あのゲームの作り方。プリコネ編スタート
PlayMakerの使い方は、公式サイトや有志が翻訳したサイトがあります。
しかし、実際の開発ではどういった場面で使えばいいのかなど、かなり悩む場面が多いです。
なので今回は、実際に自分が使ってみて、どのように作っていけばいいか?どういう使い方が出来るか?という観点で、実際に動くものを作る過程をお教えしたいと思います。
PlayMakerを使い始めて、まだ1年少々。しかもほぼ我流なので、ひょっとしたら癖のある使い方かもしれませんが、少しでも参考になれば幸いです。
今回ターゲットになったゲーム。プリコネ。
今回は、プリンセスコネクト(以降プリコネ)を参考に作っていこうと思います。なぜターゲットにしたかと言いますと、自分でも遊んでいるゲームなんですが、かなり遊びやすいゲームのため、参考にし甲斐がありそうだと思い取り上げようと考えました。ゲーム内すべてに手を出すと、さすがに終わらないので、UIでの画面遷移や、簡単な動きを作るまでの予定ですが、PlayMakerでの開発のお役には立てるかと思います。
ちなみに、事前に動画での作成の流れも収録しています。手際なんかはあわせて確認していただけると、より理解が深まると思いますのでご活用ください
メインの画面遷移を確認
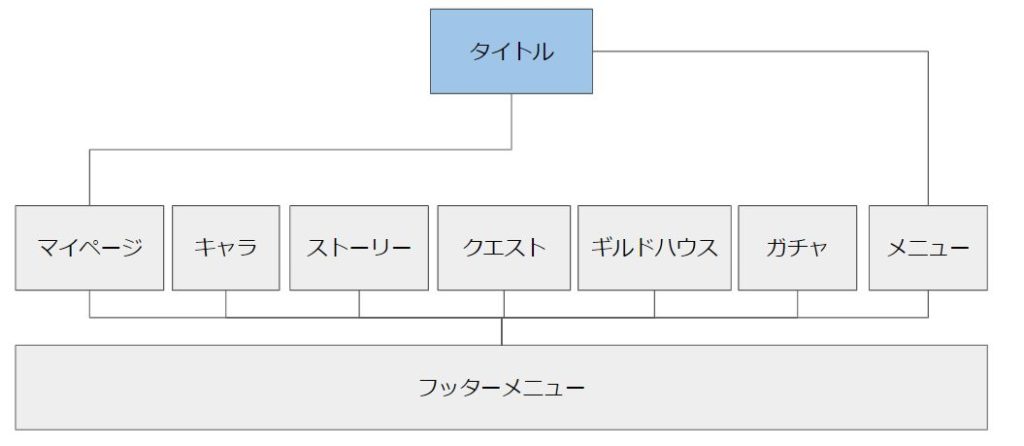
プレイメーカーで作り始める前に、主要な画面の確認を行う必要があります。すごくざっくりなイメージ図ですが、以下のような構成になっています

タイトルから始まり、マイページへ移動。
中段の各ページはフッターのボタンを介してそれぞれのページへ移動可能。
メニューページからはタイトル画面へ戻ることが出来る。
構成の認識としては、以上で十分です。これをベースに作成していきたいと思います。
PlayMakerで遷移図を作成
それでは、先ほどの遷移図を元に、PlayMakerで遷移図を作ってみたいと思います。
良く使う、基本的なオペレーションなのでしっかりと覚えましょう
PlayMakerエディターを起動する
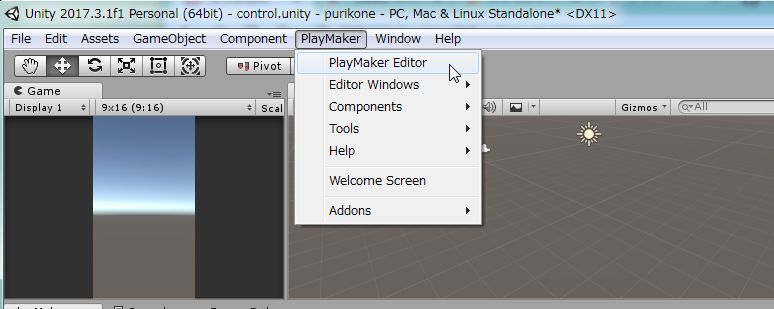
本当に基本ですが、インストール後、始めに行うのはMenu>PlayMaker>PlayMaker Editorから、専用のエディターを起動します

PlayMakerのアセットを導入したにもかかわらず、メニューに表示がされない場合は、コンソールにエラーが残っていないか確認してみてください。Unityのエディター機能は、エラーが生じたままではメニューなどの機能が止まってしまい、エディター機能が使えません。
プロジェクトでのエラーを解消したのを確認して、PlayMakerエディターを呼び出せることを確認しましょう。

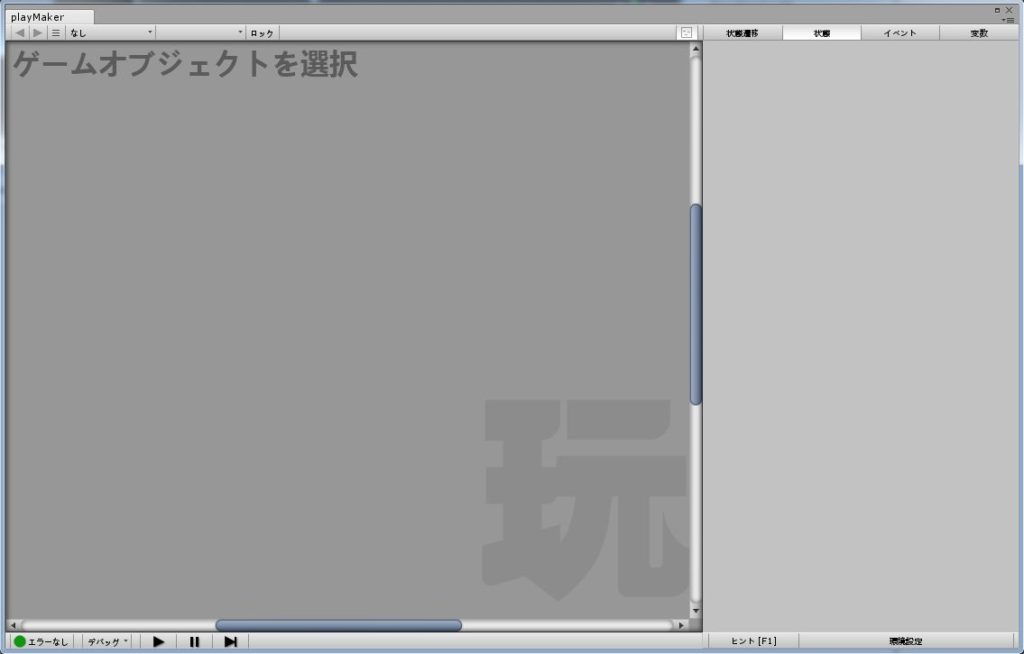
正しく呼び出せると、このような画面が表示されたと思います。
PlayMakerのバージョンによっては色合いなんかが変わってきますので、完全に同じじゃなくても大丈夫です。
空(から)のゲームオブジェクトに状態遷移を追加
それではPlayMakerを始めましょう!今回は新規に作るつもりで行きますので、可能であれば新しいシーンを作るのが望ましいです。
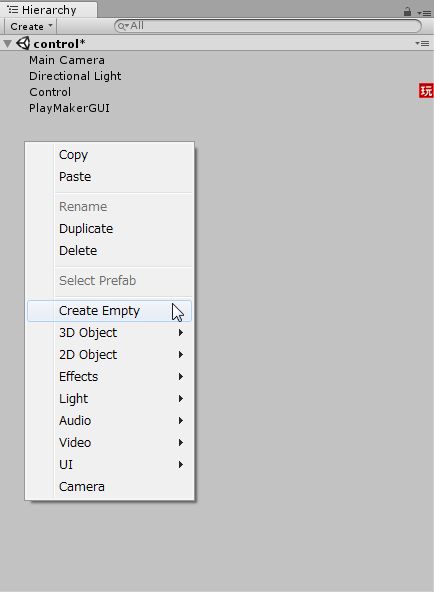
まずは、Hierarchyの何も無いところで右クリックメニュー>Create Empty で空のゲームオブジェクトを作成してください

選択した場所によっては、何かのゲームオブジェクトの子になってしまう場合があります。特にこだわりが無い場合、一番上の階層に移動させてください。Gizmo機能でHierarchy上でアイコンが表示されて確認しやすくなります。
また、PlayMakerはGameObjectのアクティブ/非アクティブの切り替えで状態がリセットされることがあるので、可能な限り巻き込まれないようにしておくことが重要です
ゲームオブジェクトが準備できたら、Hierarchyで選択した状態にしておいてください。
この状態で、PlayMakerエディターを使って状態遷移を追加します。
PlayMakerエディターの左上側にある「なし」と表示してあるボタンから、状態遷移をGameObjectに追加をクリックします

ボタンに表示されていたGameObjectとは先ほど選択したままのGameObjectの名前になります。(F2ボタンやInspectorで変更した場合、変更後の名前に追加されるかを問われます)
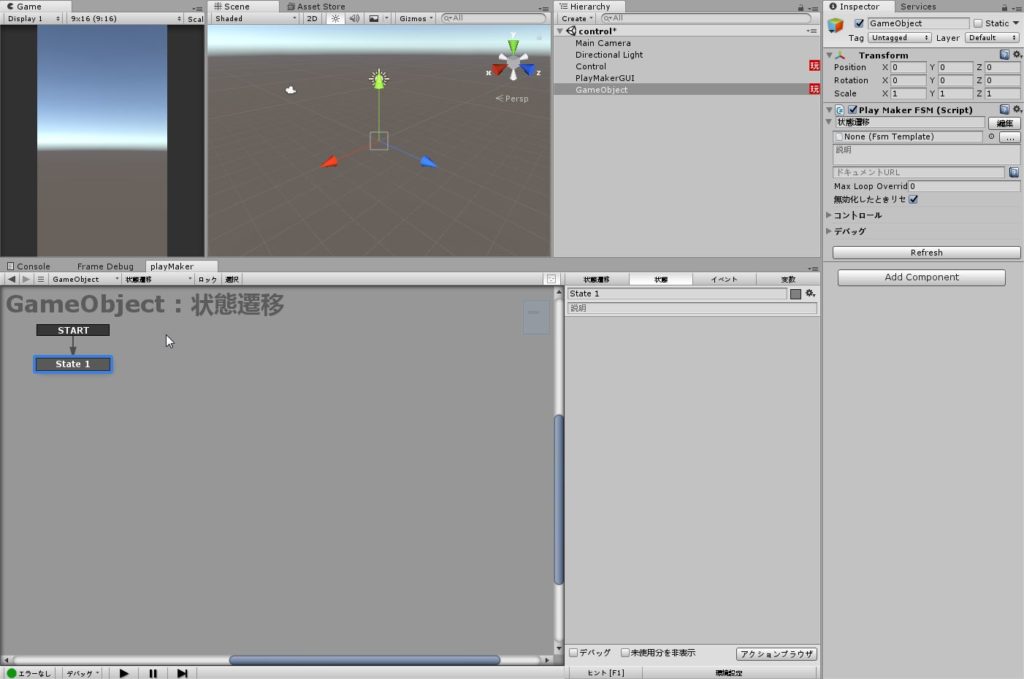
追加に成功した場合、下記図のような状態になると思います。

図の通りの状態になったでしょうか?
Inspector上に、PlayMakerFSMというスクリプトが追加されているので、そちらでも成功したかどうか確認できます。
このInspectorでも、いくつか設定を変更できるのですが、今は触らなくて大丈夫です。
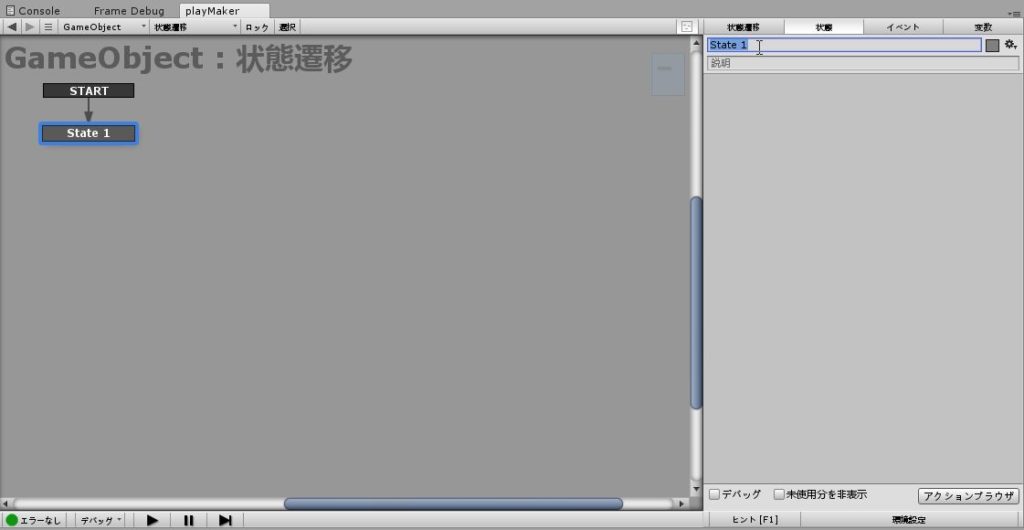
次は初期状態の名前を変更してみましょう。名前を整えるのは大事です!
右上のテキストボックス部分から名前を変更することが可能です。

状態が増えてきた時に、しっかりとした名前をつけていないとこんがらがってしまいます。
状態名は分かりやすく単純なものにするのがいいでしょう
次は、遷移の追加方法を確認します。
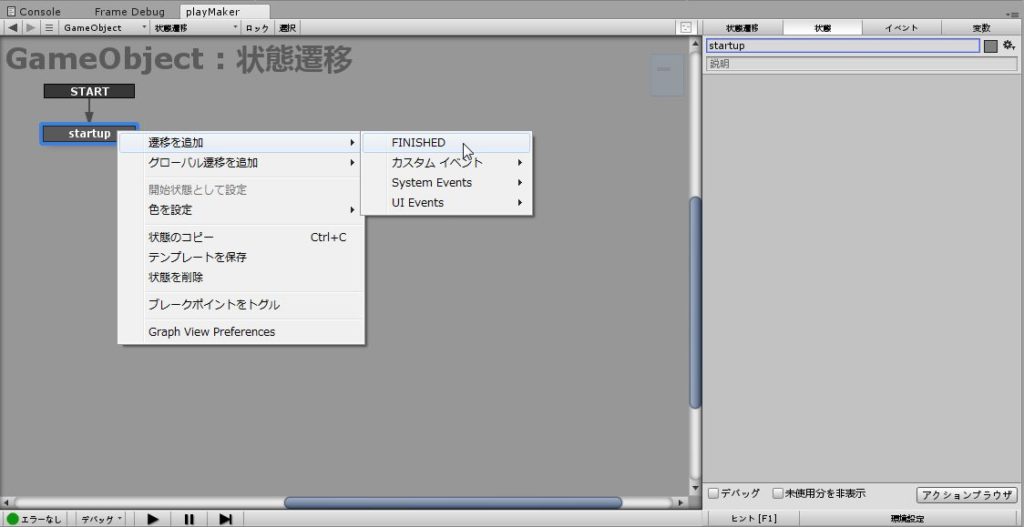
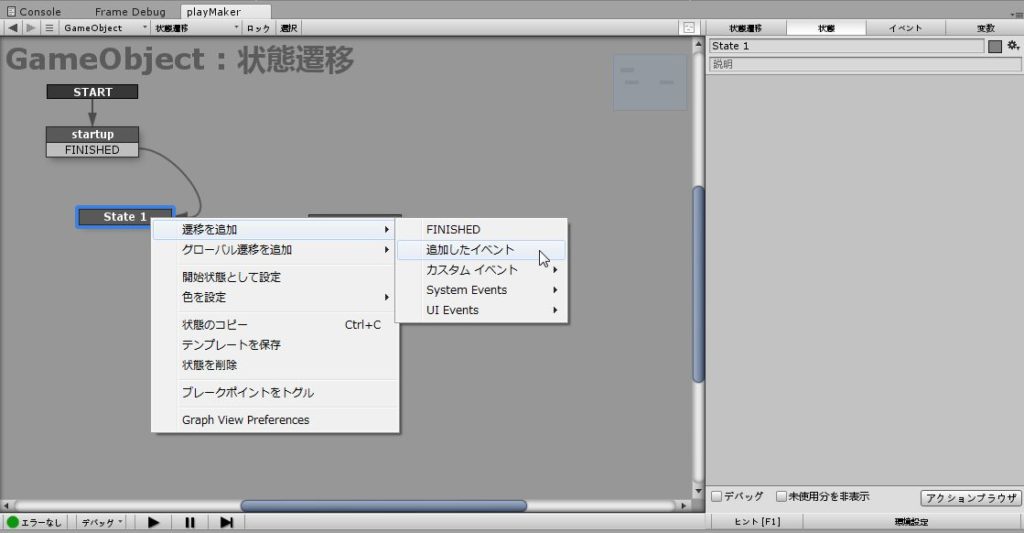
状態を右クリック>遷移を追加>FINISHEDを選択します。

図では、FINISHEDの下がカスタム イベントとなっています。
実際に開発が進むと、自身でイベントを追加することになります。イベントを追加した場合、ここのメニューに表示されるようになります。プロジェクト後半だとなかなかの数になりますよー。
なおFINISHEDに限り、状態を【Ctrl+左クリック】することで追加可能です。

遷移を追加した状態では未接続扱いなので、エラー扱いとなりますが、気にしなくても大丈夫です。
では、新規の状態を追加します。
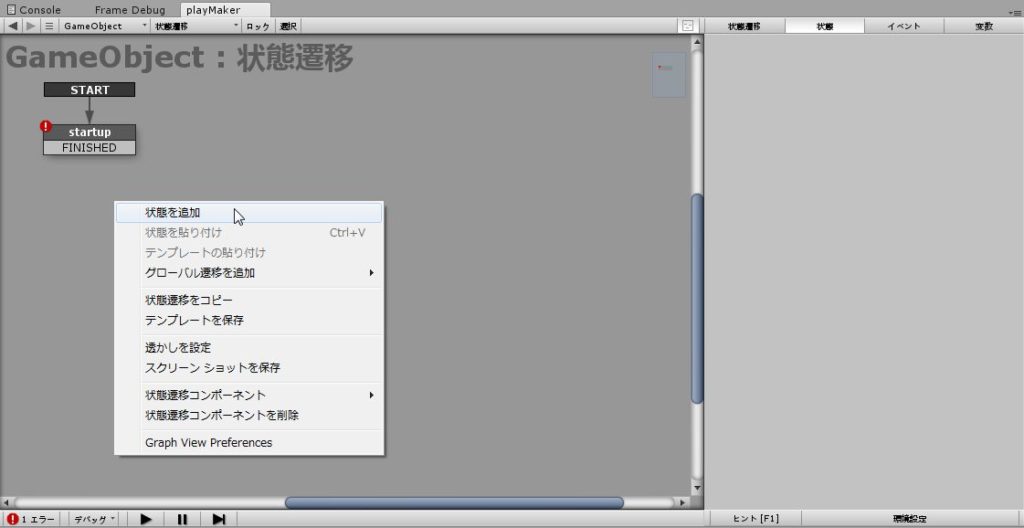
何も無いところで右クリック>状態を追加 を選択してください

これで新しい状態が追加されました。
新規の状態は「State 数字」で追加されます。連続で追加する場合、数字がどんどん増えていくので、適宜名前は変更してください
ちなみに新規の状態は、何もないところで【Ctrl+左クリック】で追加することも出来ます。
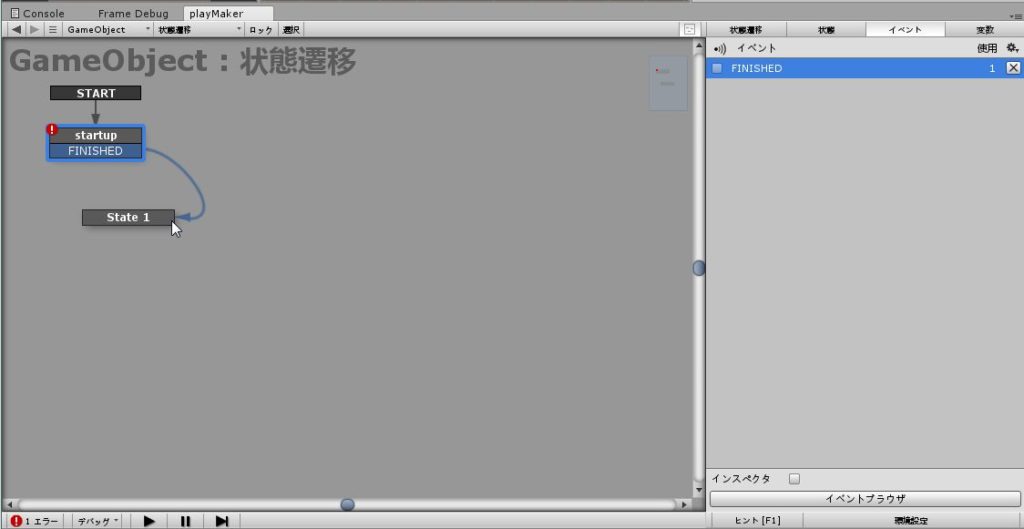
新規の状態を追加しましたら、先ほど追加したstartupの遷移をつなげてみましょう。
つなげる方法は、startupのFINISHEDをドラックアンドドロップでState 1に重ねます

そうすると、FINISHEDからState 1へ矢印がつながると思います。
これでstartupが終了後、State 1への遷移する、という状態遷移が完成しました。
もう一つ、基本操作として、遷移するためのイベントを追加します。
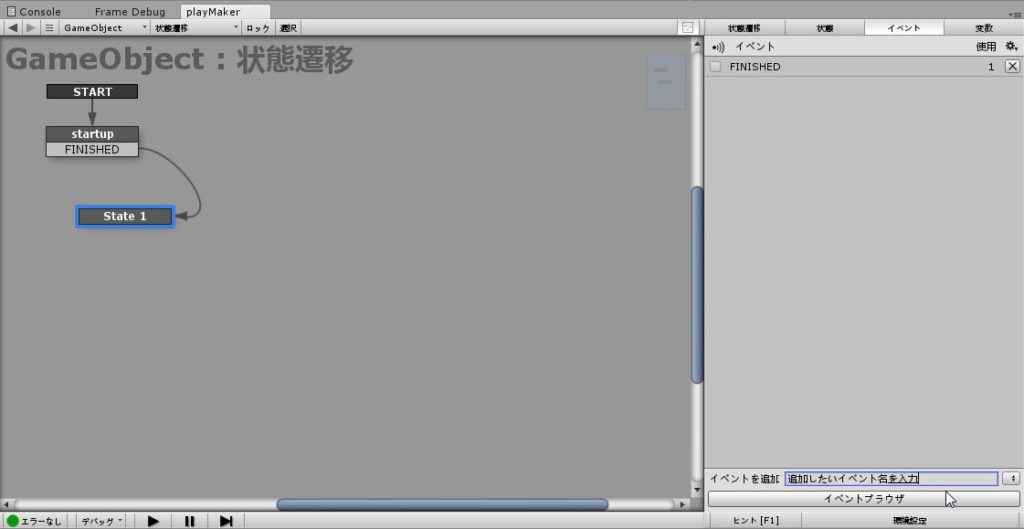
右上のタブをイベントに切り替えます。すでにイベントを追加している場合、ここにイベント一覧が表示されます。
イベントを新規に追加する場合、右下のイベントを追加というウインドに追加したいイベント名を入力してEnterを押すことで新規に追加が行えます。

追加が出来たら、実際に使えるか確認してみます。
先ほど、遷移を追加したときと同じ手順で状態を右クリック>遷移を追加>【追加したイベント】が選択できることを確認します。

選択すると、状態に新しい遷移イベントが追加され、別の状態への矢印を追加することが可能になります。
※注意。実際にはイベント名は半角英数字で行うことを強くおススメします。現在は説明のため、日本語を利用しています。
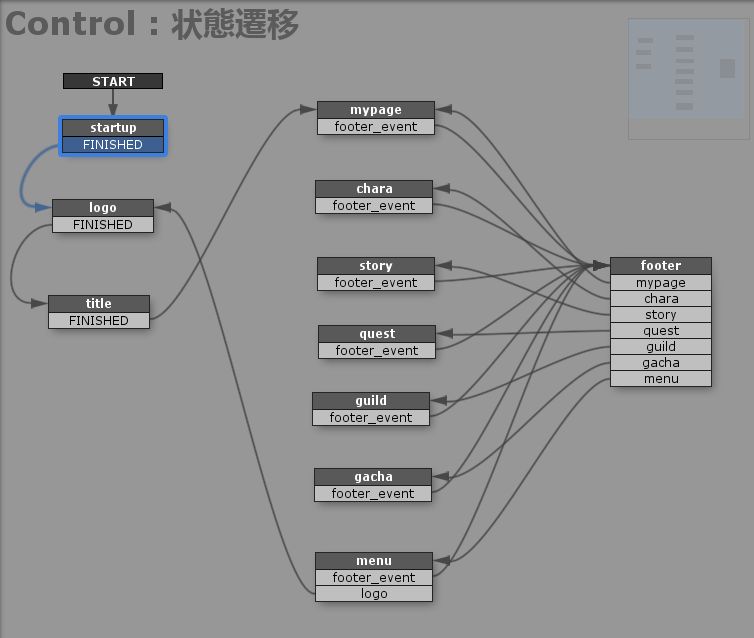
以上のオペレーションを駆使して、出来たのがこちら!

今回は状態を作って、必要なイベントでつなぐだけです。
まずはこの遷移図を作成するのがPlayMakerでゲームを作る場合の基本となります。
PlayMakerを触ったことがない方からすると、慣れない操作が多くて大変かもしれませんが、まずは同じ図を作ることを目指してみてください。
こういったところはプログラムと違い、同じ図を作ることが出来ればクリアなので、ビジュアルスクリプトのいいところかもしれません
この後のPlayMakerの作業としては、状態ごとにアクションという形式でプログラムを作りながら、制御を整えていきます。
PlayMakerのメリット・デメリットについてもう一度確認したい場合はこちらを読んでみてください。
次回は、いったんPlayMakerを離れて、簡単なUIの作成に取り掛かりたいと思います。