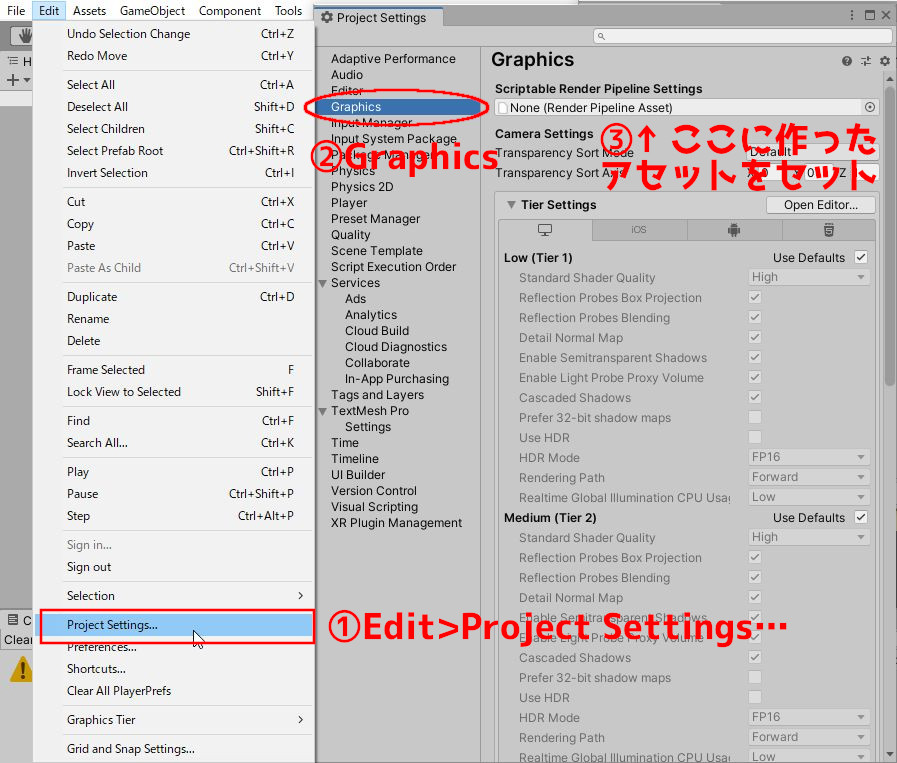
- Edit>Project Settingsからプロジェクトセッティングウインドを開く
- 左側のタブメニューからGraphicsを選択
- Scriptable Render Pipeline Settingsに上記で作ったアセットをセットする(右側の⦿ポチを押すと一つだけ選択に現れるのでそこからセットしたほうがやりやすい)

お疲れさまでした
以上でUniversal Render Pipelineの設定は完了です。この時点だと、見た目状あまり何も変わってないかもしれません。
以降はUniversal Render Pipelineを使った処理を続けてみてください。





