【動画編集編17】アイキャッチを仕上げる【L4W】
きのうの続き。パラメータ関連を整えたり音を入れたりしよう。
アイキャッチを仕上げる
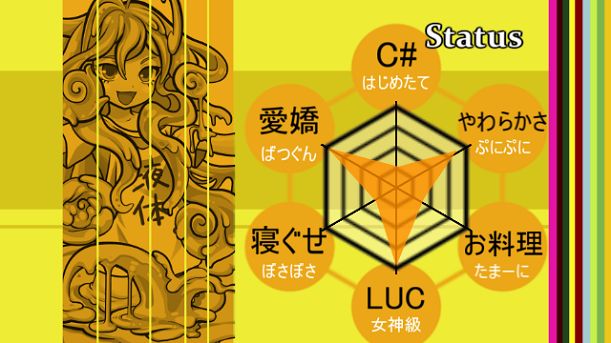
とりあえずこういうのはできたものを先に載せておく。きのうとの違いは文字をそれっぽく仕上げたり、グラフをちゃんと入れたりしました。ここのはgifだけど、音もなってるよ。

グループ制御がいい感じ
今回は文字を変えたりしてたんですが、勉強になったなーというのはグループ制御をしっかり使っているところです。
例えばここの文字部分とかは一つのグループ制御でまとまっていました。下にグループ制御中とそれを解除したものを並べておきます。


この赤い文字を調整する時、斜めに移動させなきゃいけないのかなーとか思っていたら、x方向に移動するだけでなんとかなってグループ制御中は作りがよく分かってませんでしたが解除して理解しました。このパターンは編集も楽だし、簡単にそれっぽい演出ができそうでいいですね。後半のグラフの周りの文字とかもグループ制御されていたので思ったのより簡単に編集できました。これは是非自分も真似していきたい。
任意多角形カットスクリプト
んで後半の円グラフ。こちらは任意多角形カットスクリプトというものを使って作られていました。

きのうの時点では対象のプラグインを入れてなかったのでグラフの中に何も表示されてなかったんですが、プラグインを追加するとグラフが出てくれました。
今回は仕上げるのに注力していたので、時間を見てどんな感じに作っているのかを改めて習得したいと思います。(ちょっと触っただけだと難しそうだった)





