PlayFabの導入・始め方。アカウントを作成するからパッケージ導入
PlayFabを利用する第一歩として、PlayFabアカウントの作成を行う手順の説明を行います。また、今回はUnityで使うことを想定し、UnityPackageを導入するところも合わせて解説したいと思います。
PlayFabのアカウント登録
PlayFabを使うにはアカウント登録が必要になります。アカウント自体は無料で作ることが可能です。アカウント登録はPlayFab開発公式サイトから行いましょう
https://developer.playfab.com/ja-jp/sign-up
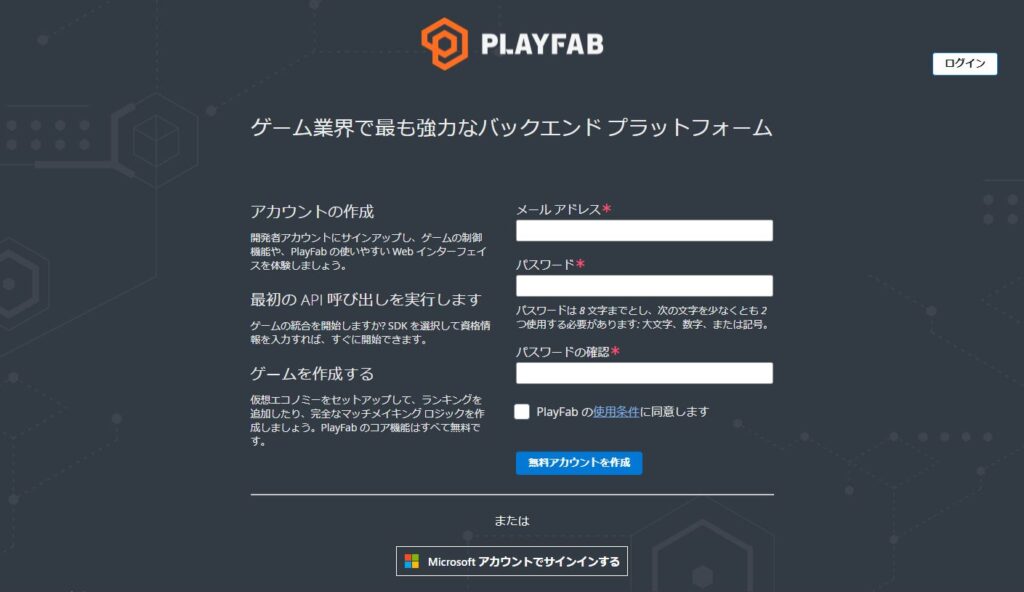
有効なメールアドレス、パスワードを入力してアカウント作成を行ってください。

アカウント登録を行うと、登録したときのメールアドレスにメールが届きます。受信したメールの「メールアドレスを確認してください」をクリックすることでアカウント作成完了です。

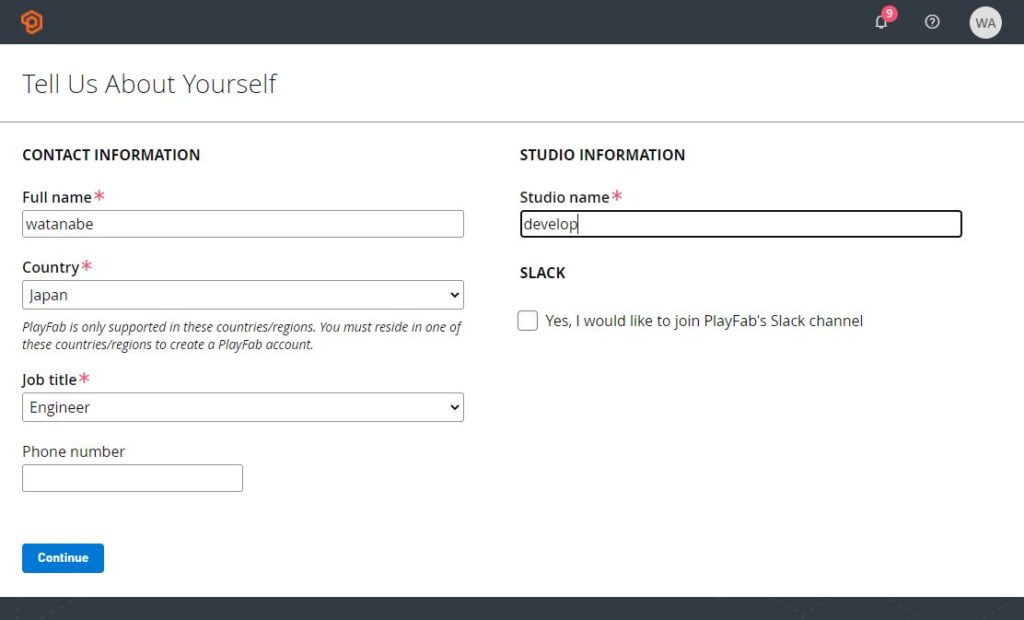
メールドレスの認証が完了すると下図のような画面が表示されます。*マークの4箇所に入力を行いましょう。Studio name(スタジオネーム)はPlayFabの中での一つの単位です。スタジオの中にゲームのタイトルを作成するような形で作られます。(スクウェア・エニックスのファイナルファンタジーとかそんな関係だと思ってください)

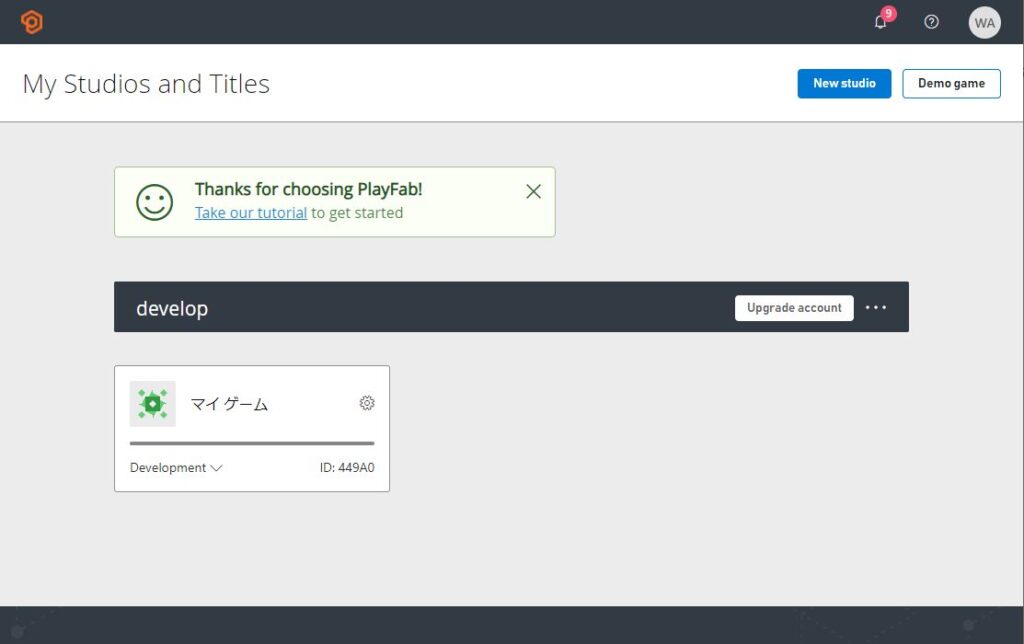
作成が完了すると下記画面のようになります。マイゲームというものが作られていますが、こちらはデフォルトで用意されているゲームです。テスト用に使うと良いでしょう。

UnityのSDKを導入する
次のリンクから、unitypackageファイルをダウンロードしてください
https://github.com/PlayFab/UnitySDK
(下図のEditor Extensions packageのリンクからダウンロード出来ます)

ダウンロードしたら、パッケージをUnityに導入してください。
Assets>Import Package>Custom Packageから導入することが出来ます。
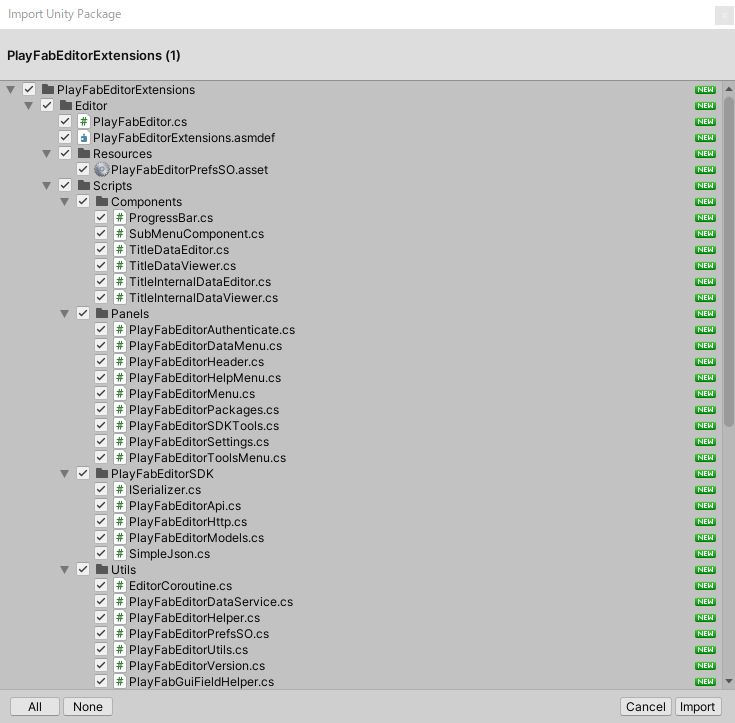
(下図は重ねてダウンロードしたため(1)がついてますが特に意味はありません)
下記画面まで到達したら右下のImportボタンを押してください

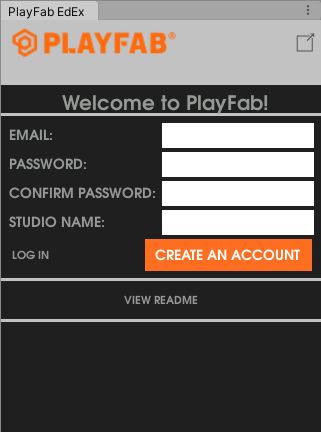
インポートが完了すると下図のようなウインドが表示されます。左下側のLOG INボタンからログインページに表示を切り替えます。(まだPlayFabのアカウントを作ってない場合はこちらからでも作れる?!)

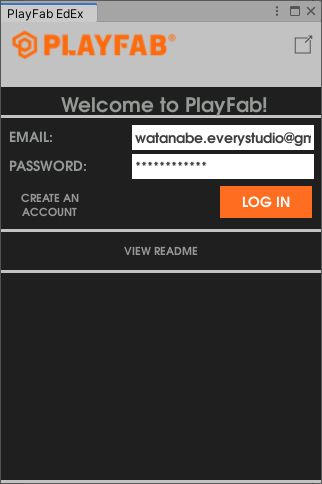
EMAILとPASSWORDに登録時の情報を入力してオレンジ色のLOG INボタンを押してください。間違っていなければログイン成功します。

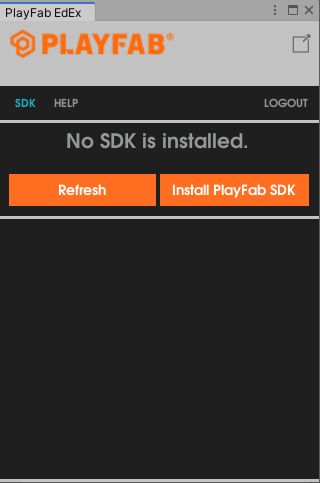
成功したら下記画像のような表示に切り替わります。SDKがまだ導入されていないので右側のInstall PlayFab SDKボタンを押してインストール。

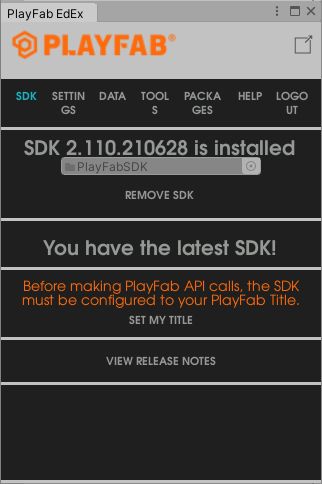
しばらくしてインストールが完了すると下図のような表示に切り替わります。ここまでくればインストール成功です。」

PlayFabのセットアップ
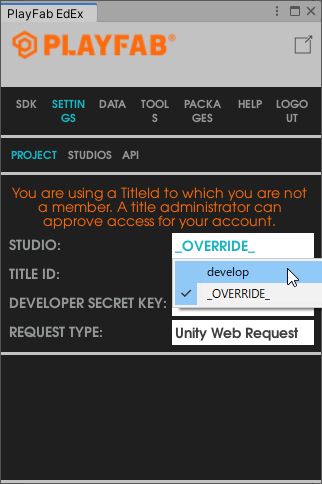
インストール後は、どのスタジオ、そのタイトルで開発を行うかの設定が必要になります。SETTINGS>PROJECTを選択してください。
作成済みにスタジオを選択してください。

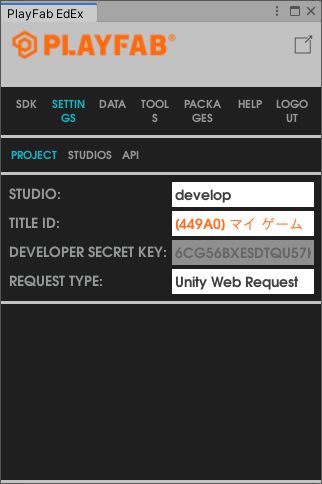
続いてTITLE IDを選択。こちらはまだ作ってない場合はデフォルトのマイゲームを選択してください。REQUEST TYPEはUnity Web RequestのままでOKです。

とりあえずでのログインをやってみる
上記設定が完了したプロジェクトで、下記のスクリプトを作成してください。実際のゲームでは利用出来ませんが、まずはご挨拶としてPlayFabを利用してログインの処理を実装してみましょう。
using UnityEngine;
using PlayFab;
using PlayFab.ClientModels;
public class LoginTest : MonoBehaviour
{
void Start()
{
var request = new LoginWithCustomIDRequest
{
CustomId = "GettingStargetGuide",
CreateAccount = true
};
PlayFabClientAPI.LoginWithCustomID(request,
result =>
{
Debug.Log("login:" + result);
},
error=>
{
Debug.Log("error:" + error);
});
}
}作成したらシーン内のGameObjectにAddComponentしてゲームを動かすとログインが実行されます。
うまくいくと下図のようなログが表示されます。

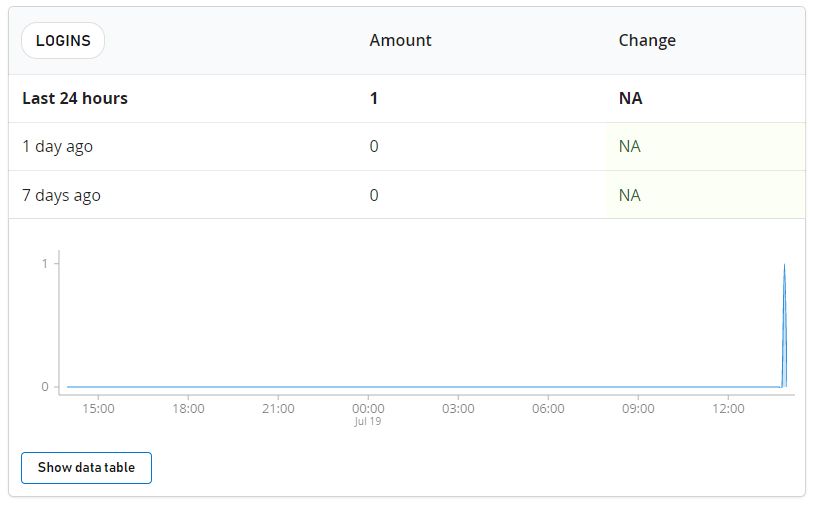
実際にログインされたかどうかはダッシュボードのTitle Overviewのページで確認することが出来ます。数字によっては反映されるタイミングに少しラグがありますので、すぐに反映されない場合もあります。
ログインログとかは早めに出てきたと思うので、このグラフでログイン出来たか確認すると良いかと思います。

実際にはCustomIDを変更したり保存したりする必要があるためこのままでは利用することは出来ません。
次回はログイン回りについてもう少し掘り下げたいと思います。