【動画あり】LineRendererを使ってアニメーション付きの線を描く【Unity】
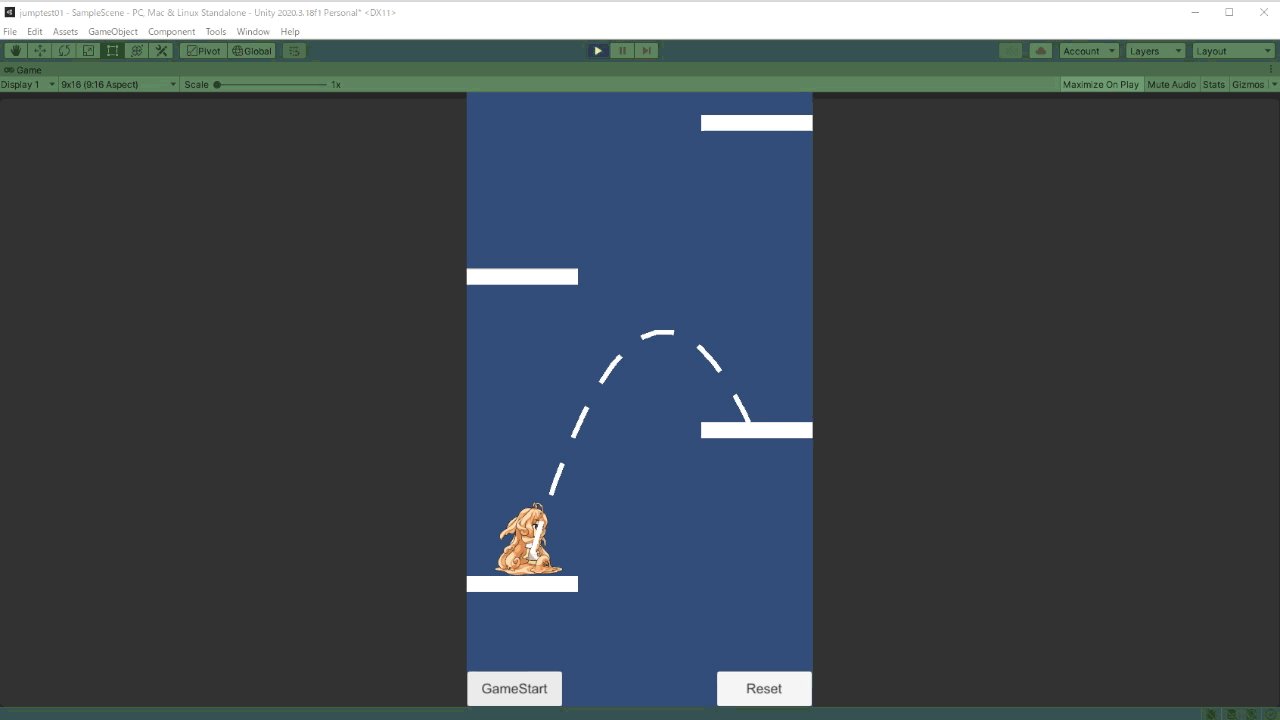
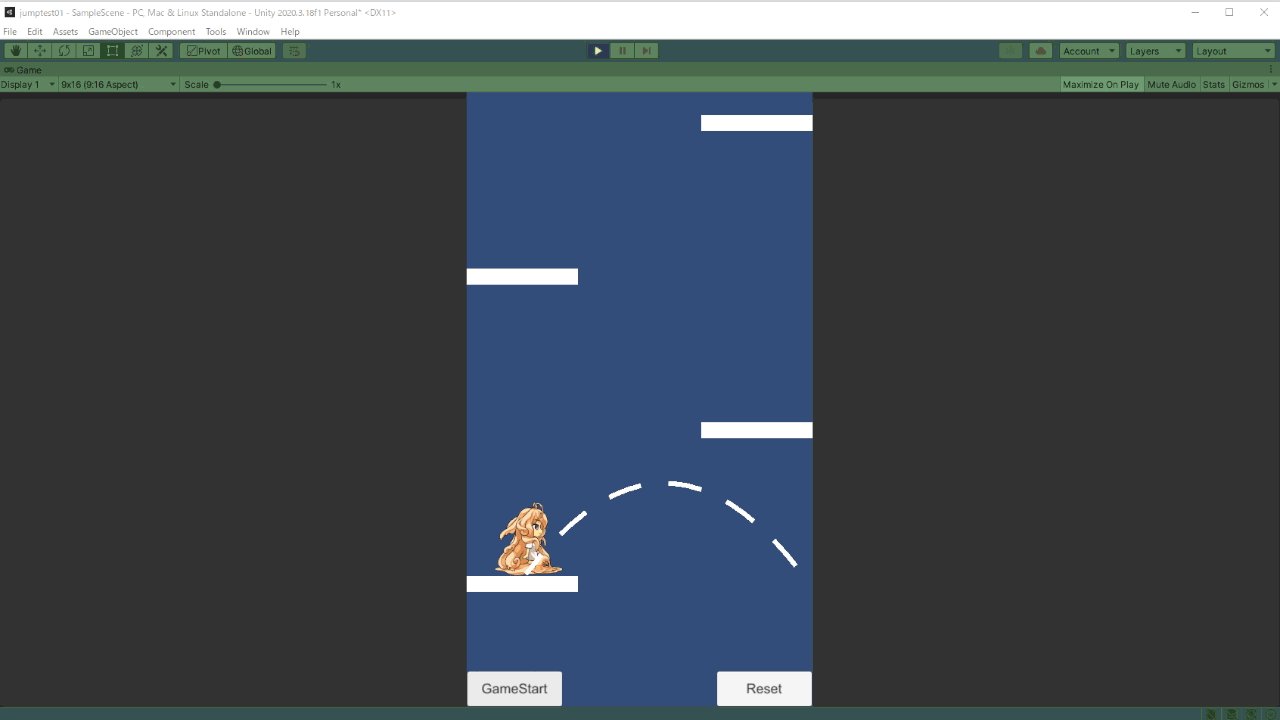
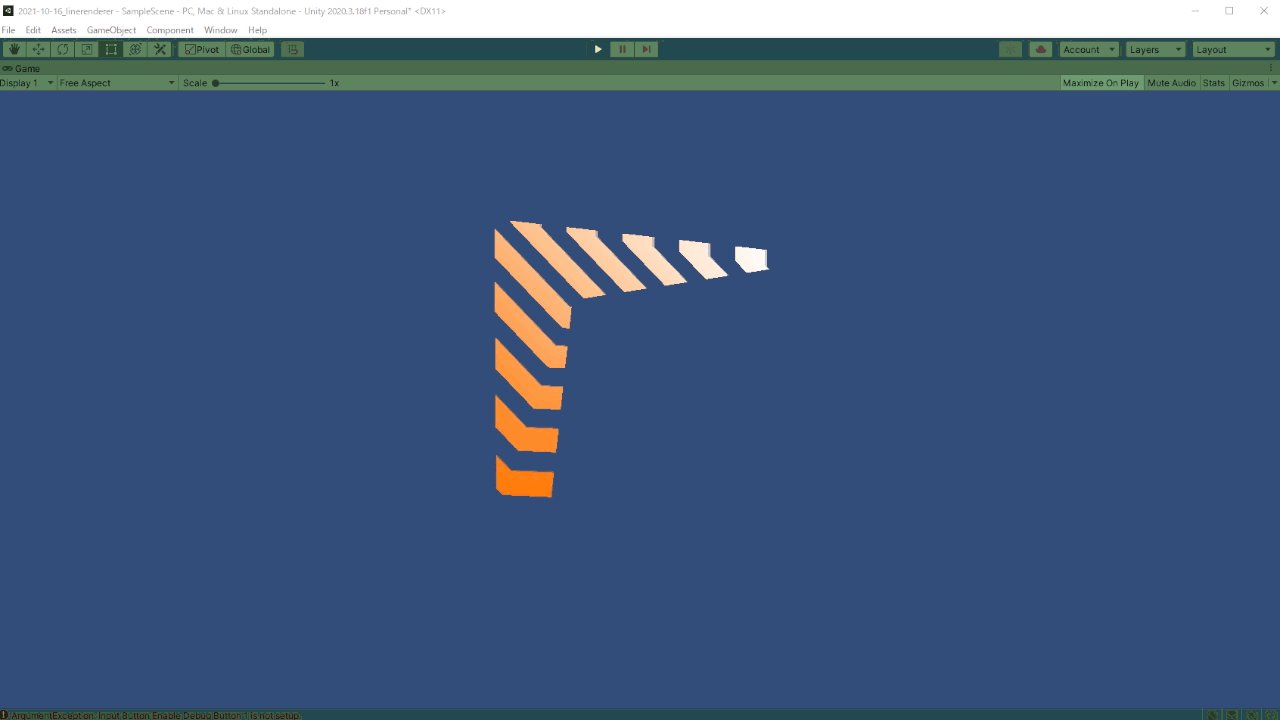
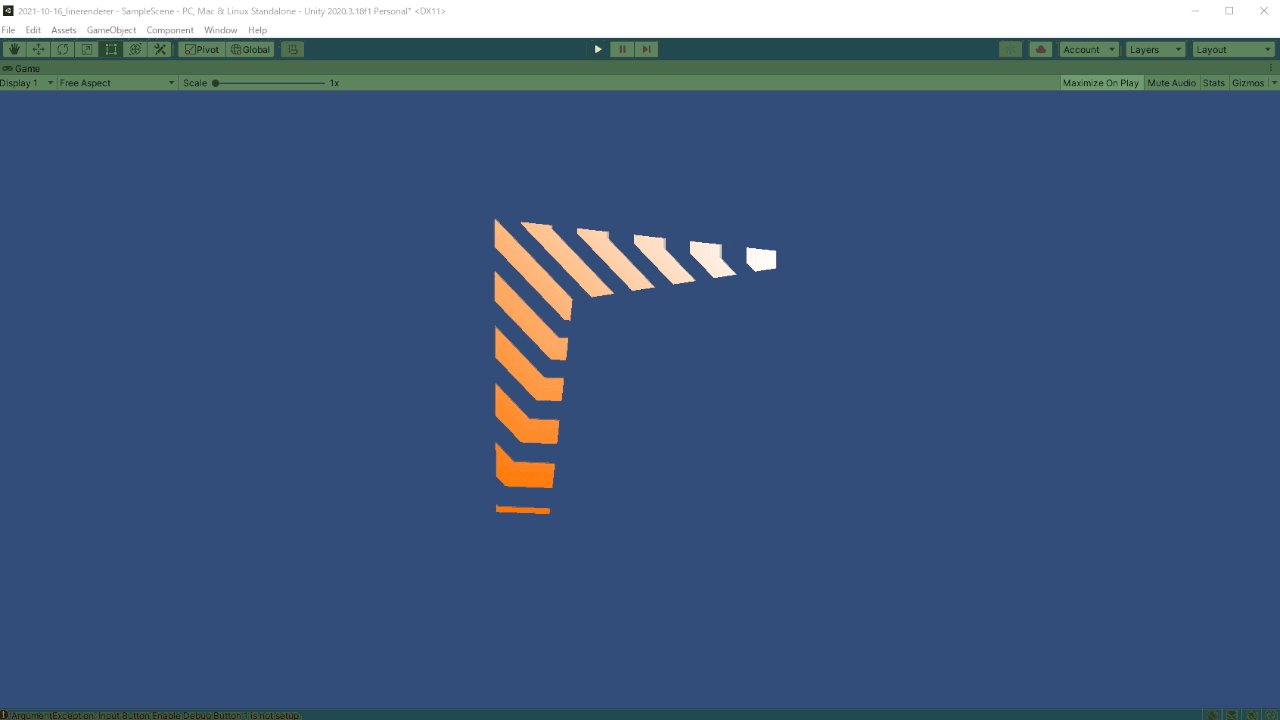
Unityには線を描画する機能としてLineRendererというものがあります。これを利用することでなにかの軌道を示したり、当たり判定のガイドなどを作成することが出来ます。今回はその基本的な利用方法、点線にして下図のようにアニメーションさせる方法についてご紹介したいと思います。

目次
LineRendererの基本的な使い方
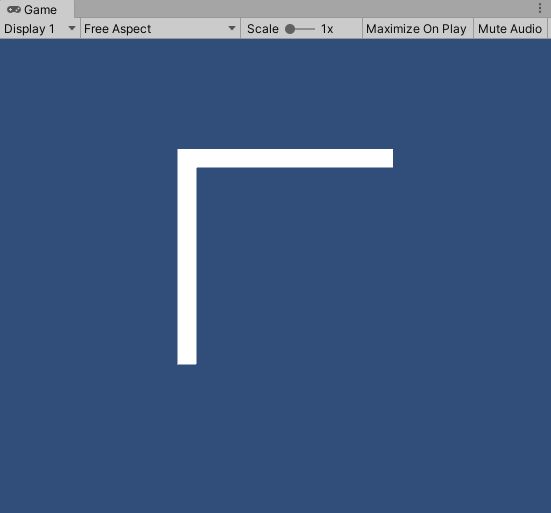
ではまずはLineRendererの基本的な使い方を覚えていきましょう。今回は下図のようなL字になった線を描くにはどうしたらよいかをサンプルに解説します。

AddComponentでLineRendererを付ける
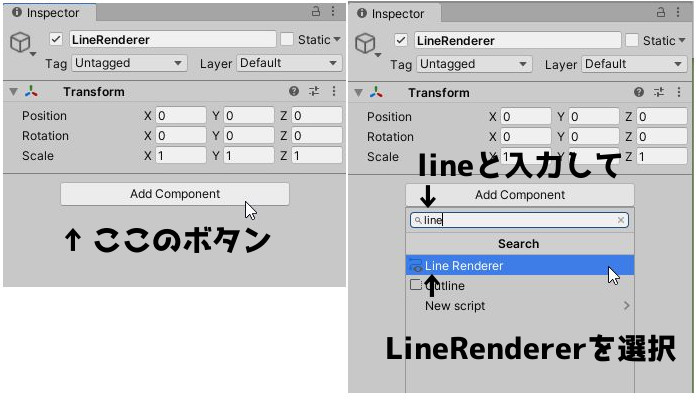
まずはシーン内に空のゲームオブジェクト(CreateEmpty)を作成します。追加されたゲームオブジェクトを選択し、インスペクターのAddComponentボタンからLineRendererを追加してください。

あとはマテリアルの設定と、L字の座標を打ち込むことで線が表示されます。
L字の座標入力
LineRendererの基本として、線を作る点を指定する必要があります。点はその個数と座標の指定が必要です。上の方で曲線っぽく見えていたのは細かく線を指定することでくねっと曲がったように見えているだけで、実際には細かい直線(線分)のつなぎ合わせで表現を行っています。
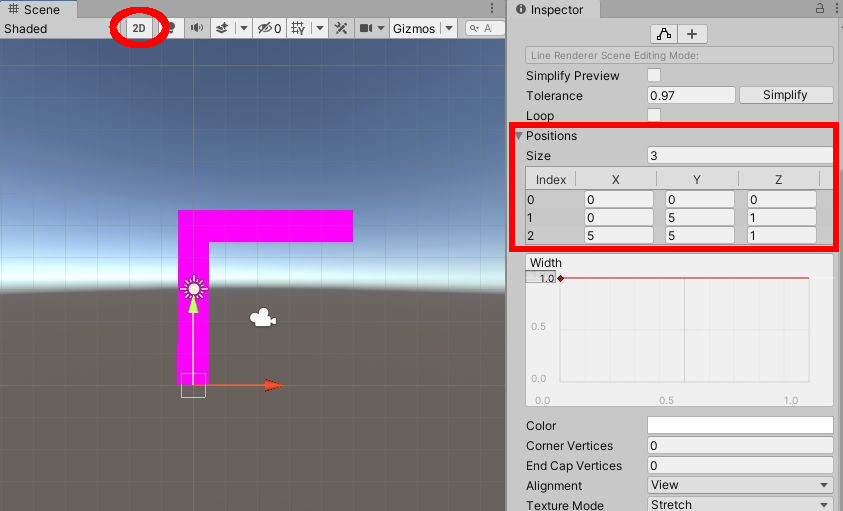
先程AddComponent でくっつけたLineRendererの設定を追加していきます。操作が必要になる箇所は下図のPositionsという項目になります。Sizeやindex|X|Y|Z|が見えない場合は [▼Positions]と書いてある部分をクリックして開いてください。
Positionsの中が確認出来たら図のように設定を行ってみてください

するとL字のように線が表示されると思います。
上図のように上手く見えない場合は
1.シーンビュー(上図左側)の[2D]ボタンを押して2Dモードにする
2.ヒエラルキーのLineRendererが付いているゲームオブジェクトをダブルクリックする(フォーカス)
この操作でシーンビューで見えるようになると思います。
色や太さの調整
Unityに限らずピンクは即刻排除せよ!作りたてのLineRendererはマテリアルというものが設定されていません。線の太さはグラフを利用して操作することが出来るようになっています。
色を変更する
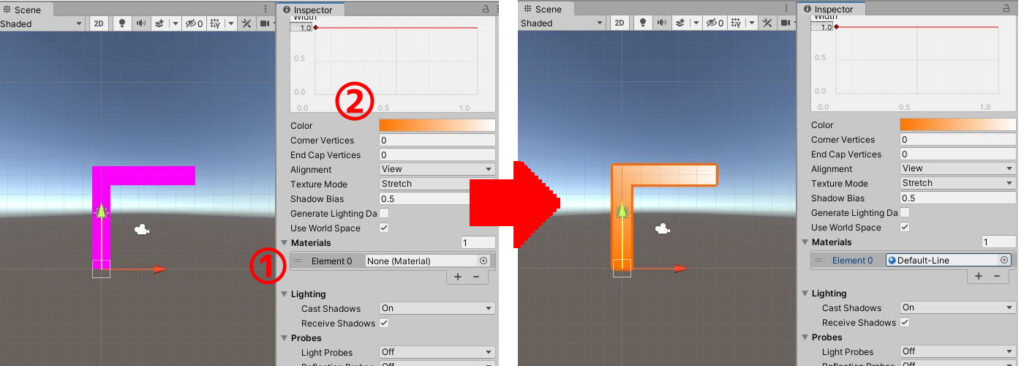
色を変えたい場合、Colorという項目があるのでこれで出来るじゃん!と思うかもしれませんが、それだけで色は変わってくれません。 ①のマテリアルの設定を行う必要があります。Materials>Element0の右側の⦿マークをクリックすると、マテリアル一覧が表示されます。その中で[Default-Line]を選択してください。すると真っ白の先に切り替わると思います。あとはColorを選択して好きな色に変更することが可能になります。
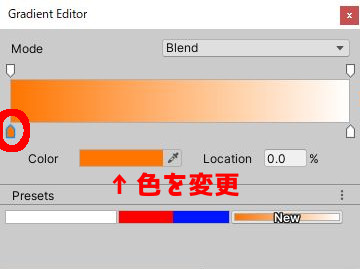
色の変更はいつもの単色の編集ではなくGradientEditorを利用します。赤い丸の矢印を選択して[↑色を変更]部分をクリックすることで編集可能です。

赤い丸の帯の下側が色、上側が透明度を変更することが出来ます。中間の部分をクリックするとグラデーション具合を細かく調整出来るKeyを追加することが出来ます。
線の太さを調整
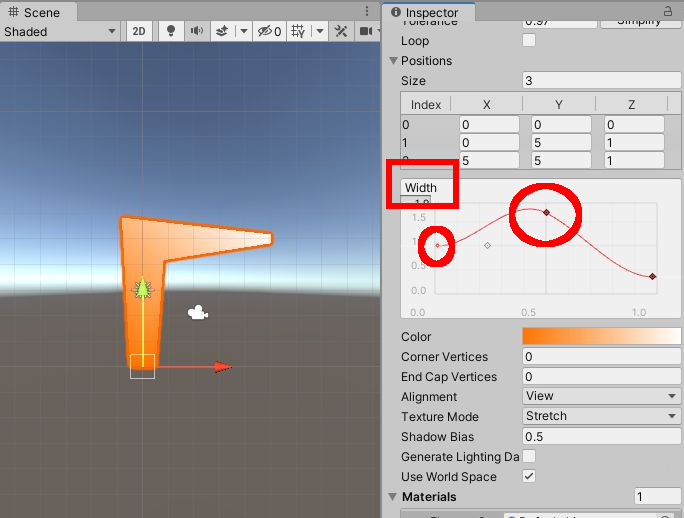
線の太さにかんしては右図のグラフを操作して編集することが出来ます。
とりあえず帰る場合は左下の丸い囲みの点をドラッグ・アンド・ドロップすることで線の太さを調整が可能です。Widthの文字の部分をドラッグ・アンド・ドロップすることで線の太さの上限を変更することが出来ます。
また、赤い線を右クリック>AddKey(もしくはダブルクリック)で編集点を追加することが出来ます。

点線にして動かしてみる
線の書き方がわかったところで次は線を点々にして、ぬるぬると動かしてみましょう。最終的には適応するマテリアルを変更するのですが、そのための準備としてUniversalRPというものを利用して、ShaderGraphというものを作ります。
UniversalRPを適応する
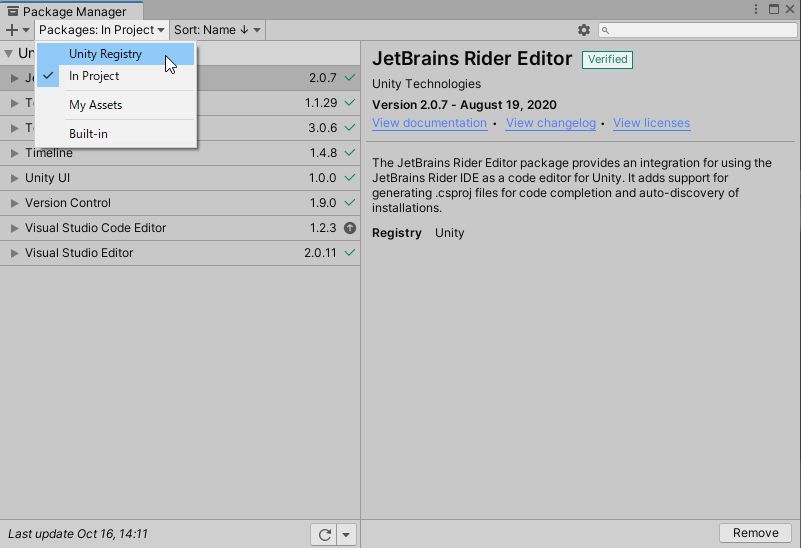
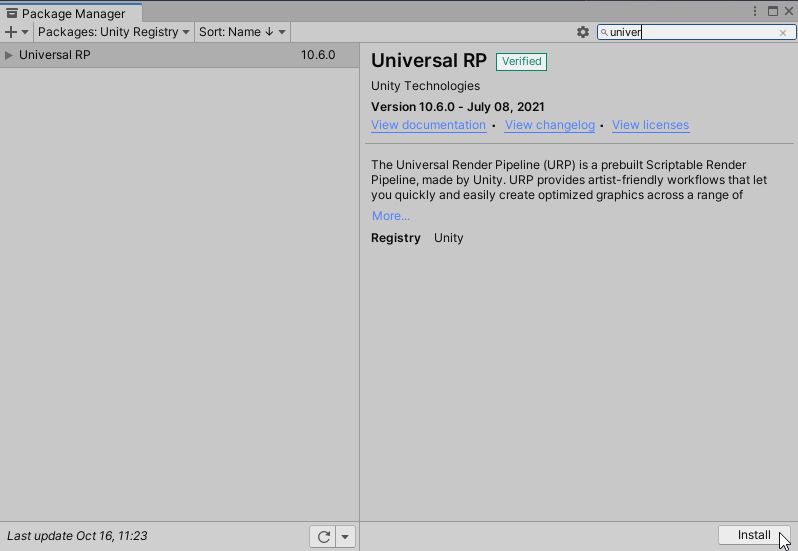
Window>Package Managerを開きます。左上の設定をUnityRegistryに切り替える

右上の虫眼鏡マークに「universal」とか入れていくと絞り込みが出来るので[Universal RP]が見つかったら選択して右下のInstallボタンを押す。

インストールが完了したらプロジェクトビューで右クリック(もしくは+ボタンから)Create>Renderring>Universal Render Pipeline>Pipeline Asset (Forward Renderer)を作成。作成すると2つほどファイル(アセット)が作成されます。ファイル名はそのままでもOKです。
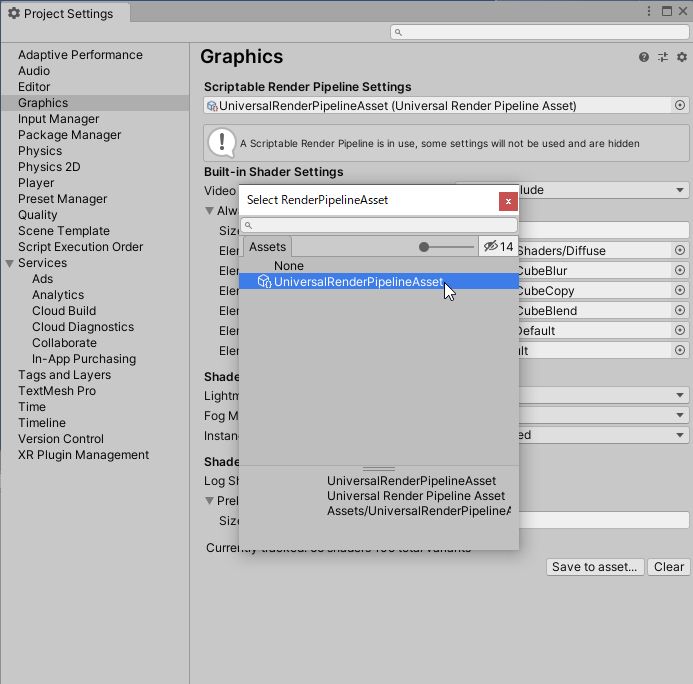
アセットが作成後は、Edit>Project Settingsを開いて、左側のタブのGraphicsを選択してください。表示されたページの一番上のScriptable Render Pipeline SettingsがNoneになっていると思いますので、右側の⦿ポチを押してセットするアセットを表示するとさきほど作ったアセットが表示されますので、そちらをセットして閉じてください。

Shaderを作る
プロジェクトビューにてCreate>Shader>Universal Render Pipeline>Sprite Lit Shader Graphからシェーダーを作成します。シェーダーの名前は何でも良いですが、今回は「DotlineShader」としましょう。
作成されたシェーダーを選択して、インスペクターの[Open Shader Graph]をクリックし、Shader Editorを開きます。
変数の追加
左上側の[+]ボタンを押して変数を2つ追加します
- Texture2D
- Vector2
Nodeなど追加/編集
グラフの何もない所でNodeを追加します。右クリック>CreateNodeから以下のNodeを追加してください
- Input>Texture>Sample Texture 2D
- UV>Tiling And Offset
- Math>Basic>Multiply
- Input>Basic>Time
ノード追加後は先程作った2つの変数をドラッグアンドドロップでグラフの中に追加してください。
また、今回はつなぐ処理以外に右下のFragment/Base Colorの色を真っ白にしてください。デフォルトのままシェーダーを作成すると少しくすんだ感じになります。
つなぐ
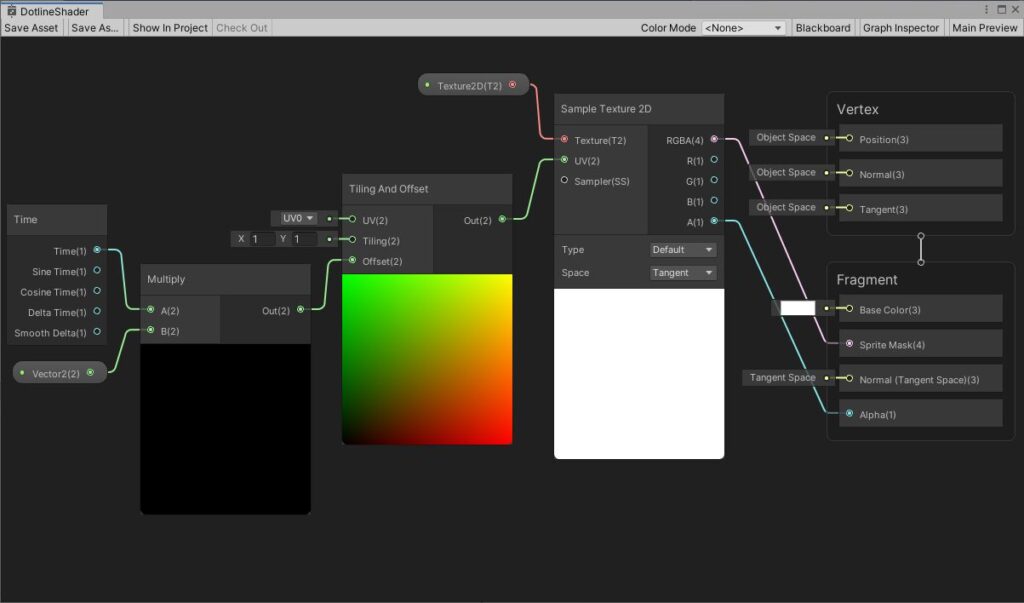
以上の準備が出来たら、あとは各ノードなどを下図を参考につないでください。

保存する
Shader Graphで作成するシェーダーはつないだだけでは保存されません。左上の[Save Asset]というボタンを押して確定してください。
忘れがちなポイントなので必ず保存するようにしてください。
マテリアルを作る
プロジェクトビューで右クリック>Create>Materialで新規にマテリアルを作成します。マテリアルの名前は「DotlineMaterial」としましょう。
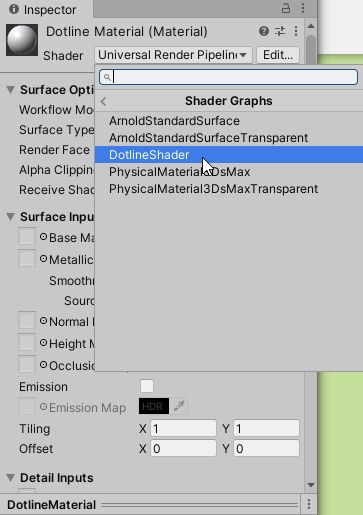
作成したマテリアルを選択し、インスペクター上部のShaderをクリックして「Shader Graph>DotlineShader」を選択してください。(先程作ったShaderが設定されれば名前が違っても構いません。)

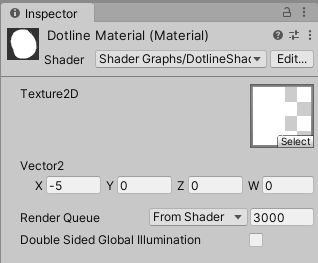
シェーダーが適応出来たら、マテリアルのインスペクターにテクスチャがセット出来る場所が追加されます。画像はこちらのリンクからダウンロードしたものをセットしてください。Vector2のパラメータはxを-5としてください。設定が出来たら下記図のようになっているはず。
画像をダウンロードしたら、
・Alpha is Transparentにチェックを入れる
・Wrap Mode : Repeat
にしてください。
環境によってはTextureTypeがDefaultやSpriteになっているかもしれませんが基本的にはどっちでも出来るはず。うまくいかない場合はこのあたりの設定いじくってみてください。
テクスチャやパラメータの設定が出来たマテリアルのインスペクターはこんな感じ。

LineRendererに適応する
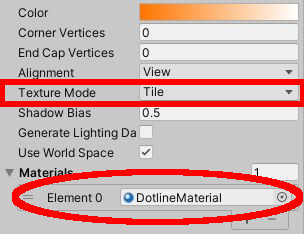
では仕上げ。LineRendererのインスペクターにマテリアルをセットしましょう。
前半でDefault-Lineのマテリアルをセットしたところに、先程作成したDotlineMaterialをセットしてください。
あとは同インスペクターのTexture Mode:Tileに変更すると、準備完了です!

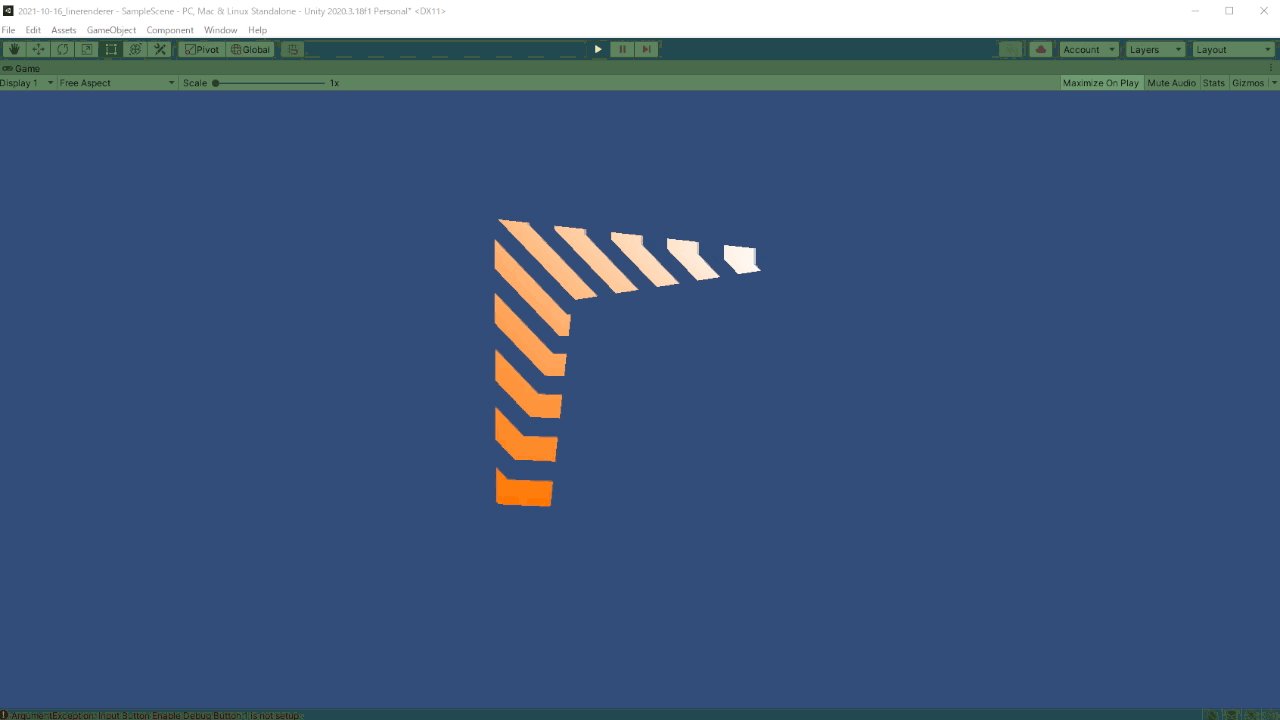
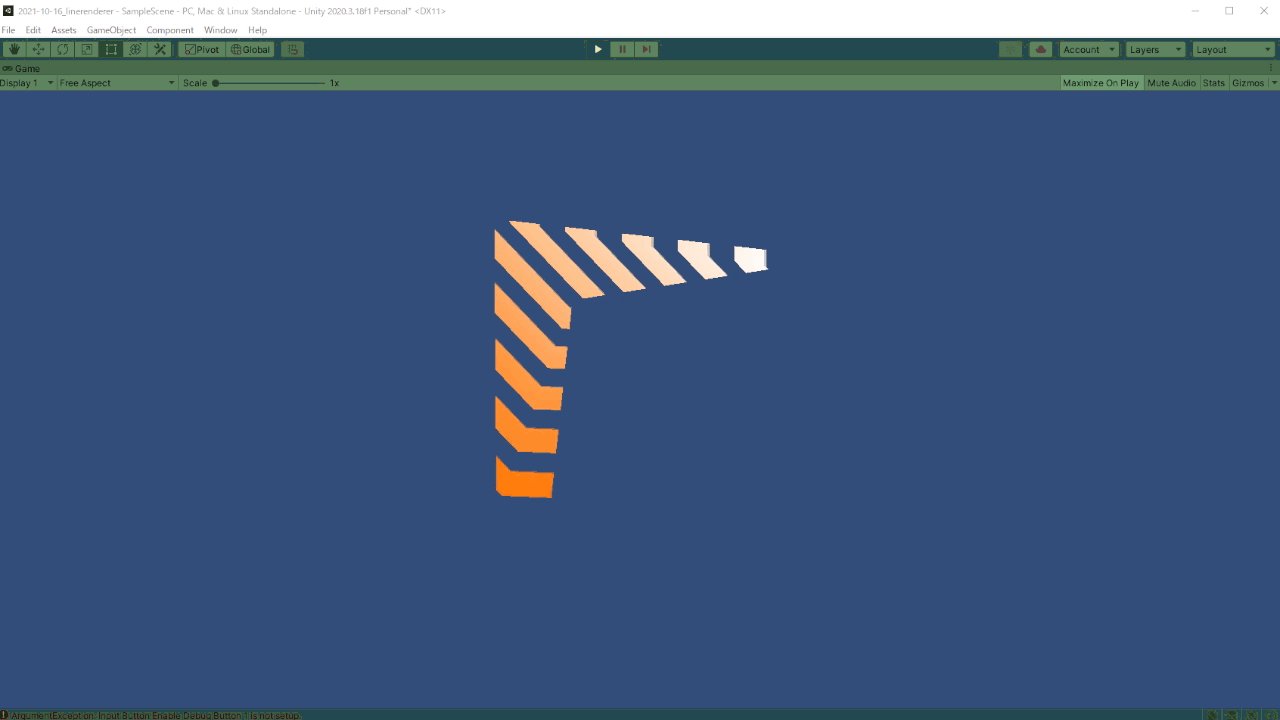
完成っ!
今回作ったものはこんなラインになったかと思います。色や線の形などは各方の設定になっているかと思いますが、Unityを再生してみると線が動いている様子を確認出来るかと思います。(gifにすると少し見づらかったので速度調整しました。)

今回はL字に折れた線をアニメーションさせましたが、最初の方に見せたジャンプの軌道を表すために使ったり、危険エリアなどの警告表示などを行うことも出来たり演出の幅はかなり広いです。機会があればベジェ曲線にラインを作る方法などもご紹介したいと思います。
今回は以上。