Unity初心者必見!スマホアプリ特有のUI作成で注意すべきポイント
前回、基本的な状態遷移を作りました。PlayMaker特有な感じで話が進行してましたが、普通のプログラムでも考え方自体は同じですよ。
今回は、各状態ごとのUIを作っていきたいと思います。
前回のプリコネの状態遷移を確認する場合はこちらをご覧ください
目次
UnityでのUI作成
作成前にスマホ向けゲームで注意べきポイント
スマホの場合、iPhoneとiPadなど、縦横比の大きく異なる端末への対応が必要になります。
自分は、iPhone,iPad,PC版と、シチュエーションによって遊ぶ端末を変えています。しかし、いずれの画面もUIの崩れはなく、遊べるようになっています。では、どのくらい差があるのか、いくつか分かりやすい画面で比較してみたいと思います
画面のパネル構成を読み取る
スマホ向けにUIを作る場合、各画面におけるパネルがどのように構成されているかを把握する必要があります。パネルというのはキャンバス内の、領域を示すものだと思ってください。
分かりやすい画面で、どのようにパネルが分かれているか色をつけてみました

赤色:ヘッダー
緑色;ボディ
青色:フッター
という感じで3つの領域に分かれていると推測。このような配置関係を、Unity内でも縦横比を変更して領域維持が出来るようにするのがまず第1歩目となります。
細かいUIを作成する前に、まずはPanel構成を作りましょう
UIのPanel構成を仕上げる
確認用のAspect比を作る
まずは、縦横比の異なる画面を準備します。
作る画面は、もっともスリムなものと、もっともずんぐりなモノを用意するのが望ましいです
今回はiPhoneX系(2:1)とiPad系(4:3)の2種類をフォローしたいと思います
iPhoneX(横)の画面を作る
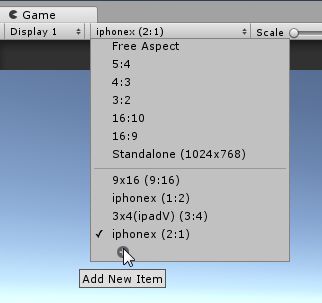
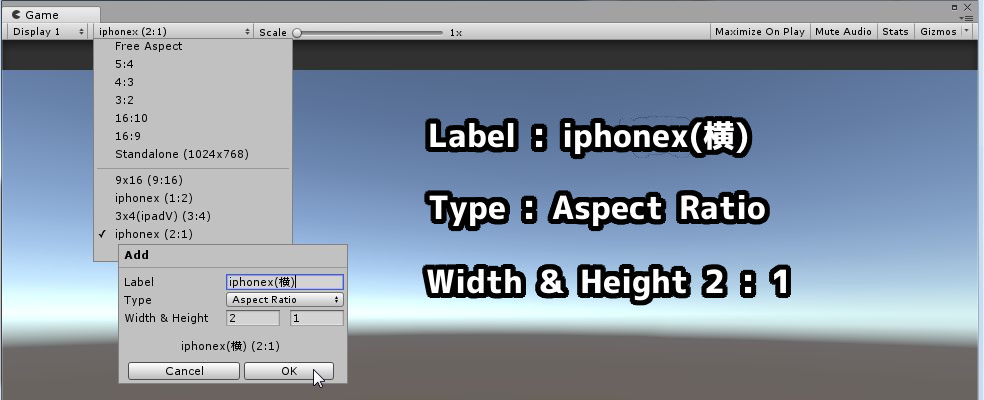
縦横比を調整するには、Game Windowから追加することが出来ます
プラスの様なボタンがあるので、それを選択すると情報を入力するウインドが表示されます

iPhoneX(横)の情報は、それぞれ2:1になるように設定します。このときTypeをAspect Ratioに変えておいてください

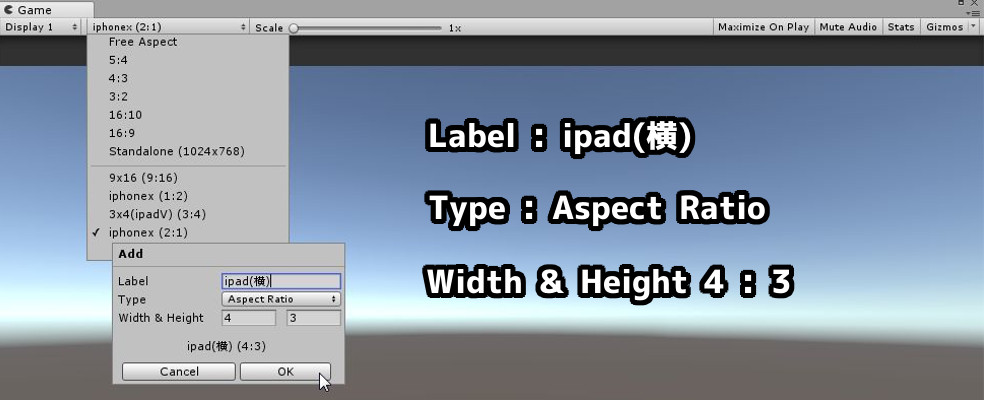
iPad(横)の画面追加

基本的に設定箇所は同じです。
Labelは自分の分かりやすい様に決めてください。名前の右側に設定したアスペクト比も表示されるので、端末の名前だけでも十分ではあります。
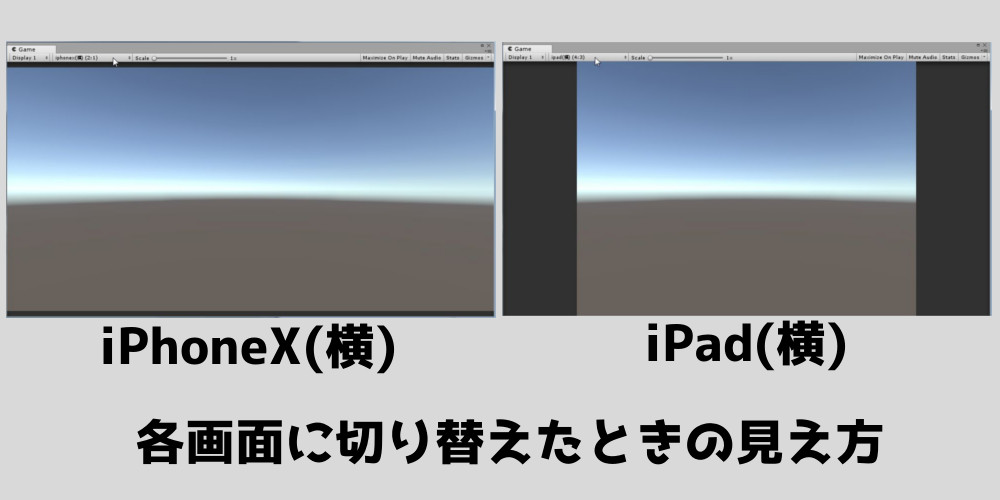
作った画面が正しく反映されたか確認をする
以上作成した2つの画面を行ったり来たりしても、画面崩れがおきないようになっていると、実際にどちらの画面でゲームをしても、正常に表示されます。
これをやってないと、AppStoreのレビューで困ります・・・
設定が出来た後は、お互いを切り替えて正しく切り替わるか確認してみてください

切り替えて、上の図のように表示がされると設定は成功です。
Canvasを作る
1にも2にも、UIを作る場合は、Canvasを作る必要があります。
ゲームにもよりますが、今回はオーバーレイで作ります
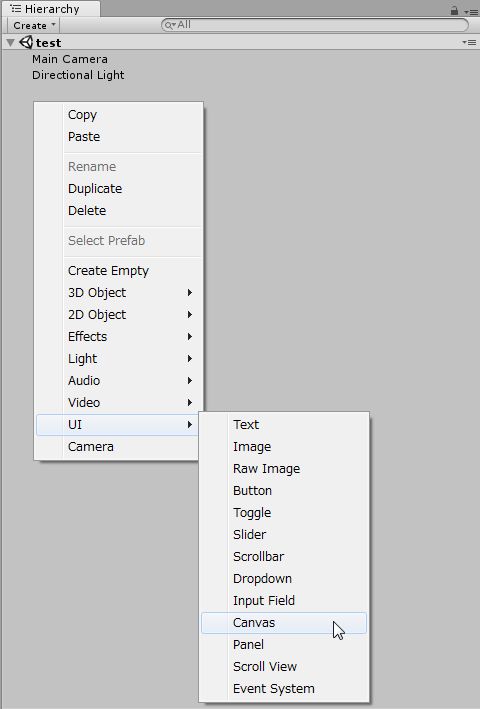
Hierarchyの何も無いところで、右クリック>UI>Canvasを選択して、Canvasを追加します

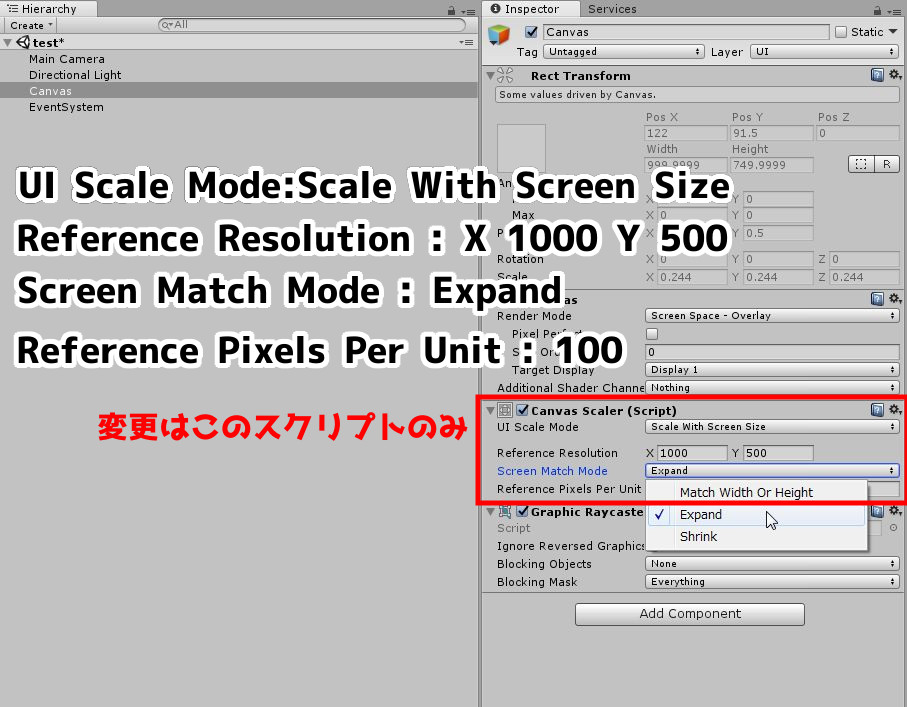
Canvasが追加されたら、そのCanvasを選択して、Canvas ScalerのUI Scale Modeを Scale With Screen Sizeに変更してください
※このとき、追加したCanvasがルートに居ない場合、一番高い階層に位置するように変更しておいてください
UI Scale Modeを変更すると、縦横の画面サイズを設定できます。今回はとりあえず2:1を取れる値として、1000×500で作成しますが、プロジェクトの都合に合わせてください。あとはScreen MatchMode : Expandに設定して、キャンバスの設定は完了です

PanelRootを作る
続いてPanelを追加します。
Panelはルートパネルのしたに、それぞれヘッダー・ボディ・フッターの3種類のパネルを追加します。
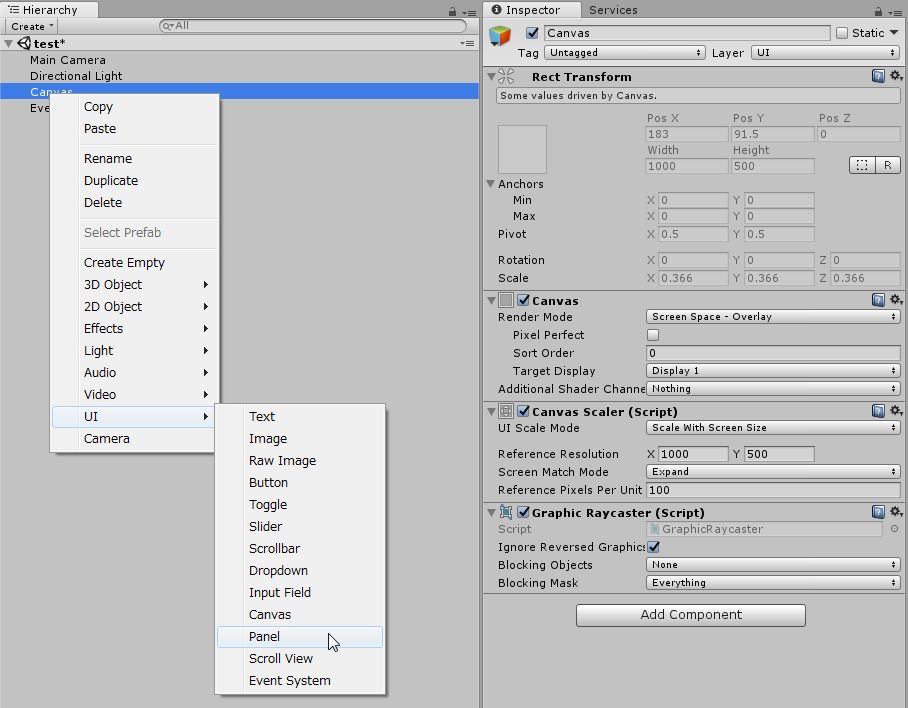
まずは先ほど作成したCanvas直下にPanelを作成します。
Canvasを右クリック>UI>Panelの順に選択してPanelを追加します

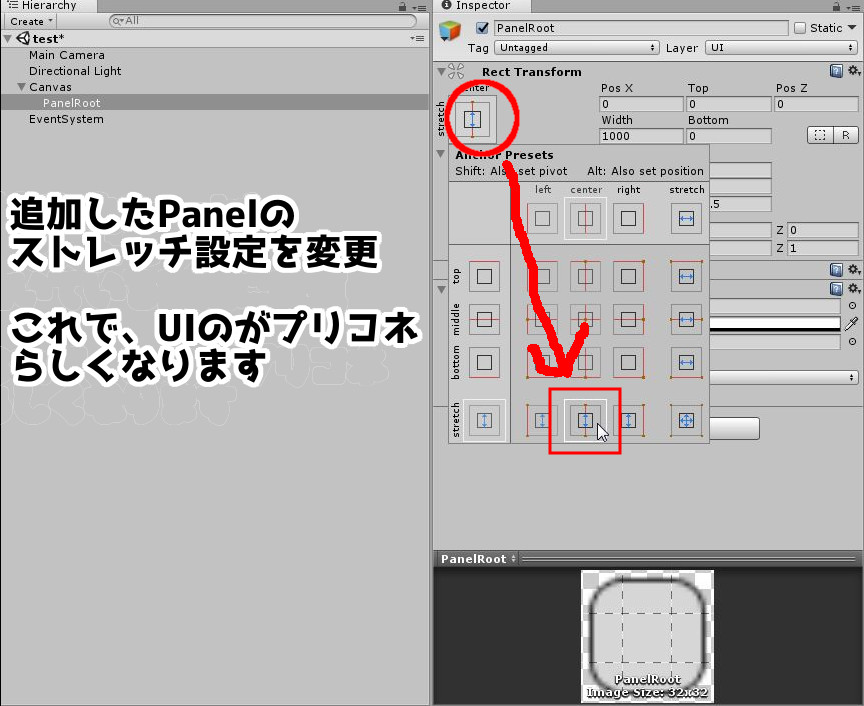
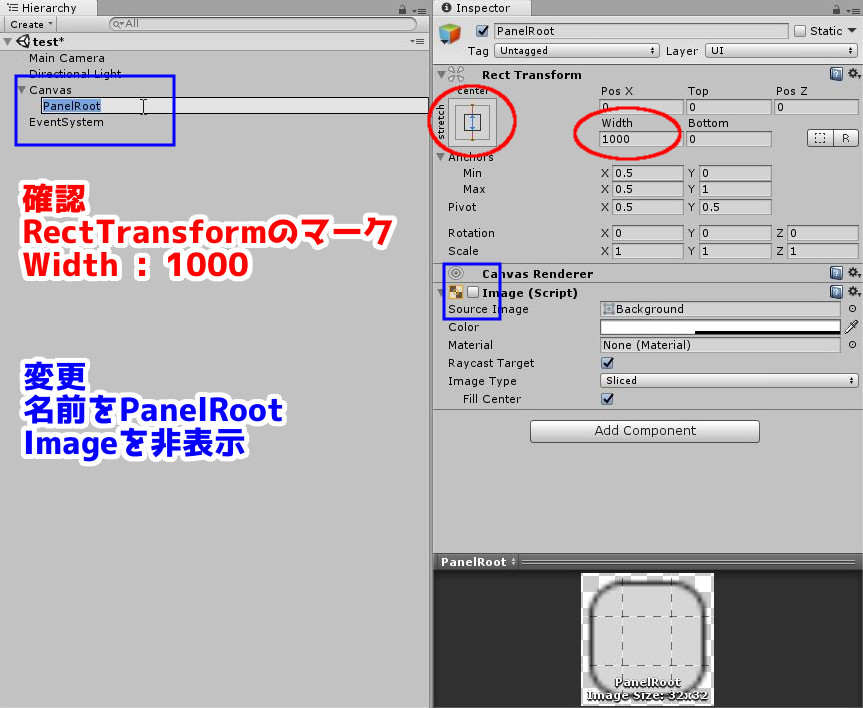
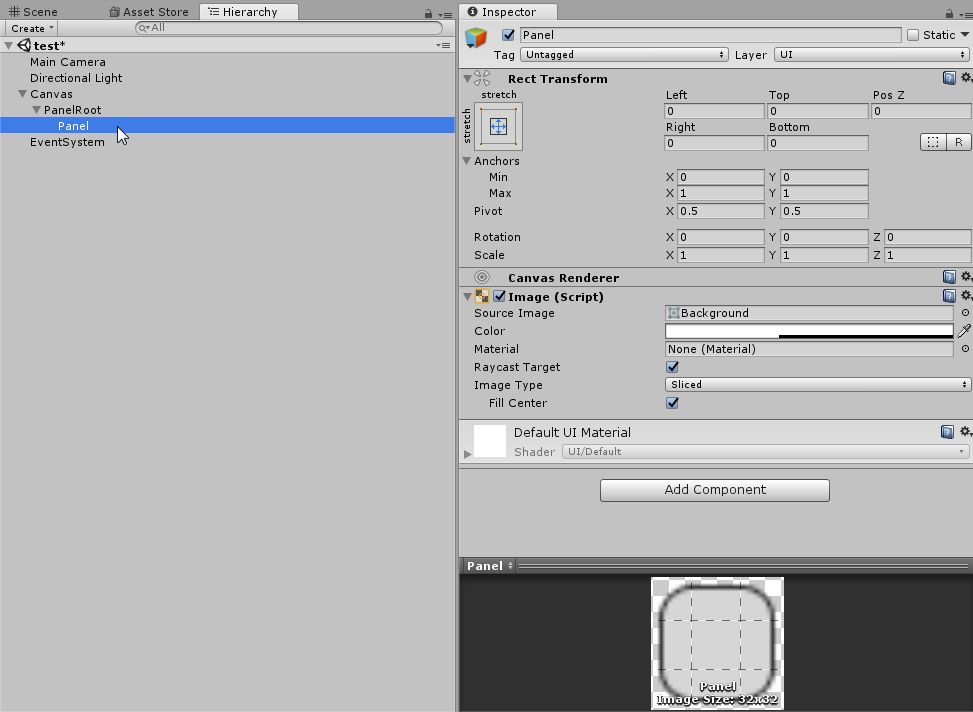
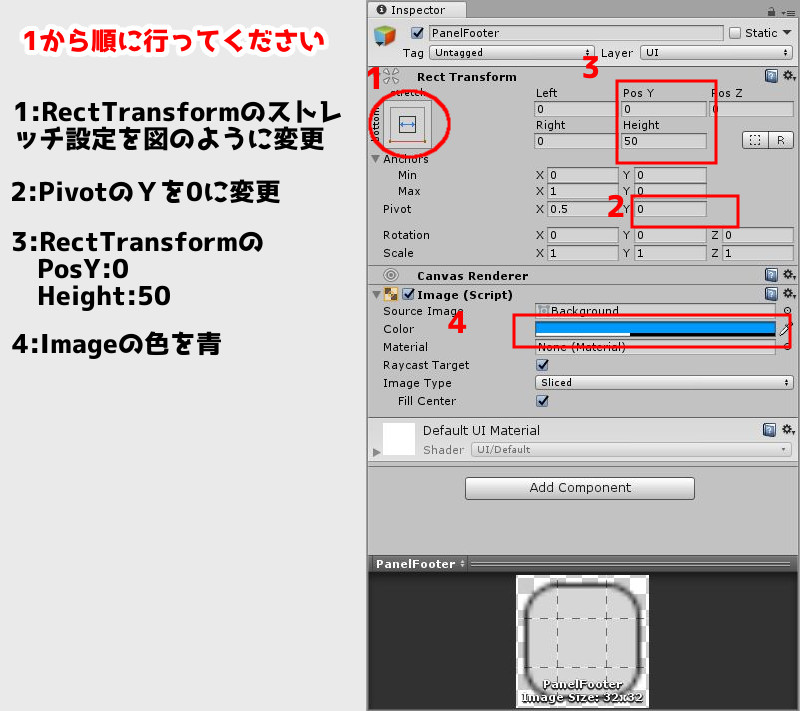
パネルを追加したら、RectTransformの設定を変更します。
変更箇所は、下図の○マークをクリックして、□の設定に変更してください
この状態で、あっているかの確認と、今後のために、名前とImageは非表示にしましょう
下の画像を参考に設定をあわせてみてください

図の様な状態になっているでしょうか?Canvasの設定が上手くできていない場合は、Width/Heightがずれてしまうはずです。手順をしっかり見直してください
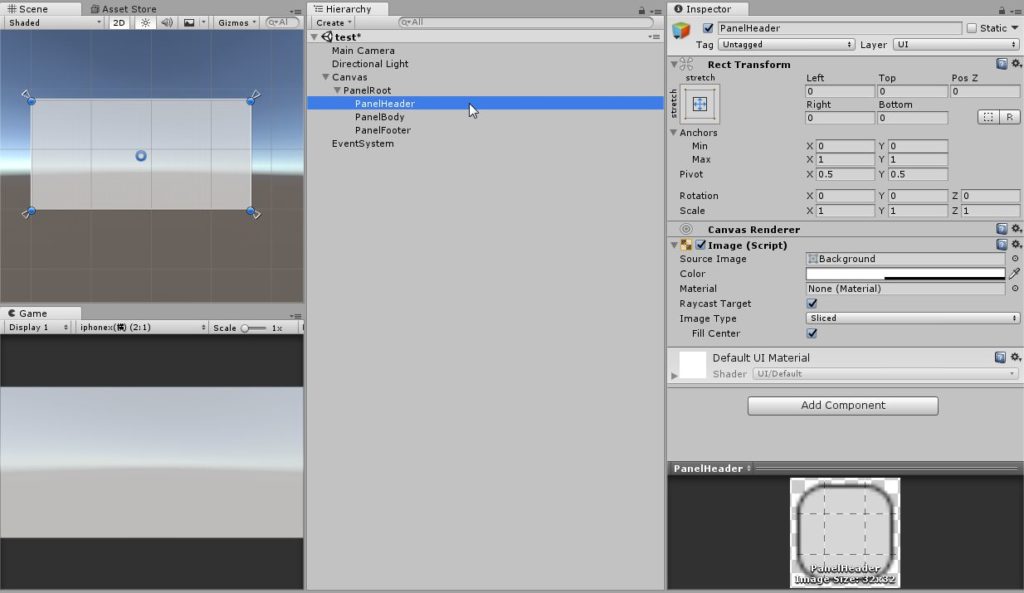
子のPanelを追加
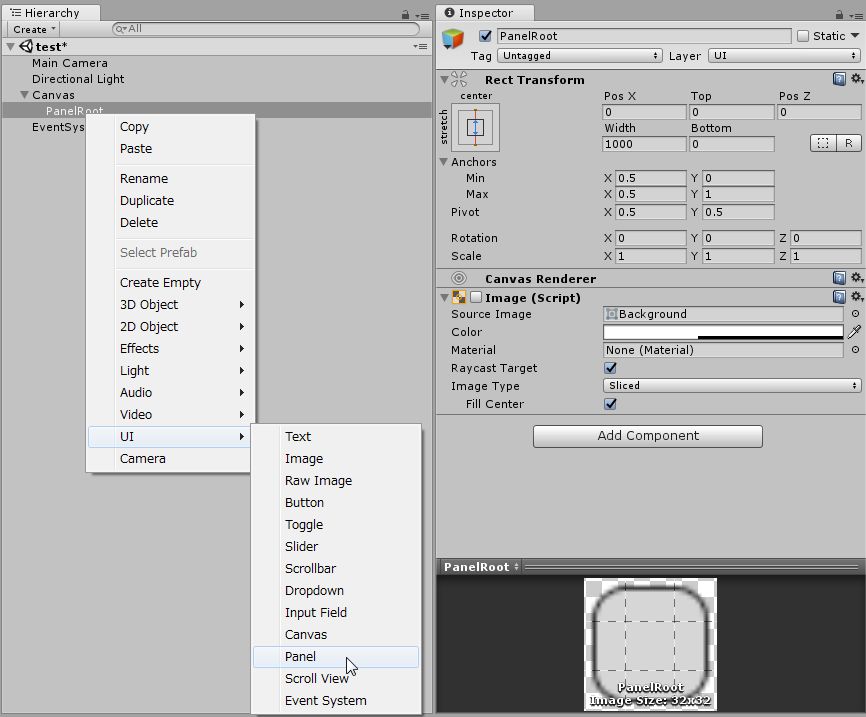
PanelRootが追加できたら、その子供に更にPanelを追加します。追加方法はPanelRootを追加した方法と同じです。このときPanelRootで右クリックすることを忘れないでください

追加に成功した場合、したの図のようになります。

もし階層などが違う場合は、意図しない場所に追加されたPanelを削除し、PanelRootの子供になるように再度挑戦してください。このときDrag&Dropでの調整は行わないでください。可能ですが、別のパラメータを調整する必要が出てきてしまいます。
子供のPanel追加できた場合、同様の手順で子供のPanelが3つある状態にして、それぞれの名前をPanelHeader・PanelBody・PanelFooterとしてください。この時点ではまだ名前以外の設定を変更する必要はありません。

この状態に持ってきたならば、あとは、3つのエリアごとに配置を調整します。
以下のPanelの各設定は、ほぼ同様の手順になりますが、パラメータを変更する順番で意味が変わってきます。慣れてくると、順不同でも調整可能ですが、始めのうちは手順どおりに行うことを心がけてください
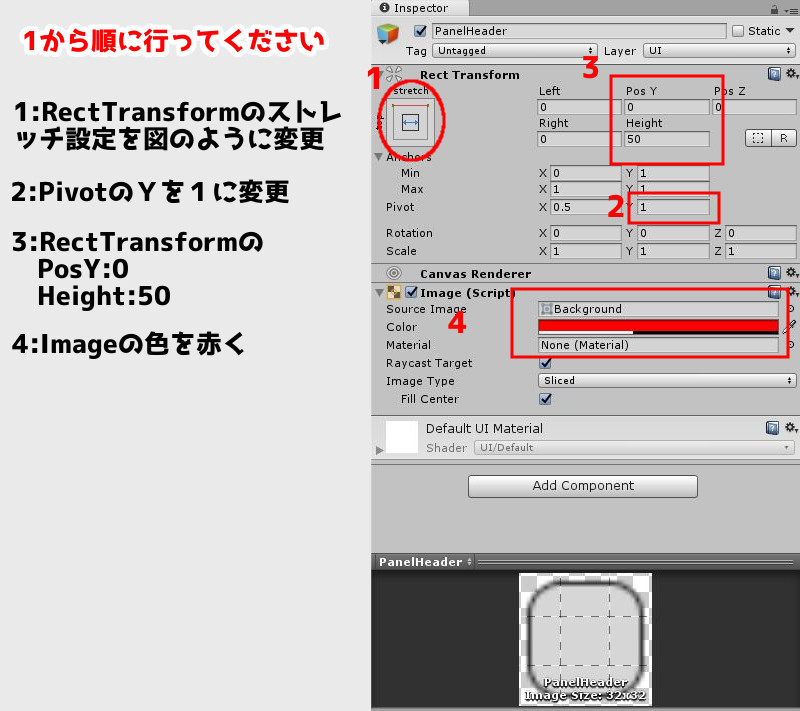
PanelHeader

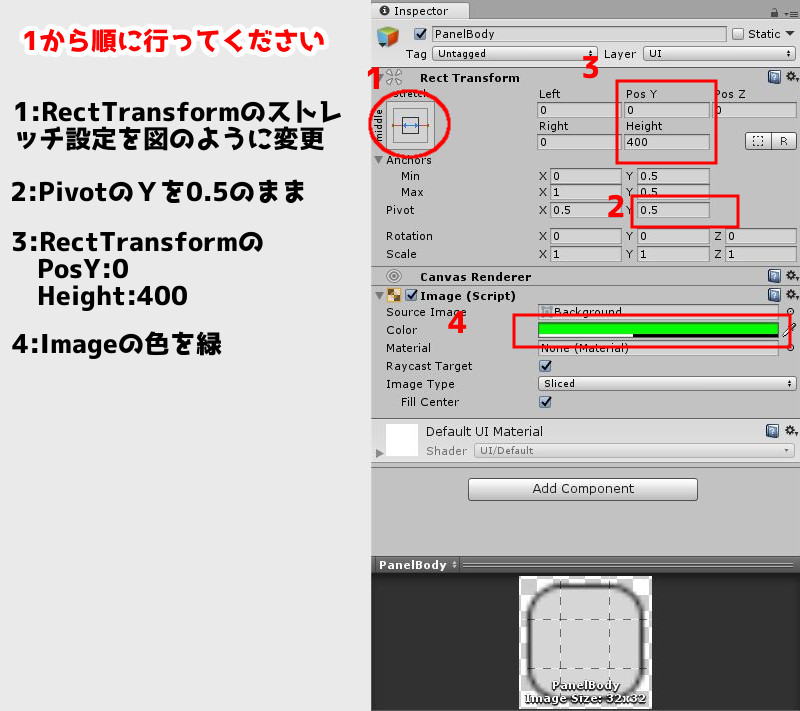
PanelBody


以上で子のPanelの設定が完了しました。
設定確認
以上のパネルの設定が出来ましたら、始めに作った2つの縦横比をそれぞれ切り替えてみてください。

こんな感じになったでしょうか?もしうまく出来ている場合成功です。
これをもって、実際のゲームのUIを作り始めることが出来ます。
まとめ
今日はUIのフレーム側ともいえる、CanvasとPanelの設定を行いました。
どれも、最初に設定を忘れていると、後で痛い目を見るようなものです。開発中も画面の切り替えをこまめにすることで、リリース直前で事故を起こすようなこともなくなります。
次回からは、実際にUIの中身を作って行きたいと思います。