Unity初心者講座:箱をおいてみる
画面の説明も終わり、いよいよ本格的にUnityしましょう!
まずは、なにもない場所に箱をおいてみましょう。シーン内にオブジェクトを設置するのはUnityの基本中の基本です。慣れてくるといろいろな手順で同じことが出来ますが、今回は同じ手順でやってみて下さい
目次
シーン内に箱を設置する
前回まで作ったプロジェクトを引き続き利用します。
シーンウィンドウを表示する
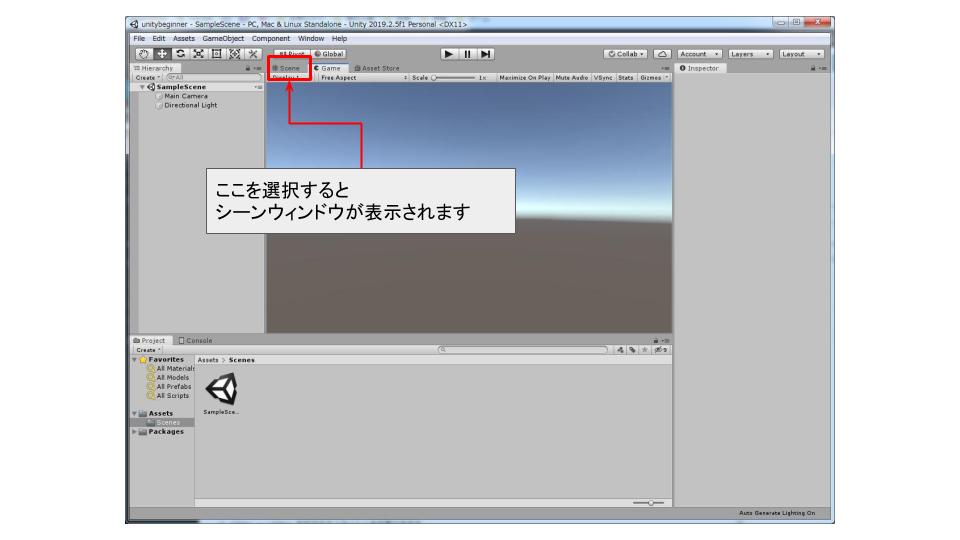
起動直後はゲームウィンドウにかくれてシーンウィンドウが表示さていないことがあります。

プロジェクトを表示したときに、シーンビューが表示されるようにシーンタブを選択して下さい
(すでにアクティブになっている場合は飛ばして大丈夫です)
シーンとオブジェクトの関係を確認
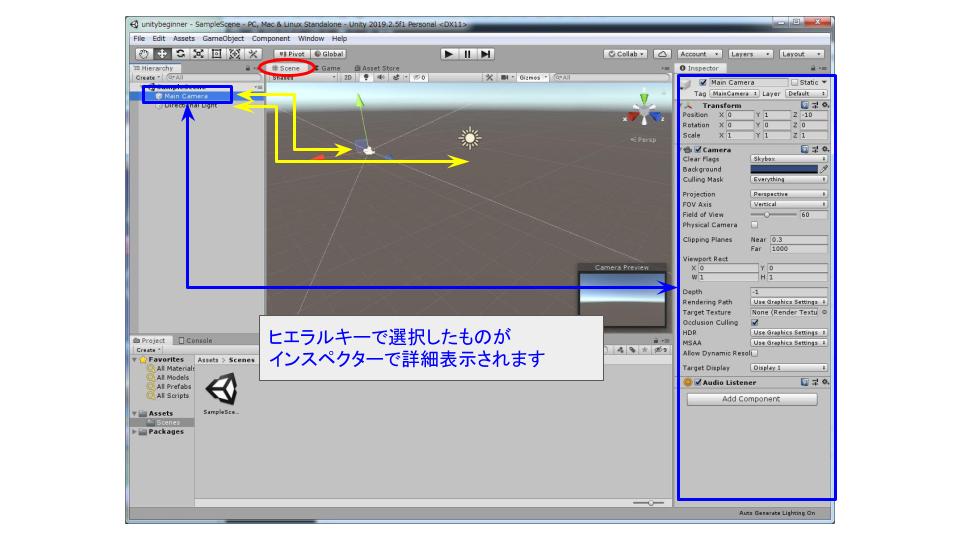
シーンウィンドウが表示されたら、ヒエラルキーの中にある「Main Camera」と「Directional Light」がどこに配置されているか確認してみましょう

ヒエラルキーは黄色矢印で結ばれたものがそれぞれシーン内での位置関係や大きさなどをそのまま示してくれます。
また、ヒエラルキーの「Main Camera」を選択したところ、ヒエラルキーにカメラに関するデータが表示されると思います。こちらに関しては、選択されたタイミングで表示が変わることだけ確認できていればかまいません。
箱(Cube)の追加
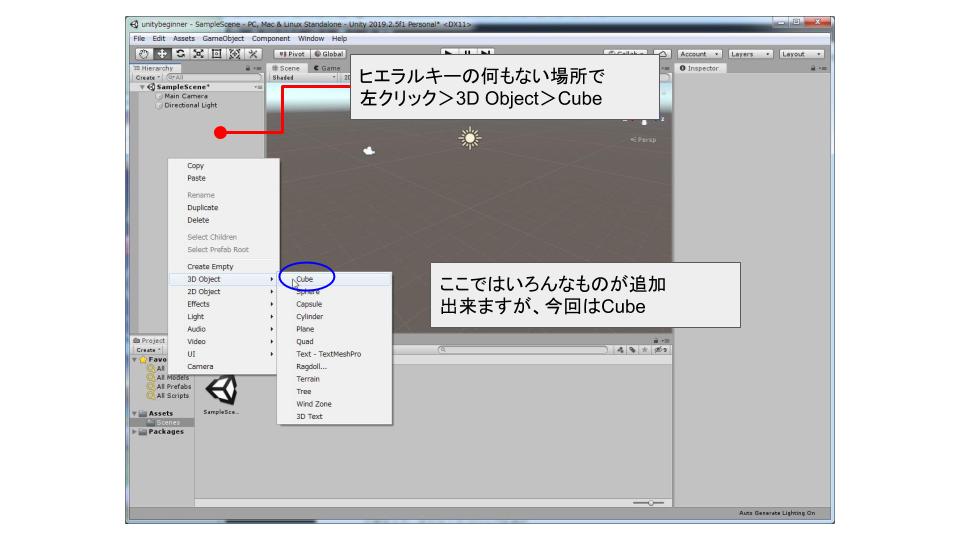
オブジェクトの追加する手順は色々ありますが、今回は実用的な方法で行いたいと思います。
今回のオブジェクトは親子関係のない場所にぽつんと表示するのを目標とします
手順としては、ヒエラルキーの何もない場所で右クリックをしてメニューを表示させます。この中に「3D Object>Cube」と選択して下さい

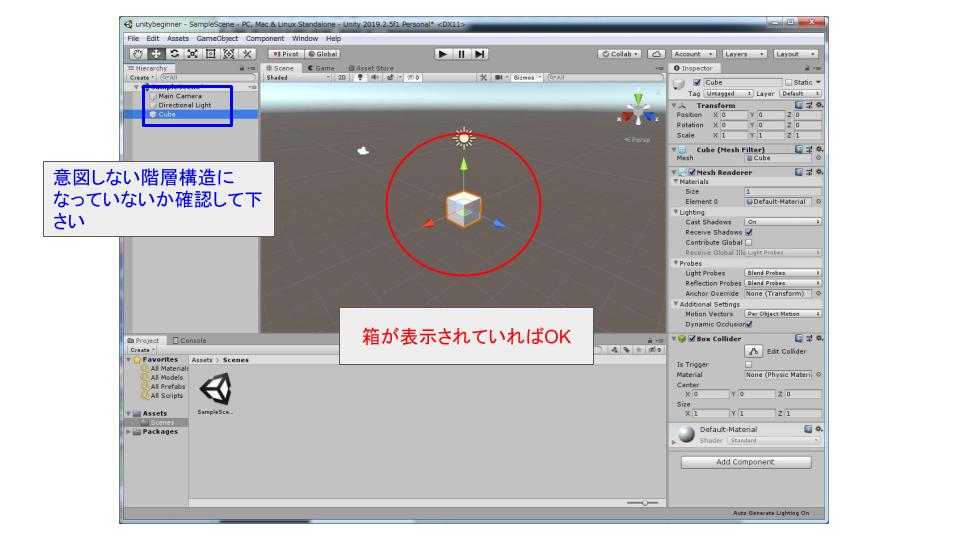
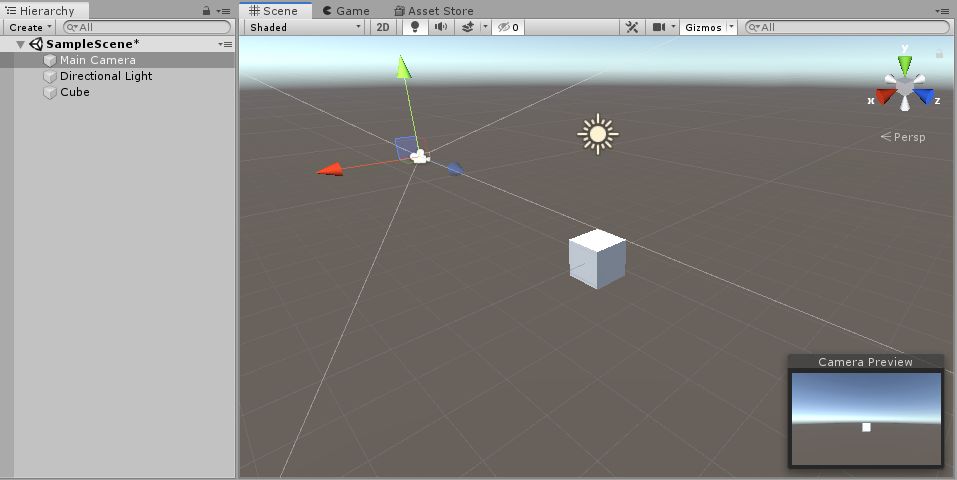
追加ができると下図のようになります。チェックするポイントとしてはヒエラルキーで階層構造になっていないかと、シーンの中に箱が表示されているかの2点がメインです。インスペクターにも何やら表示がされますが、ヒエラルキーに物が増えたのでそれが表示されているだけです。

カメラと箱の位置関係を理解する
箱の追加が出来たら、カメラと箱の位置関係を把握したいと思います。
見た感じから推測する
詳細に数値で普通は確認する流れなんですが、実際の現場ではそういうのはあとからやります。まずはシーンウィンドウをみて、大雑把に予想をつけることが大事です。
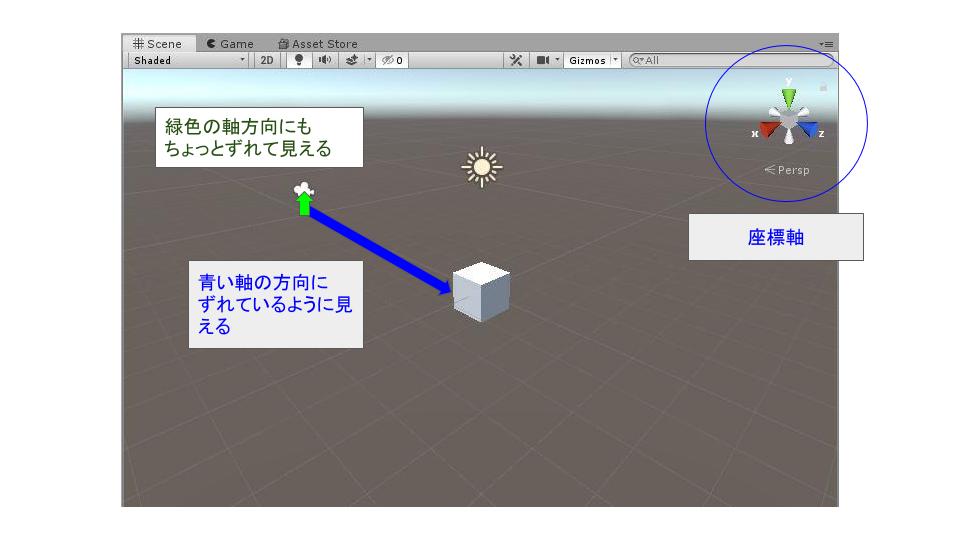
まず、シーンビューの右上に、3つの色の軸が表示されていますが、これは座標系と呼ばれるもので、グラフなどのx軸やy軸に相当するもので、ここでは3次元なので、3方向の軸が表示されています。
また、色のついている方向がプラス側を示しています。これを見て、おおよその位置を推測できるようになると、Unityを使う上でかなり楽になります。

位置関係は、見た感じ、青い軸方向に大きく離れていて、緑軸方向にも少しずれているように見えますでしょうか?この推測をもとに、インスペクターで実際にどのような差があるか確認してみましょう
インスペクターで詳細確認をする
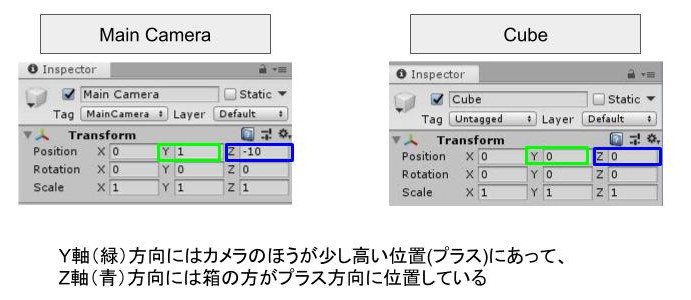
インスペクターで数値を確認するにはヒエラルキーで「Main Camera」と「Cube」を交互に選択してインスペクターでTransformにどのような差があるか見てみることで位置関係を確認することが出来ます。

各インスペクターのTransform(位置)の比較をしてみました。シーンでみたてた予想通り、Y軸(緑色)の方向にはカメラのほうが大きい数字で、Z軸(青軸)方向にはCubeの方が大きい数字になっていました。
互いの位置関係というのは3Dゲームのみならず、2Dのゲームでも重要になりますので、感覚的な位置の把握と、数字での確認をする癖をつけておくと便利です。
カメラからの見え方
位置関係の把握自体はこれでOKなんですが、カメラからはどのように見えているかも確認しましょう。今回はシーンビューでの簡易確認を行いたいと思います。

ヒエラルキーのMain Cameraを選択すると、シーンウィンドウの右下に「Camera Preview」というものが表示されます。これは、カメラを選択したときに表示されるもので、選択されたカメラからはどのように見えているかが確認出来ます。
現在のカメラはちょうど箱の方向を向いているため箱が写っています。カメラの位置が箱よりちょっと高いせいで箱がやや下に見えますね。
これまでの手順通りであればこの見え方で正しいです。
まとめ
今回は、シーン内に箱を設置して、それがどのような位置関係にあるかの確認ができるようになりました。また、カメラからどのように見えるかも、シーンウィンドウにて確認ができるようになりました。
このあたりは基礎中の基礎です。今回はCubeで行いましたが、他のオブジェクトなんかでも試して見て下さい。
次回はゲームを実行した際にどのように見えるかや、動かして見え方を変える方法をご説明したいと思います。