Luxeritasの吹き出し機能を使う!
自分はLuxeritas(ルクセリタス)を好んで利用しています。
いろいろとおすすめの理由はあるのですが、今日はその中の一つ、吹き出し機能についての説明をしたいと思います。
吹き出しってどんなの?
吹き出しとはそもそもどんなものでしょうか?

実際に使っているところを見たほうが早いにゃ!

こんな感じに誰かが喋っている感じを装うことができるにゃ!
どうでしょうか?他のブログでもよく使われているのを見たことがないでしょうか?
人間の視覚的情報処理の観点から、文字単体で情報を得るより、(なにかの事象)+(文字)というセットで情報を与えられたほうが記憶に残りやすいようになっています。
実際、漫画などを読んで見ても、文字の説明部分より、キャラクターのセリフのほうに目が行きがちだと思います。
ただ、もちろん文字としての情報自体は必要になりますので、イラストや吹き出しをあわせて、ポイントポイントで目が止まるように使うのが重要になります。

吹き出しを入れすぎてもだめにゃ!

文字情報と吹き出しのバランスが必要なんですね!
吹き出しの使い方
Luxeritasでは簡単に吹き出しを使うことができるようになっています。
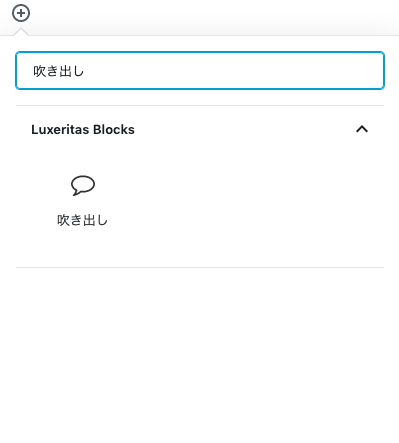
まずはブロックの追加から「吹き出し」を検索します

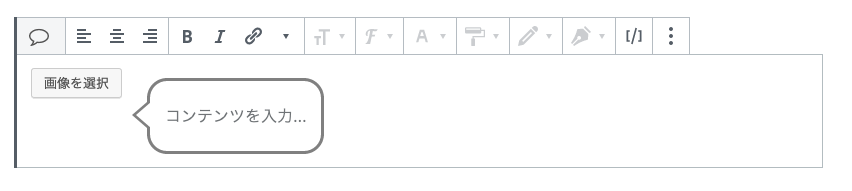
吹き出しが追加されます。
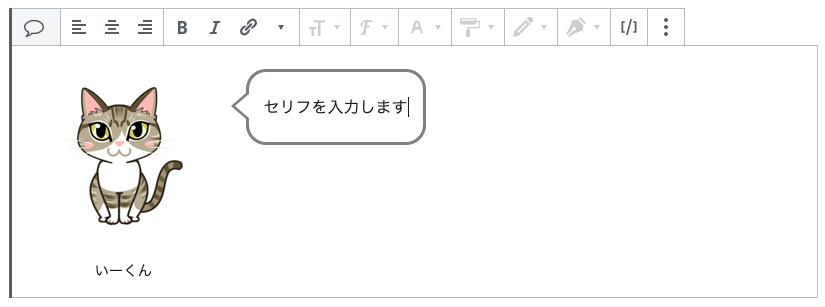
選択をすると、ブロックに吹き出しが追加されます

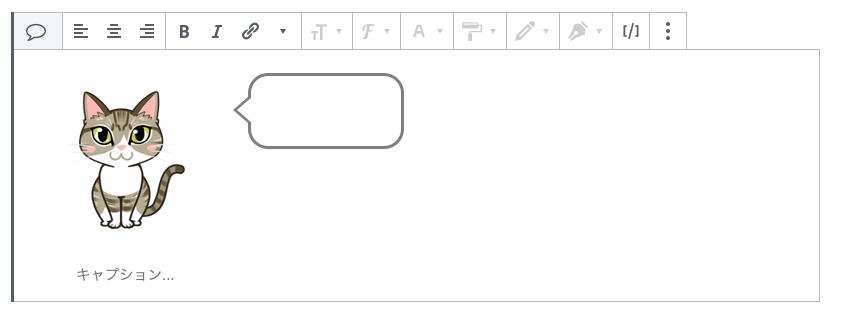
続いて吹き出しで話をさせたいキャラクターの画像を設定することが出来ます。

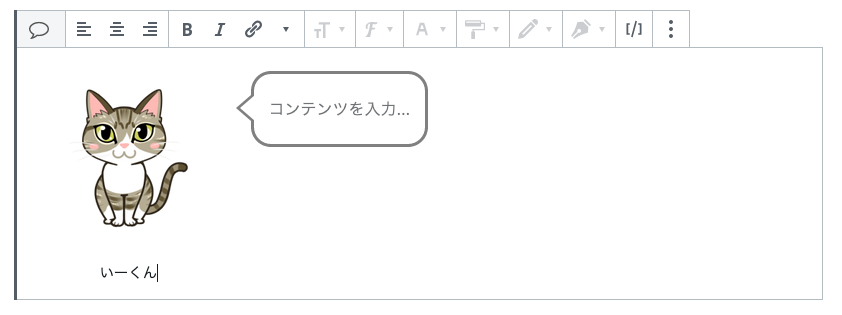
キャプションでキャラクターの名前を入力。必要に応じて設定をして上げましょう

仕上げとして、コンテンツを入力…にメッセージを入力
選択してテキストを入力してください

これだけで簡単に吹き出し機能を実装することが可能です!簡単すぎる
Luxeritasの吹き出しは、もう少しカスタマイズができるように設計してあります。
もう少し見た目を工夫したい人は、自分好みに変更してみましょう。
吹き出しのカスタマイズ
各設定で出来ることを確認いたします
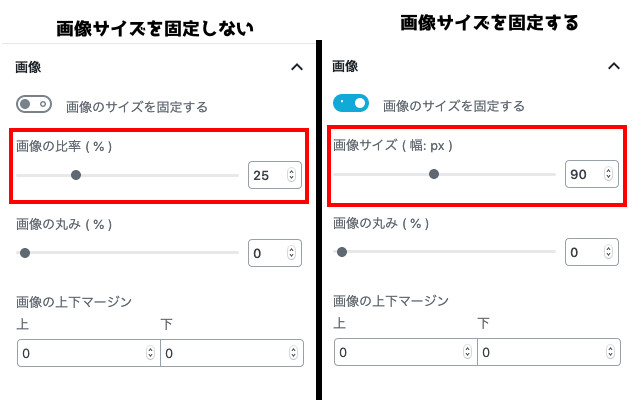
画像
画像のサイズを固定する、しないでメニューの内容が少し変わります。
調整が難しい場合はデフォルトのままでも大丈夫ですが、大きさがまばらに感じたり、吹き出しの大きさが小さく感じる場合などは、サイズ固定をONにして、各画像の大きさを統一することで綺麗に調整できます

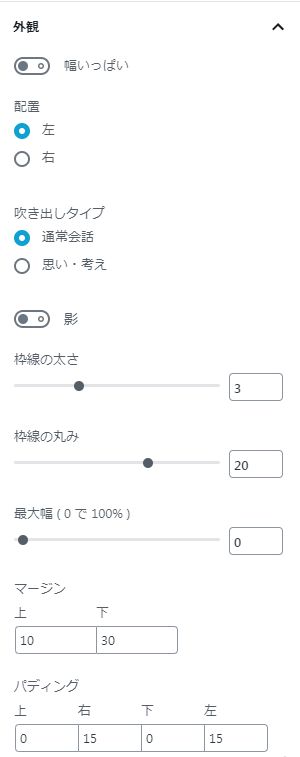
外観
外観メニューでは、吹き出しの見た目を変えたり、向きを変えたりすることが出来ます。
凝ったことをしたい場合はCSSの変更などが必要になりますが、まずは既存のメニューを使いこなしましょう

幅いっぱい

幅いっぱいOFF

幅いっぱいON
幅いっぱいのON/OFFでは、吹き出しが端まで表示するか、文字の大きさ分だけ幅を取るかを選択できます。
左右から話をしている感じにすると、空間がまばらになったりするのが気になる場合、有効な設定かもしれません。
配置

左です

右です
配置は、左右いずれから話しているように振舞うかを決めることが出来ます。
ちなみに先ほどの幅いっぱいはOFFにしてます。
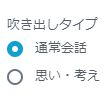
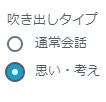
吹き出しタイプ

通常会話だと、声に出している感じがします

思い・考えだと、こんな感じの吹き出しの形になります
マンガなんかでよく使われる手法ですね。キャラクターが声に出してない表現をする時に使えそうです。
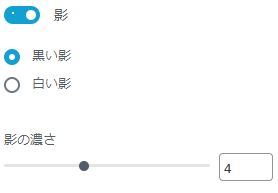
影

影はONにすると、黒か白いずれかの影を選択できます。
また、その濃さを調整可能です。
ブログの背景にあわせて調整してみてくださいね
影をつけることで立体感が出ますね。
濃さなども場面に合わせて調整することで、見た目がよくなりますよ!
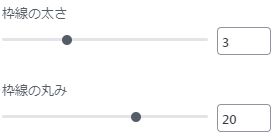
枠線の太さ・枠線の丸み

3の20が基本の設定

7の3。線を太くして、丸みを取ってみました。
大分印象が変わりますね

1の30。細くして丸くしてみました。
線が細いと、鋭い感じが出ますね
いくつかのパターンを出してみました。線の印象だけで結構変わってきます。状況やキャラによってうまく使い分けることで、効果も引き立ちますよ!
最大幅
こちらは画面サイズを固定したい場合、調整に加えてください。
基本的にはデフォルトの0のままで大丈夫です
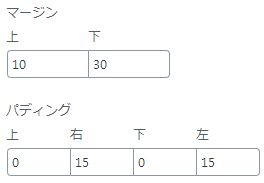
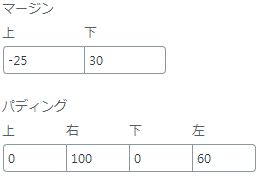
マージン・パディング

デフォルト設定。
マージンとパディングは、上下などのスペースが気になる場合設定をしてください。

これらの設定に関しては、画像やテキストの入力完了後に行うのが望ましいです。
実際に表示物が入らないと、見ながら調整が出来ないので、ご注意!
マージンは、ブログのブロックごとの間隔調整。
パディングは、吹き出し内の調整が出来ます。パディングの上下はマイナス値が無いので、文字の上下の隙間が気になる場合は別途調整が必要です。
色設定

色設定は、文字、背景、枠線など各項目の色を変更することが出来ます。
キャラごとにパーソナルカラーなんかが決まっているなら、設定すると統一感がでますね

文字の色は、色設定で全体の色を設定することができますが、ピンポイントだけいつものように色を変えることも出来るにゃ!
難しく考えずに、慣れないうちはいつもの要領で色を変えればいいにゃ!
無駄にてんこ盛りでカスタマイズしてみました。枠線を太くしたりすることで、アピールもしやすくなります
まとめ
吹き出し機能、いかがだったでしょうか?
簡単に実装できて、見た目をよくすることが出来る素敵な機能です。
慣れないうちはブログを書ききった後に、ポイントになる場所に追加したり、後付で説明の補足をするような使い方がとても効果的です。
是非使ってみてください!





