Unity初心者向け、これだけは知っておきたい操作
とても基本的な操作ばかりですが、やり方や呼び方などを押さえて置きたいことばかりをまとめておきました。

目次
これだけは知っておきたいUnityの操作
いくつかまたがった項目もあるのですが、パートごとに分けておきました。開発の順番を意識して書きましたので順番に見ていって、知らない部分を覚えてください!復習としても活用できますよ!
プロジェクト作成・設定編
プロジェクト作成で、テンプレートを選択する
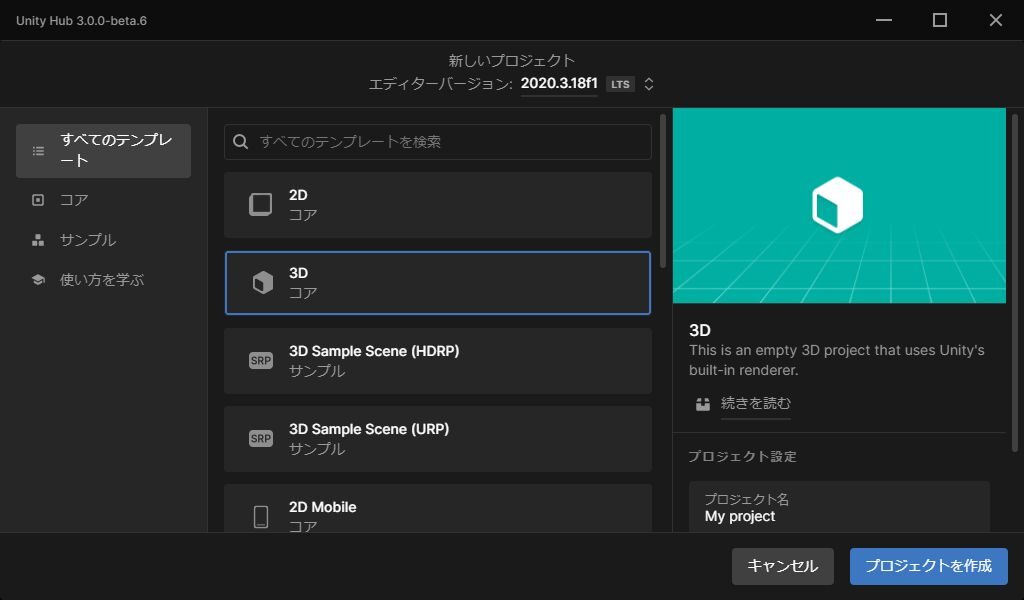
Unityでプロジェクトを立ち上げる場合、UnityHubから行うと作り易くなっています。その際作るゲームに合わせてテンプレートを指定すると良いでしょう。テンプレートにはコアテンプレートやサンプルテンプレートなどがあります。コアテンプレートの中には更に2D/3Dで別れていたり、レンダリング方法が異なるものや、モバイル向けかどうかなどでも別れています。慣れないうちはシンプルな2D/3Dを選択して、開発を始めると良いでしょう。

スクリプトエディターを変更する
スクリプトファイルを編集するためのエディターを変更することで快適にプログラムの編集を行うことが出来ます。おすすめとしてはVisualStudioを利用すると、ソースファイルの補完も行ってくれるため、知らないメソッドなども簡単に扱うことが出来ますよ。
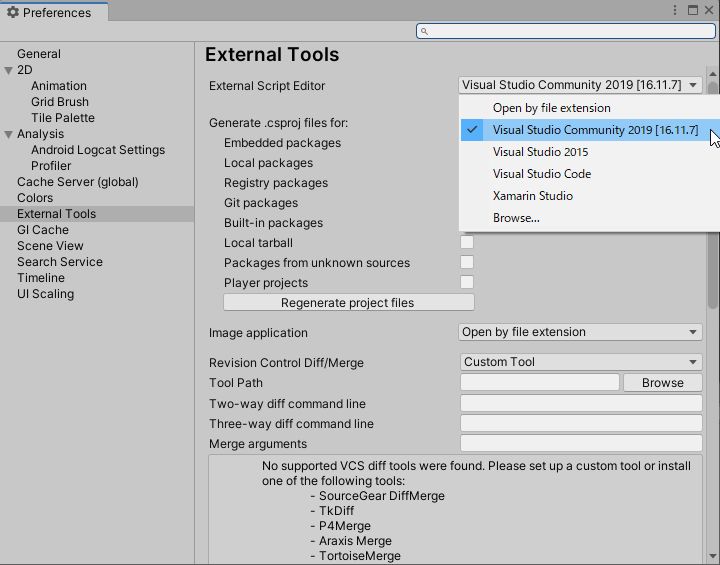
Edit>Preferences…
ExternalTools>External Script Editor>お好みのエディター

もし使いたいエディタが一覧に表示されない場合は、PCの再起動行うと出てくる場合があります。(インストール直後などは再起動後に使用できるようになる場合があるため。)
プラットフォームを切り替える
デスクトップアプリ、Android/iPhoneなど、どのプラットフォームに向けて開発を行うかでプラットフォームを切り替える必要があります。直ちに切り替える必要がある!というわけではないですが、いつでもできるようにしておきましょう。
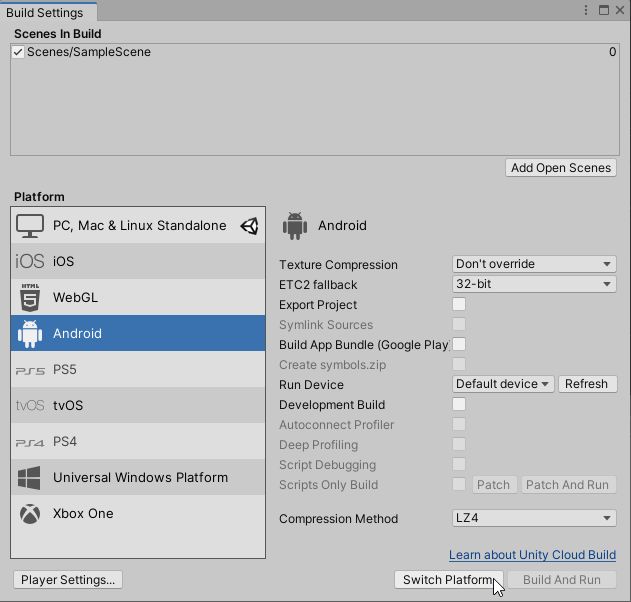
変更するにはBuildSettingsを開く必要があります。開く方法は以下2種類
- File>Build Settings
- Ctrl+Shift+B(Windowsの場合)

上記の画像の場合、現在選択されているプラットフォームは「PC,Mac & Linux Standalone」が選択されています。Unityのロゴマークが付いているのが現在選択されているプラットフォームになります。
また、Androidのプラットフォームに切り替えようとしている場合だと変更したいプラットフォームを選択して、右下がSwitch Platformのボタンになっていますので、そちらを押してください。
モジュールの追加が行えておらず、スイッチプラットフォームが出来ない場合はUnithHubなどから新たにモジュールを追加してください。この際、UnityHubから対象のUnityをインストールしている場合、ボタンを押すとUnityHubが立ち上がりますので、そのままモジュールの追加を行ってください。
パッケージマネージャーからパッケージやアセットを導入する
Unityではその機能を拡張するためにパッケージやアセットストアで購入したものをインポートすることが出来ます。パッケージの追加などはよくあるのでやり方を覚えておきましょう。
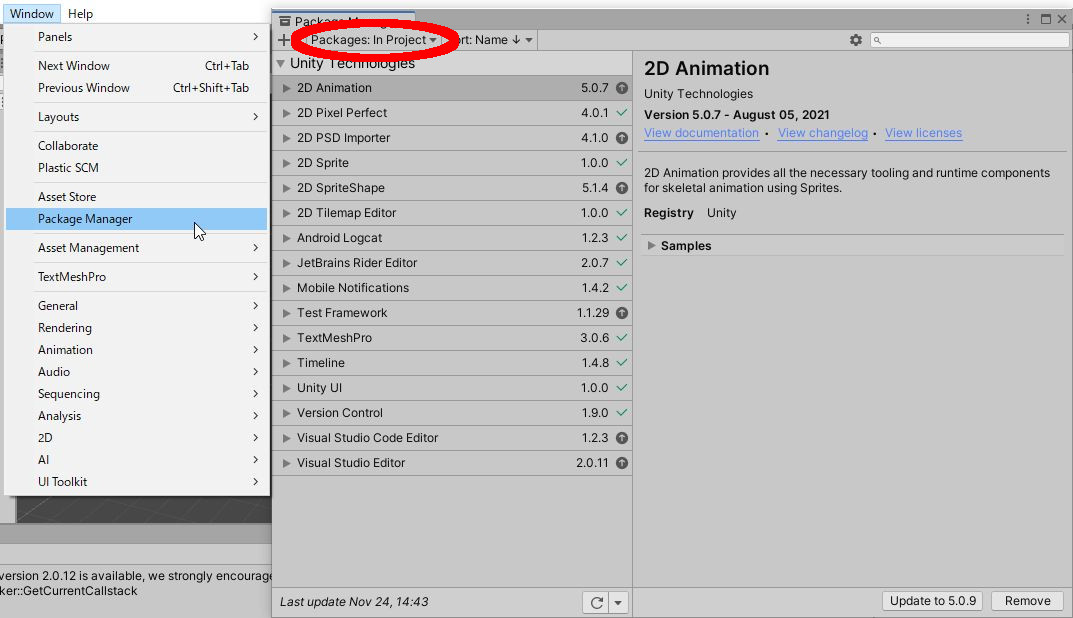
Window>Package Managerからパッケージマネージャーウインドを開きます。左上のプルダウンを切り替えることでいろいろなコンテンツを選択することが出来ます。(バージョンによってやや差あり)
| 項目 | 説明 |
| Unity Registry | Unity公式のパッケージ一覧 欲しいのを選択して右下からインストールしましょう |
| In Project | プロジェクトに入れてあるパッケージを確認出来ます |
| My Assets | アセットストアで購入したアセットが表示されます 数が多くなると一気に表示されないので、フィルタとかを 上手に使ってください。 |

Unityエディターの操作・基礎編
ここからは実際に作業をするときのオペレーションなどをまとめました。全部知らなかった!とはならないですが、一つでも知らなかったことがわかるだけでも
各ビューの名前を把握しておく
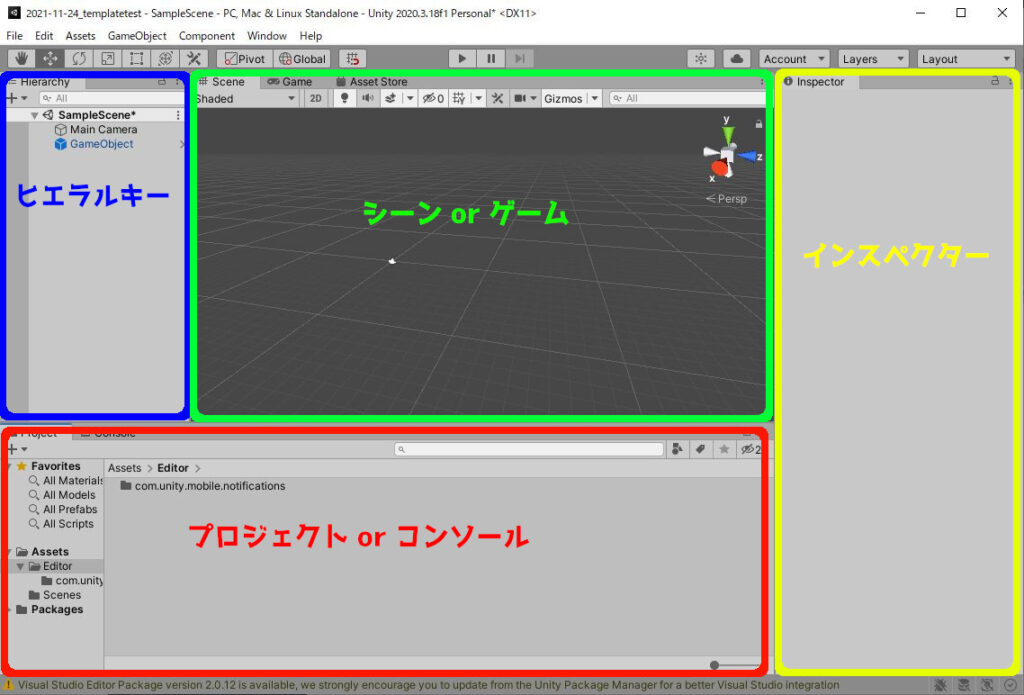
Unityには主要なビューが6つほどあります。下記画像はデフォルトのレイアウト時の構成になっています。重なっているビューは上部のタブから切り替えることが出来ます。

| ビューの名前 | 役割 |
| ゲームビュー | 実際のゲーム画面で表示されるビュー Unityを再生すると勝手に前に出てくる メインのカメラに映ったものが表示される 演劇で言うところの客席から見た舞台 |
| シーンビュー | いわゆる舞台裏。 カメラや表示されるオブジェクトの配置が確認できる マウスでぐりぐり移動させて操作しやすいアングルに切り替えよう |
| ヒエラルキー | シーンビューの中に配置されたものが一覧で表示される 親子関係の階層なども確認することができる シーンビューにものを追加したい場合もここで行うと楽 |
| インスペクター | ヒエラルキーやシーンビューで選択されたオブジェクトの 詳細情報などを確認することが出来ます。 プロジェクトビューで選択されたアセットも同様 |
| プロジェクトビュー | 楽屋や倉庫に相当。 画像ファイルやプレファブ、スクリプトなどがあります。 シーン内で使うときにここから持ち出します。 ちなみに私は演劇などの経験はなし |
| コンソールビュー | Debug.Logとかでの情報を表示してくれるところ。 エラーが発生したときにも教えてくれるありがたいビュー |
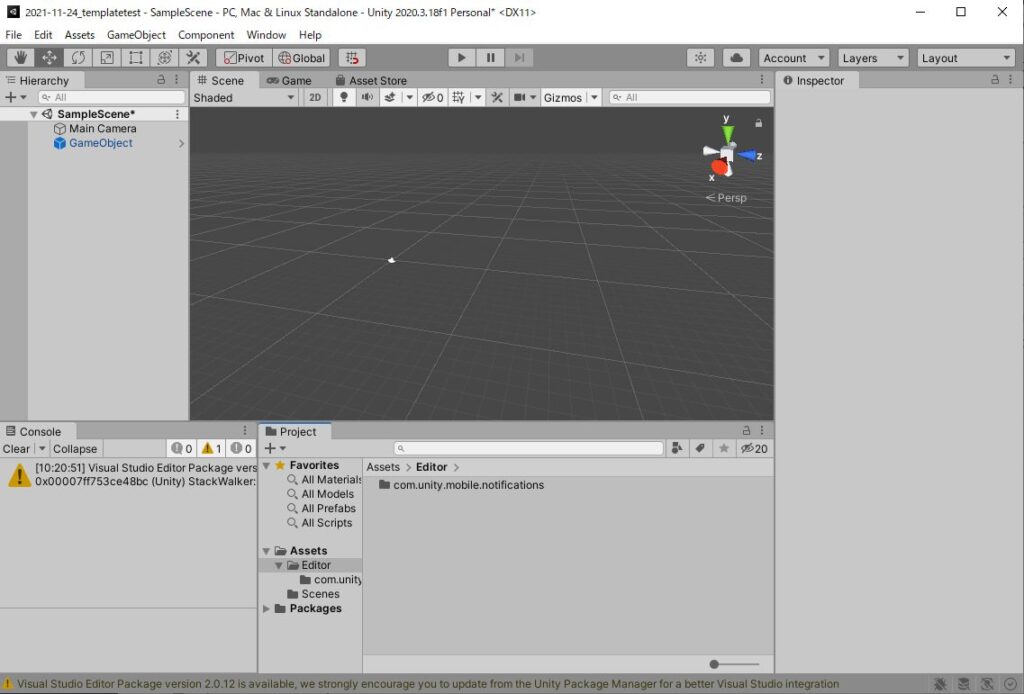
ビューの配置を変更・テンプレートを使う
各ビューは自分の好きな配置に変更することが出来ます。例えば先程のレイアウトから下記のように変更してみましょう。プロジェクトビューのタブ部分をドラッグアンドドロップすることで移動が可能です。移動先としては、以下の4パターンです。
- 既存のビューと同じエリア
- 既存のビューを縦割りした一つ
- 既存のビューを横割りした一つ
- 別ウインド
個人的にコンソールは常に見えていて欲しいので下記レイアウト、もしくはゲームビューも常に見えているレイアウトなどがおすすめです。開発ゲームが横画面or縦画面でも最適なパターンが変わると思いますので好きなようにいじってみてください。

んで、めちゃくちゃになったものをもとに戻したい場合は、右上のレイアウトプルダウンからDefault(デフォルト)を選択するともとに戻すことが出来ますよ(Window>LayoutsでもOK)。その他にもWide/Tallなどプリセットされたレイアウトもありますので、まずはいろいろと変更して自分に合ったものを見てみるのも良いですね。
お気に入りのレイアウトが決まったら「Save Layout」で保存することでいつでも自分でカスタマイズしたレイアウトを呼び出すことが出来ます。
各ビューを増やす
作業が進むと、「インスペクタービューがもう一つ欲しい」とか「浮かせたビューを消してしまった」ということがしばしば起こります。そういったときは必要なビューを増やす、もしくは呼び出しましょう。
| 操作 | ビューの表示 |
| Window>General>欲しいビュー | 存在するとき>アクティブになる ないとき>現れる |
| 各ビュー右上の縦…クリック >Add Tab>欲しいビュー | 該当のビューエリアに追加 同じビューに同じビューを追加することも可能 |
増やせるメリットよりは、無くした時にリカバリーできる、というのをまず覚えておくと良いでしょう。
ビューのロック・解除
主にインスペクタービューなどでとあるオブジェクトの情報を確認しながら別のオブジェクトを操作したい、ということがたまーに発生します。もしくはインスペクターを開いたまま、別のプロジェクトビューのフォルダを開かなければならないということもよくあります。こうしたときにインスペクターの情報を常に固定したい場合があります。
そういった場合、ビュー右上の南京錠マークをクリックすることでロックすることが出来ます。
ロックできるビューとそうではないビューが存在するので全てができるわけではありませんが、特にインスペクターでは利用する機会が多いと思います。
ロックする以外にも表示をとどめておく方法があります。対象のオブジェクトもしくはアセットを右クリック>Properties…を選択すると、別のウインドが表示されます。新規に現れたビューはインスペクターとほぼ同じビューとなっています。ロックの設定などはないので不要になれば閉じてください。使い捨てな感じですがこっちの方が使いやすい場合も多いので合わせて利用しましょう。
Unityエディター操作・シーンビュー編
ここからはエディターの操作でも特に開発効率に関わるシーンビューについて中心にお話します。
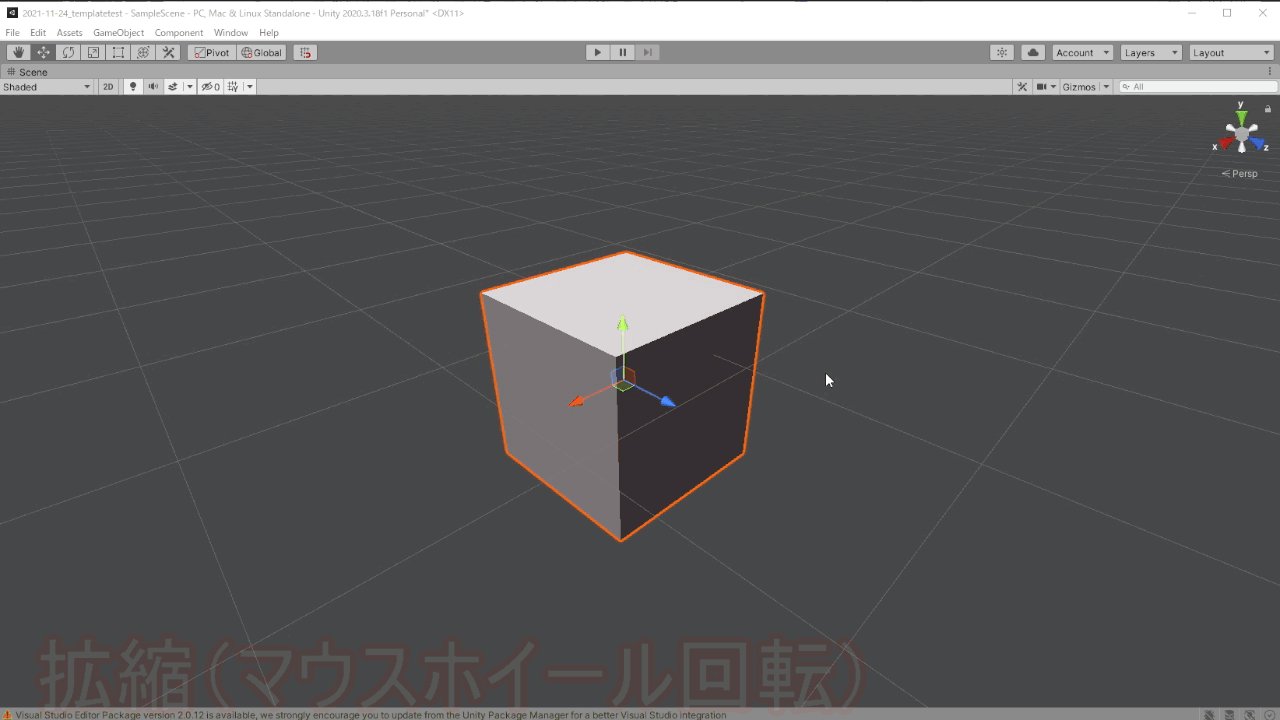
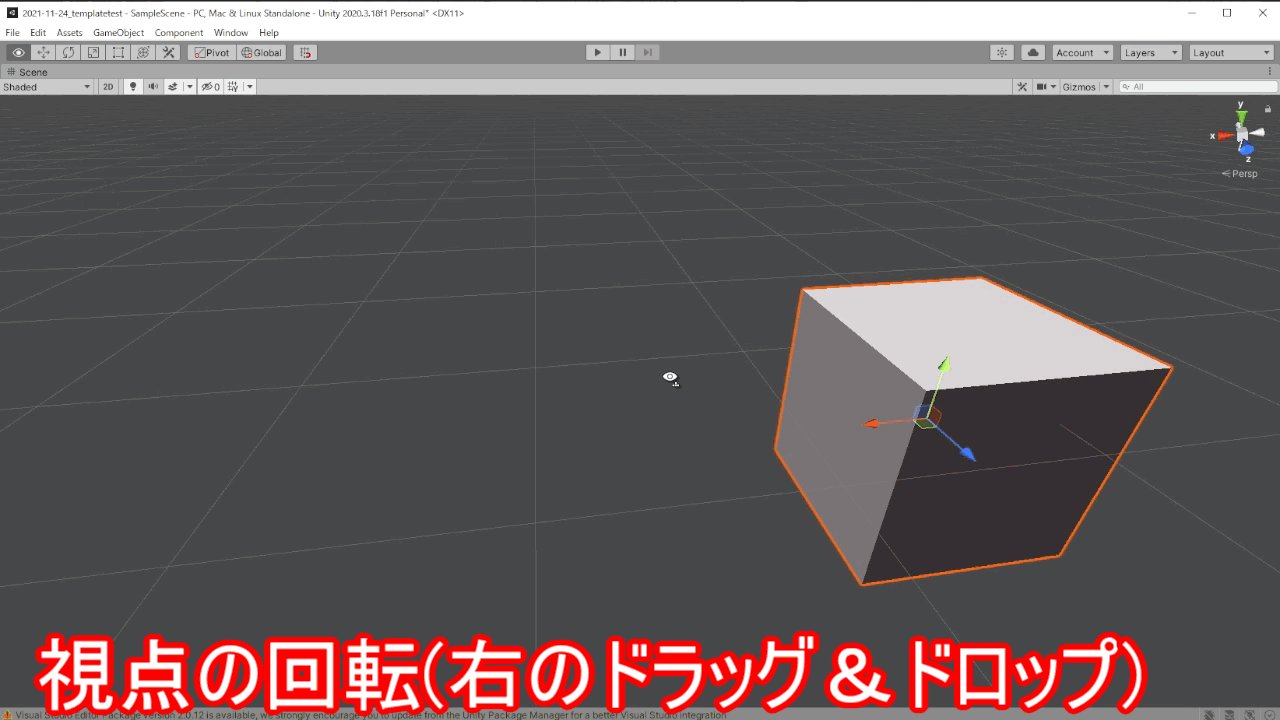
視点移動(拡縮・平行移動・回転)
特に3Dのゲームをつくつことになると、視点の切り替えなどが重要になってきます。シーンビューを上手に使えるようになると、いろんな作業が捗ります。基本的な操作を覚えておきましょう。

TransformToolの切り替え(移動・回転・拡縮など)
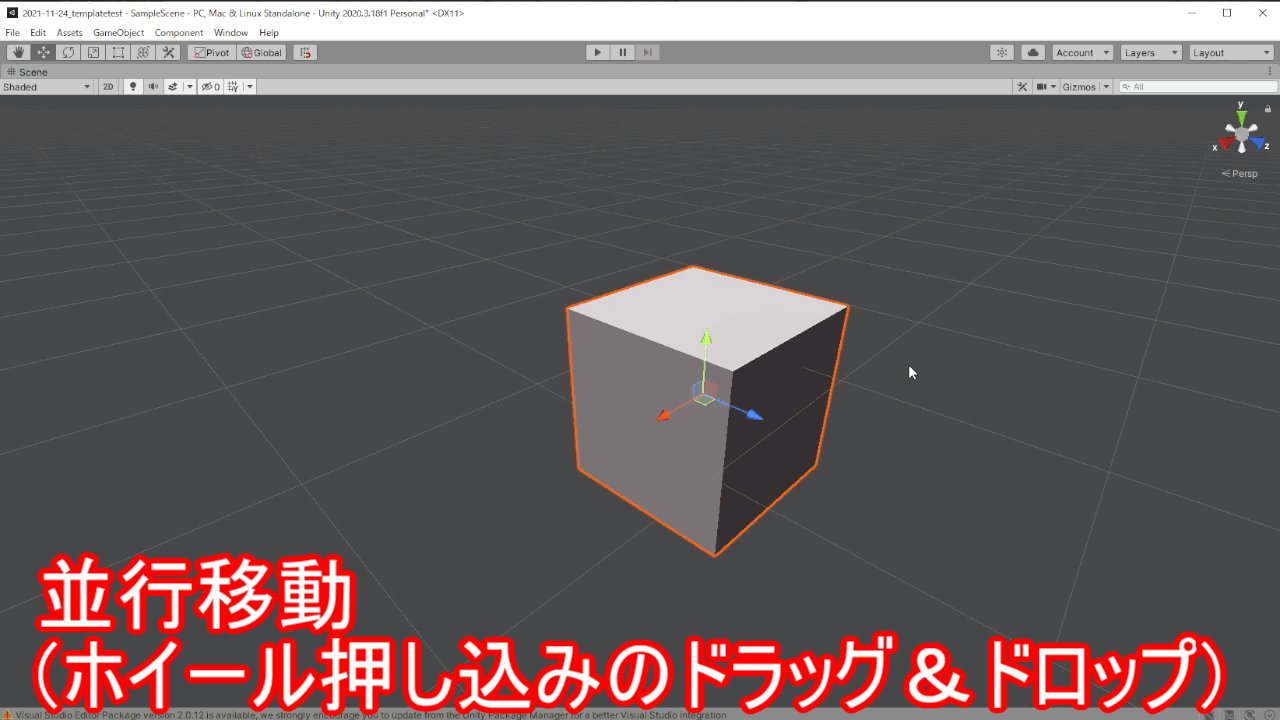
平行移動の説明でも少し触りましたが、Unityエディタ左上の方にTransformToolというものがあります。オブジェクト選択中にボタンを押すことで各機能を切り替えることが出来ます。
オブジェクト選択中にはショートカットで切り替えることが可能です。「Q」と「W」の2つのショートカットを覚えておくだけでもかなり役に立ちますよ!

オブジェクトの移動・軸or平面
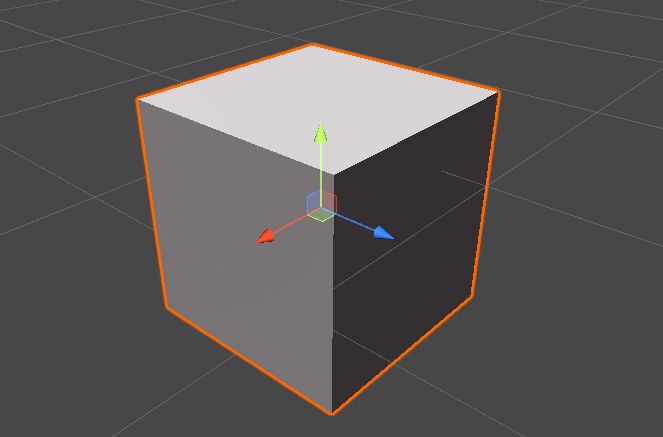
オブジェクトを移動させることができるMoveToolの状態だと、対象のオブジェクトを中心に3軸(2Dの場合は2軸)の矢印が表示されます。この状態だと、シーンビューの中で対象のオブジェクトを移動させることが出来ます。矢印をドラッグアンドドロップすることで対象の軸方向に移動させることが出来ます。で、あまり知られてないんですが、このMoveTool状態、3軸の矢印以外に交差している部分にある3つの平面も選択対象になっています。平面部分をドラッグアンドドロップすると、平面を成す2軸と水平方向に移動させることが出来ます。例えば地面に沿って移動させるとか、壁に沿って移動させるとか。

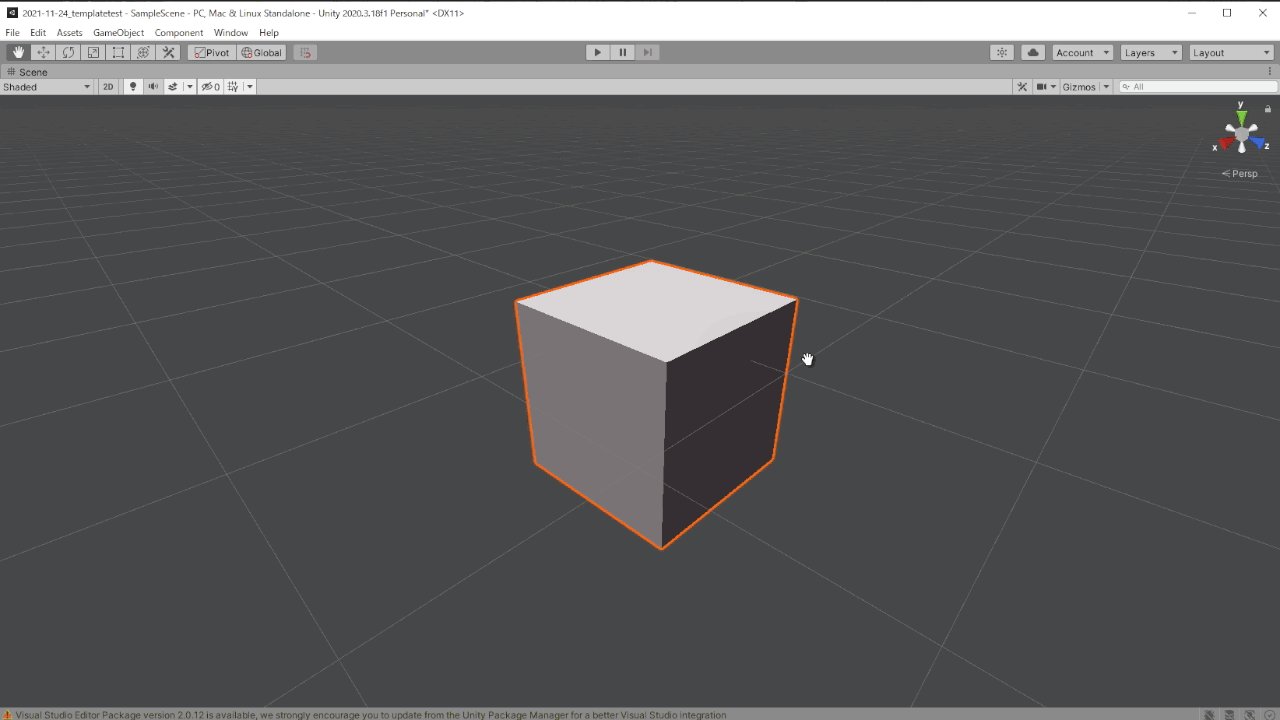
あとはもう一つの方法として、Shiftを押した状態だと下のように少し表示が変わります。この状態だと見えている向きに対して垂直な方向に移動させることが可能です。(あまり使いやすくはないかも)

オブジェクトの拡大縮小
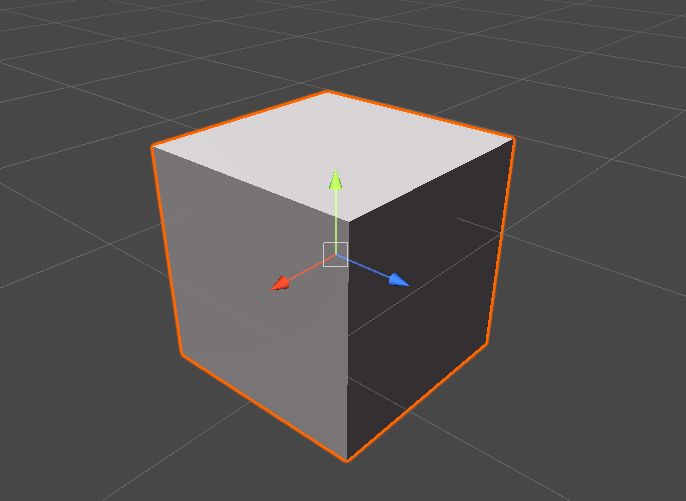
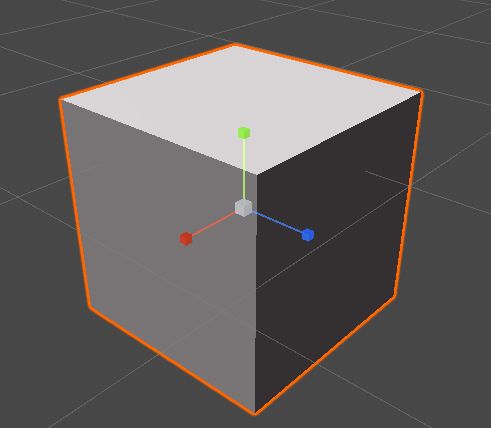
こちらもMoveTool同様に軸に沿った拡縮を行うことが出来ます。特筆するほどではなかったんですが、軸以外に真ん中の白い四角をドラッグアンドドロップすると、3軸全てのスケールを変更することが可能です。ざっくりスケールを調整するときには重宝することがある。

軸を固定して表示/奥行きのオンオフ(Perspective/isometrics)
シーンビューでは、編集中に横からちゃんと整列しているかや真上から見て確認したい、ということがしばしばあります。シーンビューの右上にある矢印と四角を押すことで視点の切り替えとパース(奥行き)のOn/Offを切り替えることが出来ます。

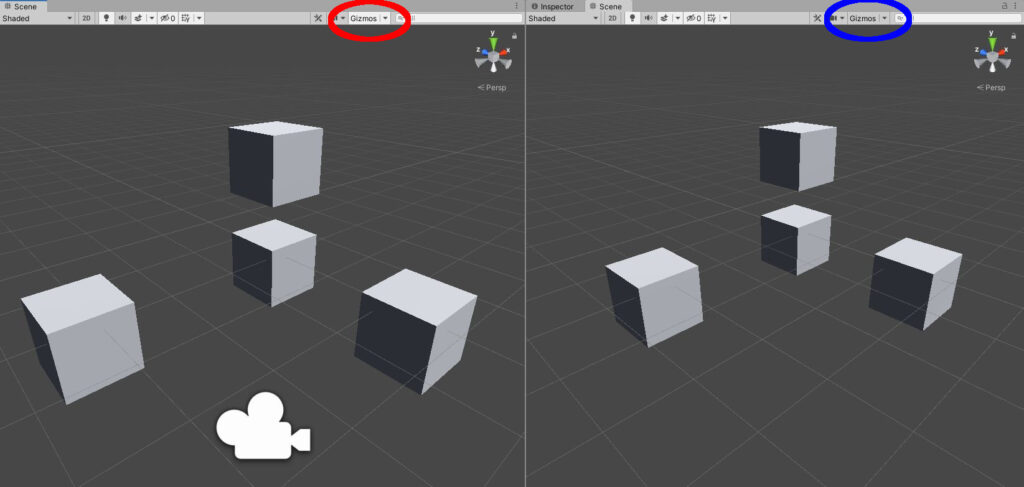
Gizmoの表示・非表示
Gizmo(ギズモ)というのは、シーンビューとかにカメラがのアイコンとかが表示されてるあれです。編集時にちょっと邪魔だなーということがあると思います。下図でマークしてある部分の「Gizmo」ボタンを押すことでギズモの表示と非表示を切り替えることが出来ます。

Unityエディター操作・プロジェクトビュー編
Unityエディタで、実際のファイルなどを管理しているプロジェクトビューの使い方は、快適なゲーム開発を行うための最も重要な要素の一つです。
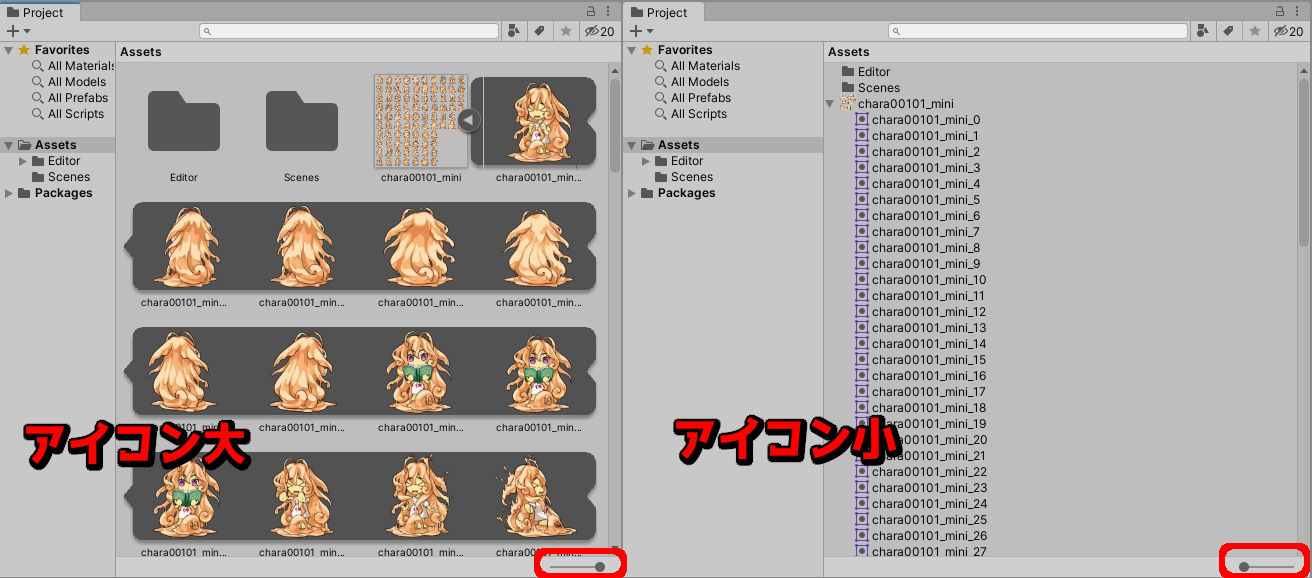
プロジェクトビューの表示の大きさを変更する
プロジェクトビューでは、アイコンの大きさやファイル名の表記を制御することが出来ます。あまり使ってない方が多いですが、アイコンのプレビューをしながら作業をするときなど、必要に応じて変更するとかなり便利になります。下図では、Multipleでスライスした画像を並べて比較してます。スライス後の画像を見ながら選択するときとかは表示サイズ切り替えると簡単に確認できて便利!操作する場合は右下のスライダーで制御してください。

ファイル名検索をする
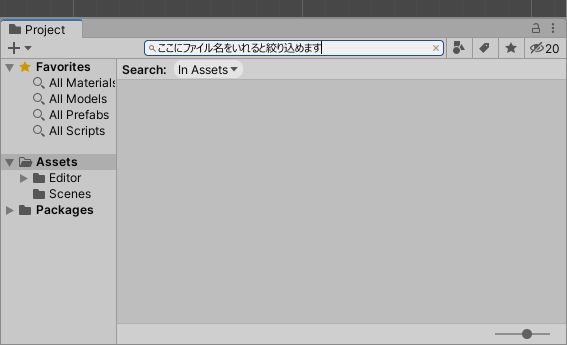
プロジェクトが大きくなると、ファイルを探すのがとても大変。そんなときはファイルを名前で絞り込むことが出来ます。プロジェクトビューの上部、虫眼鏡のエリアに検索したいフィアイル名を入力すると入兎力した文字を含んだファイル・フォルダが一覧として表示されます。

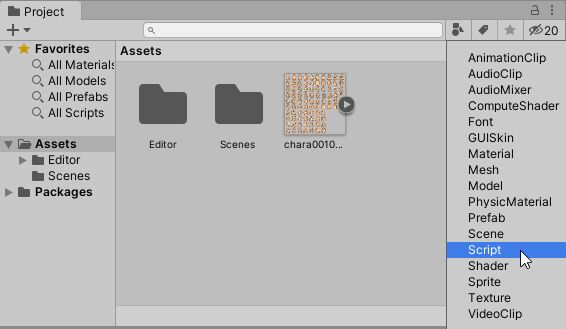
タイプで絞り込む
ファイル名の他にはファイルの種類(タイプ)で絞り込むことも出来ます。画像だけとかスクリプトファイルだけとか、そういう絞り込み。絞り込んだ後は「t:種類」みたいな絞り込みが表示されます。その後ろにスペースを挟んで文字を入力すると、絞り込みたいファイルの種類の中でファイル名が一致するもの、みたいに複合で絞り込むことが出来ます。

スクリプトやアセットを作る(Assetsメニ
プロジェクトビューでは様々なアセットを作ることが出来ます。アセットというのはスクリプトファイルであったり、色を替えることができるマテリアルであったり様々です。ただ、アセットを作っただけではシーン内には影響がありません。作るのと配置するのは別ってことですね。
ここではスクリプトファイルを作る時の方法と注意事項をお教えします。
- ファイルを作りたいフォルダを選択
- Assets>Create>C# Script
- 作成したいスクリプトファイルの名前を入力( 今回はTestと入力)
- 作られたファイルを開いて編集(下記スクリプトをそのまま貼り付けてください)
using UnityEngine;
public class Test : MonoBehaviour
{
public GameObject settest01;
}このスクリプトは後で使うので用意してみてください。
作成・編集編
締めは操作というよりは、実際の作業でよく使うこととか出てくる用語とかの確認になります。
シーン内に空のGameObjectなどを作る
あえて「空のゲームオブジェクト」と表現しましたが、実際には「Create Empty」を実行するという感じです。が、だいたいどこでもこの「空のゲームオブジェクト」という表現を使われます。大まかなやり方としては次の3パターン
1.ヒエラルキーでやる方法
- ヒエラルキーの何もないところで右クリック
- Create Empty
2.ヒエラルキービュー左上のプラスボタンからやる方法
- ヒエラルキービューの左上のプラスボタンを選択
- 表示されるメニューの中からCreate Empty
3.ツールバーからやる方法
- GameObject>Create Empty
この3種類のやり方がメジャーです。今回は空のゲームオブジェクトでやりましたが、他のオブジェクト(3D>Cube)とかも同様の手順で行うことが出来ます。
親子関係の階層を作る
先程作ったGameObject等はヒエラルキーにフラット(階層関係なし)で作られますが、実際には何らかのGameObjectと親子関係になることが少なくありません。現場だと「〇〇の子供に作っておいて」とかそんなこと言われます。親子関係のセットは作るときに親子関係を指定するパターンや、作られている者同士を操作して親子関係にすることが出来ます。
1.作るときに親子関係を指定する場合
- 親にしたいゲームオブジェクトを右クリック
- あとは空のゲームオブジェクトを普通通り作る
- 作りたいやつの子供になってます
2.作られたものを操作して誰かの子供にする
- ヒエラルキーで子供にしたいオブジェクトをドラッグアンドドロップする
- 親にしたいオブジェクトに重ねて離す
途中から親子関係を変える場合、Layerの設定を親と同じにするかどうか聞かれることがあります。この辺りはプロジェクトの構成に依存しますので確認を行ってください。(変なことすると動かなくなるよ!)
作ったオブジェクト(GameObjectなど)のインスペクター表示
インスペクターを見ることはUnity使いにとって基礎中の基礎!先程作成した「空のゲームオブジェクト」を選択してみましょう。ヒエラルキーなどのゲームオブジェクトを選択することで対象のインスペクターを表示することが出来ます。
インスペクターでは、どのようなコンポーネント(スクリプトなど)がセットされているかを確認することが出来ます。
スクリプト(コンポーネント)をアタッチする・リムーブする
インスペクターでコンポーネントなどの確認をすることができるようになりましたら、次はそのコンポーネントを追加する方法を覚えましょう。コンポーネントを追加する方法はいくつかあります。
| 追加方法 | 備考 |
| インスペクターのAddComponent | 一番応用が効く 大体なんでもつけられる |
| Component>付けたいものを選択 (Ctrl+Shift+A) | ツールバーから行ける あまり使わない ショートカット知っておくと少し便利 |
| ドラッグアンドドロップ (自作のスクリプトなど) | ・ヒエラルキーのゲームオブジェクト ・対象のインスペクター ・シーンビューの対象オブジェクト |
ざっくりこんな感じ。自分はドラッグアンドドロップはあまり使わないですが、プロジェクトビューに追加したスクリプトが見えているときなどは簡単に行えるので良いかも。インスペクターへの追加は少しコツがいるのでAdd Componentボタンから追加したほうが早いかも。
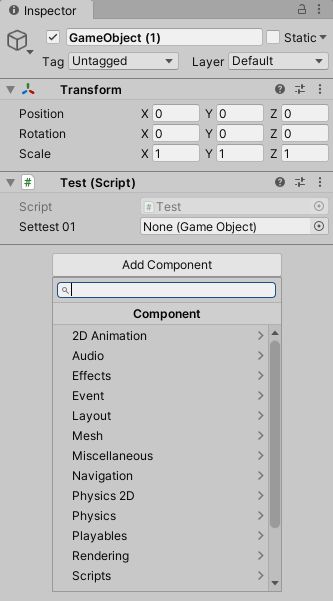
試しに先程作ったTest.csをアタッチしてみましょう。セットできると下のようになっているはず。「Add Component」ボタンから入れたい場合はメニューを表示させてから、虫眼鏡のところにスクリプトの名前を入力すると絞り込めるので、そこから選択してください。。

インスペクターのフィールドに別のオブジェクトをアタッチ(セット)する
スクリプトをつけることをアタッチと言ったり、インスペクターへの設定をアタッチと言ったり、同じ表現が多すぎる。ニュアンス的にはオブジェクトをアタッチとかそんなことを言われたらこれ。
インスペクターにNoneとか表示されている部分にヒエラルキーとかのGameObjectをセットすることが出来ます。これによってスクリプト内で使われる対象のオブジェクトなどが連携できるようになります。
先程のTest.csがアタッチされている場合だと、Setting01になんらかのGameObjectをセットすることが出来ます。これはスクリプト側でSetting01の型をGameObjectにしているためです。GameObjectはすべてのオブジェクトが対象に出来ますが、ここを特定のスクリプトなどを指定すると、そのスクリプトがインスペクターにアタッチされていないオブジェクトをセットすることが出来ません。まるポチ押したときにも対象のオブジェクトが絞り込まれて表示されるのでうまく使ってね。
さいごに
多すぎた。もう少し分けるべきな気がするし、むしろまだまだ覚えて欲しい操作あります!
あとはさらに応用編などもどっかのタイミングでまとめたいと思います。