【ドット絵編18】Unityのデータに合わせて画像作成【L4W】
昨日作った素材が少し残念だったので、こんどは実際に利用するデータを考慮して素材作成したいと思います。
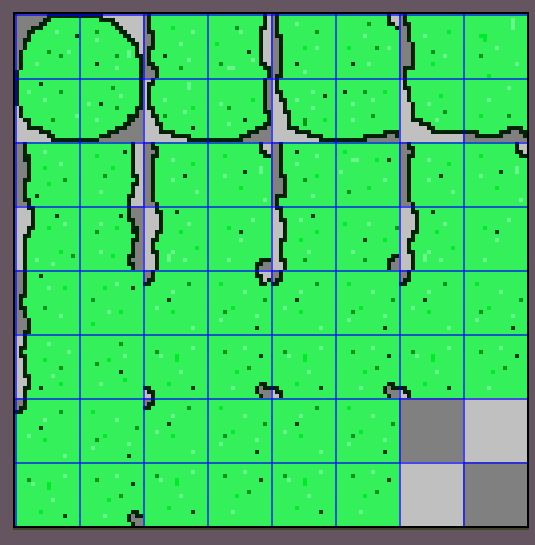
まずは結果から、まぁよさげ
作ったデータを利用して実際にタイルマップしてみました。接続部分とかはちゃんとつながってくれたんですが、変に意識しすぎたからか、直線が思ったよりギザギザになってしまいました。

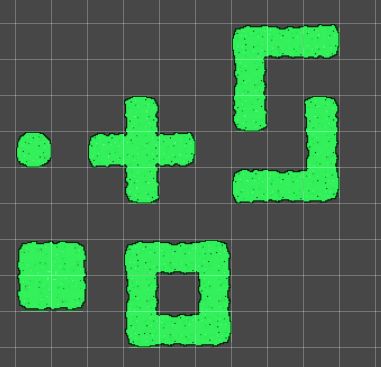
実際に作ったデータ
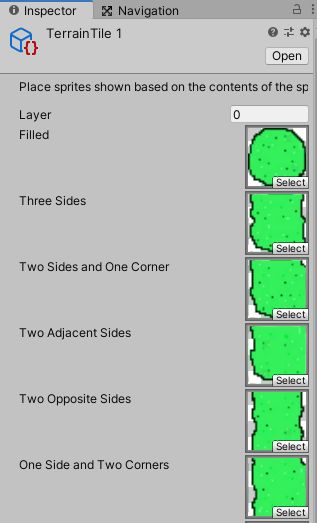
今回作成したデータは少し構成を変えました。こちらはスライスで切ったあとに、順番にスマートタイルに入れていくだけでマップチップが利用できるので設定がすごく楽です。


そういえばパレットの使い方に少し工夫が
今回緑の中央の色を起点に暗くなるのと明るくなるのを2方向にグラデーションで色をよういするとかしました。今までの一括で色を用意するのより思った色違いを用意できるかな?と思いました。
タイルマップ編集で別の素材作って見よう
あしたは今日作ったデータをいじって土を掘った状態のタイル画像に切り替えてみたいと思います。