Webサイト制作の大まかな流れを理解しよう
Webサイトを作るには各コンテンツとなるWebページを準備する必要があります。どのような構成にするか、個別のページではどんなものにするか、様々な設計が必要です。完成形を見据えつつ、Webページ・Webサイトを作るのが遠回りのようで近道になります!!

Webサイトの「完成形」をイメージする
HTMLやCSSなど、プログラムを作る作業を「コーディング」と呼びます。ただ、Webサイトを作る時、いきなりコーディングを始めるわけではありません。Webサイトを作るには以下のようなことを決める必要があります
| コンテンツ | 何のWebサイトか? 例:サンドイッチを紹介販売したい |
| ターゲット | 誰向けなのか? 男女比 年齢層 |
| ボリューム | サイトに必要なコンテンツの量 情報としての過不足 ページ数 or 1ページの長さなど |
自分が書きたいことであっても、需要がなければ意味がありませんし、提供する情報に価値がなくては必要とされないサイトになってしまいます。
さらにWebサイトの難しいところは、価値のあるページを作れたとしても、サイトマップが分かりづらい形になっていてはいけません。Webページ作成とWebサイト作成は似ているようで別の作業です。見に来た人が快適に情報を得られるサイトづくりを心がけましょう
Webサイト・Webページ制作の2つのワークフロー
実際にWebサイトやWebページを作るには2つのワークフローがあります。新規に立ち上げるフローと、運営をするフローです。何事にも言えますが、作って終わりというものではありません。
2つのフローを理解して、開発に取り組んでいきましょう
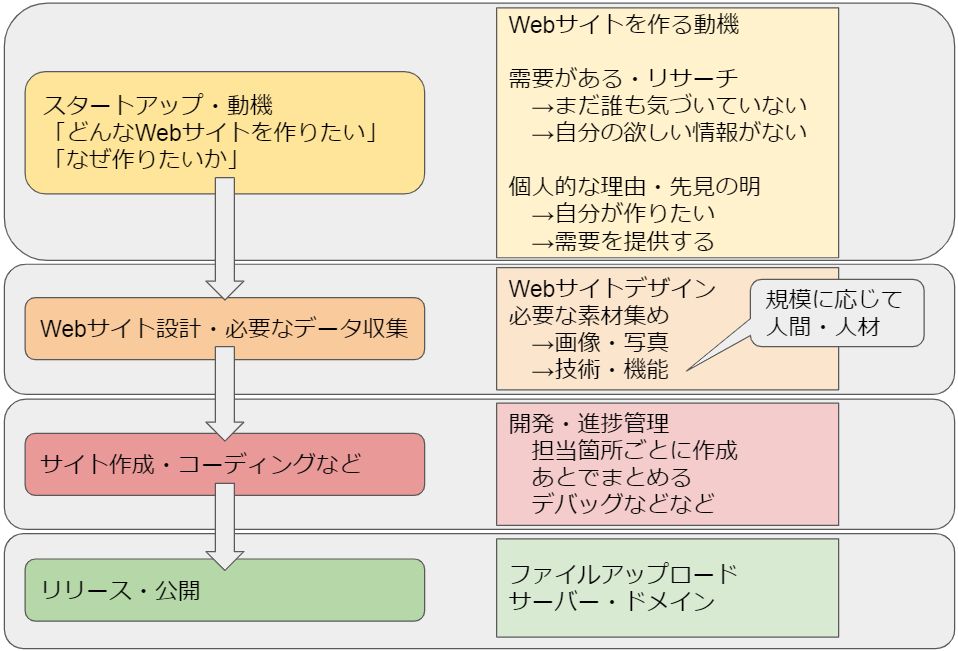
スタートアップから公開までのワークフロー
当然ですが、誰かが作ろうと思わない限り何も生まれません。Webサイトによって収益を得る得ないは別にしておきますが、Webサイトを作成するには、必ず何かしらの動機が必要になります。一般的なものとして上げられるのは、需要です。必要としている人がいるが、情報が不足している。それを補うためのWebサイトを立ち上げるのが一般的です。
作りたいWebサイトが決まったら、それを実現するための必要なものを手に入れます。画像であったり、サイトに組み込むための技術などです。規模が大きくなる場合には人手の確保も必要になります。
準備が整ったらいよいよサイト作成を開始します。複数人で作成する場合も、個人で作成する場合も、開発時は計画的な進め方が重要になります。
開発が完了したら、Webサイトのお披露目作業です。ファイルをアップロードできるサーバーと、URLを決めることができるドメインの取得を行います。まぁドメインはなくてもいいけど、SEO対策なんかをする上ではやっておいたほうがいいです。

運営時のワークフロー
Webサイトは生物です。コンテンツを作ったとしても、それの手直しが発生します。修正が必要になる主な原因は
- ただの記載ミス
- 情報が古くなった
- 流行りじゃなくなった
などなど、いろんな原因が上げられます。同業他社などが現れたなんていうのもあります。ここで必要になるのは作ったものをどうやって修正する必要があるかです。作ったサイトやページはGoogleAnalyticsやGoogleSearchConsoleなどで監視を行うことが出来ます。どうやって流入してきたか、どういう検索でヒットしたかなど様々な情報を得ることが出来ます。
得た情報の中から、必要な修正箇所や、需要があるページを重点的に強化を行ったりすることで、使いやすいWebサイトへと進化させることが出来ます。

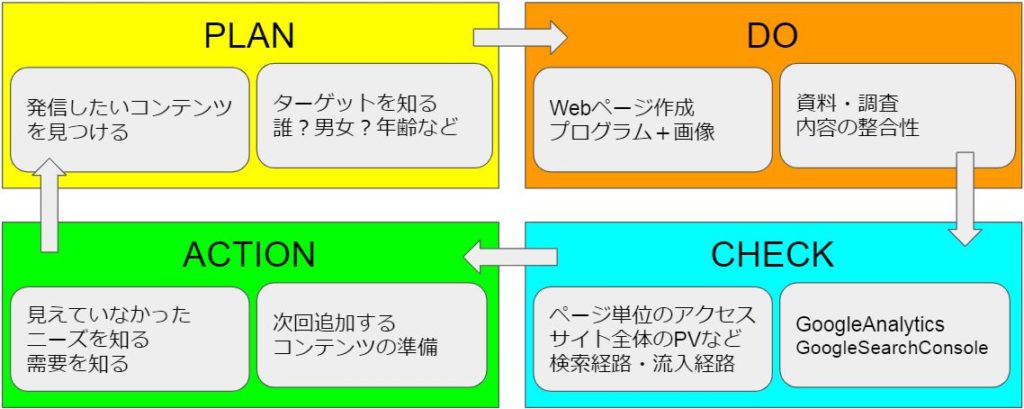
一般的にはPDCAサイクルと言われるものですが、名前よりはこういうフローが常に必要、ということを覚えておきましょう。